JavaScript笔记(一)
一、数据类型
1、分类
数据类型可以分为两类:简单数据类型和复杂数据类型
简单数据类型:Number,String,Boolean,Undefined,Null
复杂数据类型:Object
2、简单数据类型
2.1 简单数据类型(基本数据类型)
JavaScript中的简单数据类型及其说明如下:
| 简单数据类型 | 说明 |
| Number | 数字型,包含整型和浮点型,例如20、0.01 |
| Boolean | 布尔值类型,如true、false |
| String | 字符串类型,js中,字符串都带引号 |
| Undefined | var a;声明了变量但没有给值 |
| Null | var a = null;声明a的值为空 |
2.2 数字型 Number
JavaScript数字类型既可以用来保存整数值。也可以保存小数(浮点数)
var age = 21; // 整数 var Age = 21.3747; // 小数
(1)数字型进制:最常见的进制有二进制八进制.十进制、十六进制。
// 1.八进制数字序列范围:0~7 var num1 = 07; // 对应十进制的7 var num2 = 019; // 对应十进制的19 var num3 = 08; // 对应十进制的8 // 2.十六进制数字序列范围:0~9以及A~F var num = 0xA;
(2)数字型范围:JavaScript中数值的最大值与最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308 最大值 alert(Number.MIN_VALUE); // 5e-324 最小值
(3)数字型的三个特殊值:
alert(Infinity); // Infinity 代表无穷大 alert(-Infinity); // -Infinity 代表无穷小 alert(NaN); // NaN 代表一个非数值
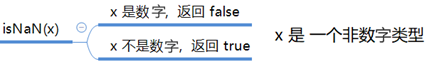
(4)isNaN():用来判断一个变量是否为非数字类型,返回 true 或者 false

var usrAge = 21; var isOk = isNaN(userAge); console.log(isNum); // false ,21 不是一个非数字 var usrName = "andy"; console.log(isNaN(userName)); // true ,"andy"是一个非数字
2.3 字符串型 String
字符串型可以是引号中的任意文本,其语法为双引号”和单引号”,因为HTML标签里面的属性使用的是双引号,JS这里我们更推荐使用单引号。
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串 var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串 // 常见错误 var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
(1)字符串引号嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
(2)字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。转义符都是\开头的,常用的转义符及其说明如下:
(3)字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串的长度。
var strMsg = "我是帅气多金的程序猿!"; alert(strMsg.length); // 显示 11
(4)字符串拼接
多个字符串之间可以使用+进行拼接,其拼接方式为字符串+任何类型=拼接之后的新字符串;拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串。
(5)字符串拼接加强
我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值;变量是不能添加引号的,因为加引号的变虽会变成字符串;如果变星两侧都有字符串拼接,口诀“引引咖加”,删掉数字,变量写加中间
2.4 布尔型Boolean
布尔类型有两个值: true 和false,其中true表示真(对)。而false表示假(错)。
布尔型和数字型相加的时候,true 的值为1。false 的值为0。
2.5 Undefined 和 Null
一个声明后没有被赋值的变虽会有一个默认值undefined (如果进行相连或者相加时,注意结果)
var variable; console.log(variable); // undefined console.log('你好' + variable); // 你好undefined console.log(11 + variable); // NaN console.log(true + variable); // NaN
一个声明变显给null值,里面存的值为空
var vari = null; console.log('你好' + vari); // 你好null console.log(11 + vari); // 11 console.log(true + vari); // 1
3、获取变量数据类型
3.1 获取检测变量的数据类型
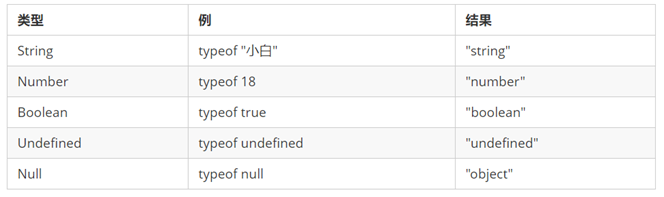
typeof 可用来获取检测变量的数据类型,不同类型的返回值:

3.2 字面量
字面量是在源代码中一个固定值的表示法。 通俗来说,就是字面量表示如何表达这个值。
●数字字面量: 8, 9, 10
●字符串字面量: '程序员',"大前端"
●布尔字面量: true, false
4、数据类型转换
4.1 什么是数据类型转换
就是把一种数据类型的变星转换成另外一种数据类型。
我们通常会实现3种方式的转换:
●转换为字符串类型
●转换为数字型
●转换为布尔型
4.2 转换为字符串
●toString() 和String() 使用方式不一样。
●三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一 种方式也称之为隐式转换。
4.3 转换为数字型(重点)

●注意parseInt和parseFloat单词的大小写,这2个是重点
●隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
4.4 转换为布尔型

●代表空、否定的值会被转换为false。 如"。0. NaN. null. undefined
●其余值都会被转换为true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
二、数组
1、创建数组
1.1 数组的创建方式
JavaScript中创建数组有两种方式:利用 new 创建数组 和 利用数组字面量创建数组
1.2 利用 new 创建数组
var 数组名 = new Array(); var arr = new Array(); //创建一个空数组
1.3 利用数组字面量创建数组
//1.使用数组字面量方式创建空的数组 var 数组名 = []; //2.使用数组字面量创建带有初始值的数组 var 数组名 = ['小白','小黑'];
注意:数组的字面量是方括号[ ];
1.4 数组元素的类型
数组中可以存放任意类型的数据,例如字符串、数字、布尔值等。
var arr = ['小白',12,true,12.4];
2、获取数组元素
数组的索引
// 定义数组 var arrStus = [1,2,3]; // 获取数组中的第2个元素 alert(arrStus[1]);
3、遍历数组
var arr = ['red','green','blue']; for (var i = 0; i <arr.length; i++){ console.log(i) }
4、数组中新增元素
4.1 通过修改 length 长度新增数组元素
可以通过修改 length 长度来实现数组扩容的目的;length 的属性是可读写的。
4.2 通过修改数组索引新增数组元素
可以通过修改数组索引的方式追加数组元素;不能直接给数组赋值,否则会覆盖掉以前的数据。
// 最常用的方式 var arr = ['red','blue','pink']; arr[3] = 'yellow'; console.log(arr)
三、函数
1、函数的使用
函数在使用时分为两步,声明函数和调用函数
1.1 声明函数
//声明函数 function 函数名() { //函数体代码 }
1.2 调用函数
//调用函数 函数名(); //通过调用函数名来执行函数体代码
注意:声明函数本身不执行,只有被调用时才会执行函数体代码
1.3 函数的封装
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一 个简单的函数接口;简单理解:封装类似于将电脑配件整合组装到机箱中(类似快递打包)
/* 计算1-100之间值的函数 */ // 声明函数 function getSum() { var sum = 0; //变量,保存数字和 for (var i = 0; i <= 99; i++) { sum += i; //把每个数值 都累加 到变量中 } alert(sum); } //调用函数 getSum();
2、函数的参数
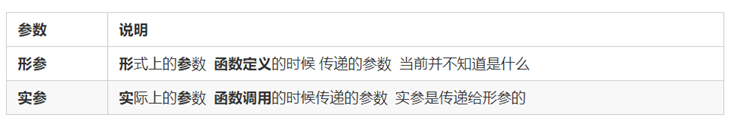
2.1 形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参。而在调用该函数时,
同样也需要传递相应的参数,这些参数被称为实参。
参数的作用:在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。

// 带参数的函数声明 function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔 // 函数体 } // 带参数的函数调用 函数名(实参1, 实参2, 实参3...);
2.2 函数参数的传递过程
//声明函数 function getSum(num1 + num2) { console.log(num1 + num2); } //调用函数 getSum(1,3); // 4 getSum(6, 5); // 11
(1)调用的时候,实参值是传递给形参的
(2)形参简单理解为:不用声明的变量
(3)实参和形参的多个参数之间用 逗号 分隔
2.3 函数形参和实参个数不匹配问题

function sum(num1, num2) { console.log(num1 + num2); } sum(100, 200); // 形参和实参个数相等,输出正确结果 sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数 sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN
注意:在JavaScript中,形参的默认值是undefined
2.4 小结
(1)函数可以带参数也可以不带参数
(2)声明函数的时候,函数名括号里面的是形参,形参的默认值为undefined
(3)调用函数的时候,函数名括号里面的是实参
(4)多个参数中间用逗号分隔
(5)形参的个数可以和实参个数不匹配,但是结果不可预计,所以尽量要匹配
3、函数的返回值
3.1 return 语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用return语句就可以实现。例如,声明了一-个sum0函数,该函数的返回值为666,其代码如下:
// 声明函数 function sum(){ ... return 666; } // 调用函数 sum(); // 此时 sum 的值就等于666,因为 return 语句会把自身后面的值返回给调用者
注意:在使用return语句时,函数会停止执行,并返回指定的值;如果函数没有return,返回值是undefined
3.2 return 终止函数
return 语句之后的代码不被执行;return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准
function add(num1,num2){ //函数体 return num1 + num2; // 注意:return 后的代码不执行 alert('我不会被执行,因为前面有 return'); } var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值 alert(resNum); // 27
3.3 break,continue,return 的区别
(1)break:结束当前的循环体(如for、while)
(2)continue :跳出本次循环,继续执行下次循环(如for、while)
(3)return :不仅可以退出循环,还能够返回return语句中的值。同时还可以结束当前的函数体内的代码
3.4 arguments 的使用
当我们不确定有少个参数传递的时候,可以用aguments来获取。在JavaScript中,arguments实际上它是当前函数的一个内置对象,所有函数都内置了一个arguments像,arguments 对象中存储了传递的
所有实参。
arguments展示形式是一个伪数组, 因此可以进行遍历。伪数组具有以下特点:
(1)具有length属性
(2)按索引方式储存数据
(3)不具有数组的push, pop等方法
//利用函数求任意个数的最大值 function maxValue() { var max = arguments[0]; for (var i = 0; i < arguments.length; i++) { if (max < arguments[i]) { max = arguments[i]; } } return max; } console.log(maxValue(2, 4, 5, 9)); console.log(maxValue(12, 4, 9));
4、函数的两种声明方式
4.1 自定义函数方式(命名函数)
// 声明定义方式 function fn() {...} // 调用 fn();
(1)因为有名字,所以也被称为命名函数
(2)调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
4.2 函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束 var fn = function(){...}; // 调用的方式,函数调用必须写到函数体下面 fn();
(1)因为函数没有名字,所以也被称为匿名函数
(2)这个 fn 里面存储的是一个函数
(3)函数表达式方式原理跟声明变量方式是一致的
(4)函数调用的代码必须写到函数体后面
四、作用域
1、作用域
1.1 作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性代码范围就是这个名字的作用域。作用于的使用提高了程序逻辑的局部性,曾庆了程序的可靠性,减少了名字冲突。
JavaScript中的作用域有两种:全局作用域 和 局部作用域(函数作用域)
1.2 全局作用域
作用于所有代码执行的环境(整个script标签内部或者一个独立的js 文件)。
1.3 局部作用域(函数作用域)
作用于函数内的代码环境,就是局部作用域。因为跟函数有关系, 所以也称为函数作用域。
1.4 JavaScript 没有块级作用域 (ES6之前)
(1)块作用域由{}包括。
(2)在其他编程语言中(如java)。在if语句、循环语句中创建的变量,仅仅只能在本if语句。
2、变量作用域
2.1 变量作用域的分类
在 JavaScript 中,根据作用域的不同,变量可以分为两种:全局变量 和 局部变量。
2.2 全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)
(1)全局变量在代码的任何地方都可以使用
(2)全局作用域下 var 声明的变量是全局变量
(3)特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
2.3 局部变量
在局部作用城下声明的变量叫做局部变量(在函数内部定义的变量)
(1)局部变量只能在该函数内部使用
(2)在函数内部 var 声明的变显是局部变量
(3)函数的形参实际上就是局部变量
2.4 全局变量和局部变量的区别
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
3、作用域链
(1)只要是代码,就至少有一个作用域
(2)写在函数內部的局部作用域
(3)如果函数中还有函数,那么在这个作用域中就可以诞生一个作用域
(4)根据内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链
作用域链:采取 就近原则 的方式查找变量最终的值
五、对象
1、创建对象的三种方式
(1)利用字面量创建对象
(2)利用 new Object 创建对象
(3)利用构造函数创建对象
1.1 利用字面量创建对象
对象字面量:就是花括号{ }里面包含了表达这个具体事务(对象)的属性和方法。{ }里面采取键值对的形式表示
键:相当于属性名 值:相当于属性值,可以是任意类型(数字、字符串、布尔型、函数型等)
var star = { name : '小明', age : 18, sex : '男', sayHi : function(){ alert('大家好啊~'); } }; //对象的调用 console.log(star.name) // 调用名字属性 第一种方法 console.log(star['name']) // 调用名字属性 第二种方法 star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
1.2 利用new Object创建对象
var andy = new Obect(); andy.name = '小明'; andy.age = 18; andy.sex = '男'; andy.sayHi = function(){ alert('大家好啊~'); }
1.3 利用构造函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
构造函数时要注意以下两点:
(1)构造函数用于创建某一类对象,其首字母要大写
(2)构造数要和 new 一起使用才有意义
function Person(name, age, sex) { this.name = name; this.age = age; this.sex = sex; this.sayHi = function() { alert('我的名字叫:' + this.name + ',年龄:' + this.age + ',性别:' + this.sex); } } var bigbai = new Person('大白', 100, '男'); var smallbai = new Person('小白', 21, '男'); console.log(bigbai.name); console.log(smallbai.name);
注意:
(1)构造函数约定首字母大写。
(2)函数内的属性和方法前面需要添加this ,表示当前对象的属性和方法。
(3)构造函数中不需要return返回结果。
(4)当我们创建对象的时候,必须用new来调用构造函数。
2、new 关键字
new在执行时会做四件事情:
(1)在内存中创建一个新的空对象。
(2)让this指向这个新的对象。
(3)执行构造函数里面的代码,给这个新对象添加属性和方法。
(4)返回这个新对象(所以构造函数里面不需要return)。
3、遍历对象属性
for...in 语句用于对数组或者对象的属性进行循环操作
for (变量 in 对象名字) { // 在此执行代码 } //语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。 for (var k in obj) { console.log(k); // 这里的 k 是属性名 console.log(obj[k]); // 这里的 obj[k] 是属性值 }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步