nodejs+chromium 创建桌面应用程序
直接用nodejs+javascript+html+css也可以创建桌面应用程序啦,前端开发的同学应该都比较感兴趣。
生成的应用程序自带nodejs环境和chrome浏览器环境。
github的atom编辑器就是这么开发的 ,demo:https://atom.io/
目前比较流行的有2个框架:
1. node-webkit 简称nw.js;
https://github.com/nwjs/nw.js
2. electron (github开发和维护)
https://github.com/atom/electron
简单介绍下基于这两个框架怎么开发桌面应用
一: nw.js
1. 去官网下载nw框架:http://nwjs.io/, 下载完后解压:

双击nw.exe直接运行,看到如下界面说明在你的机器上可以运行:

2. 创建hello world 程序
1) :建一个index.html

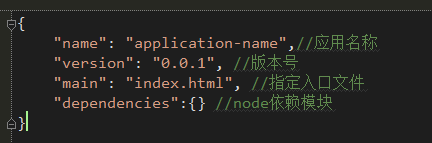
2).创建配置文件 package.json

还有很多其他有用的属性可以配置,比如指定应用的图标,显不显示浏览器的工具栏,指定浏览器的初始大小等等。https://github.com/rogerwang/node-webkit/wiki/Manifest-format
3).然后将index.html和package.json这两个文件压缩到一个zip压缩包里,命名为app.zip,扩展名改为nw,变为 app.nw
4). 得到的app.nw这个文件就可以用nw.exe来执行了,直接把app.nw拖到下载的node-webkit解压缩后的nw.exe上就可以运行了。
5). 把app.nw文件与node-webkit的环境文件打包成一个可执行文件
a): copy /b nw.exe+app.nw app.exe 得到app.exe
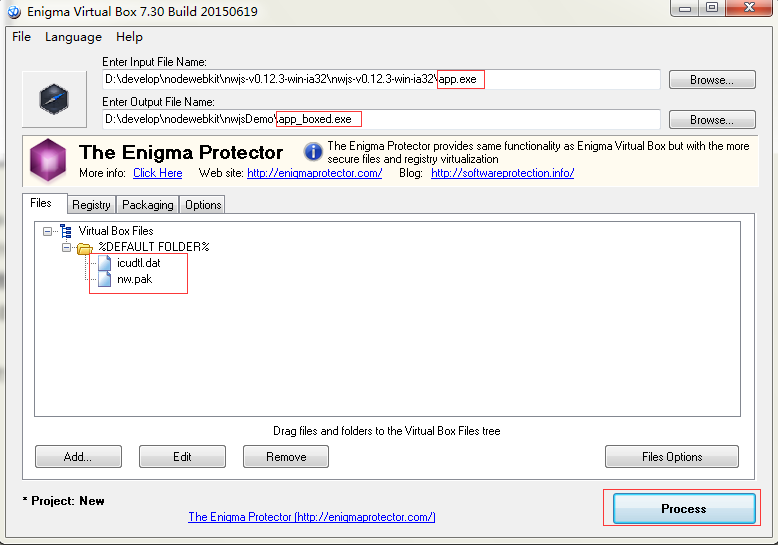
b): 使用Enigma Virtual Box (下载:http://enigmaprotector.com/en/downloads.html) 合并app.exe 与相关的dll文件

点击process生成exe应用程序。
二: electron
1. 打造第一个 Electron 应用
a. 创建文件:
git clone https://github.com/atom/electron-quick-start
cd electron-quick-start
npm install && npm start
b.打包node+chromium环境和项目代码
安装 electron-packager npm install electron-packager -g
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> --version=<Electron version> [optional flags...]
@platform - String Allowed values: linux, win32, darwin, all
@arch - String
Allowed values: ia32, x64, all
c. 生成独立的二进制文件
安装 electron-builder
npm install electron-builder -g
electron-builder <sourcedir> --platform=<platform> --config=<configPath> --out=<outputPath>
platform: win,
osx
config: path to config
file
out: path to output the installer
windows下用electron生成应用程序比较麻烦 ,还需要安装nullsoft scriptable installer, 可以到linux下生成windows应用程序
使用这2个框架的优点:
1. 跨平台
2. 学习成本低
缺点:环境包文件体积大
参考文档:
https://cnodejs.org/topic/53233277bfb7097d7a00059e
http://www.csdn.net/article/2014-01-08/2818066-Node-Webkit
https://github.com/atom/electron
https://github.com/atom/electron/blob/master/docs-translations/zh-CN/tutorial/quick-start.md //中文入门文档
https://www.npmjs.com/package/electron-packager
https://www.npmjs.com/package/electron-builder
http://www.liuhaihua.cn/archives/124970.html 等等






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!