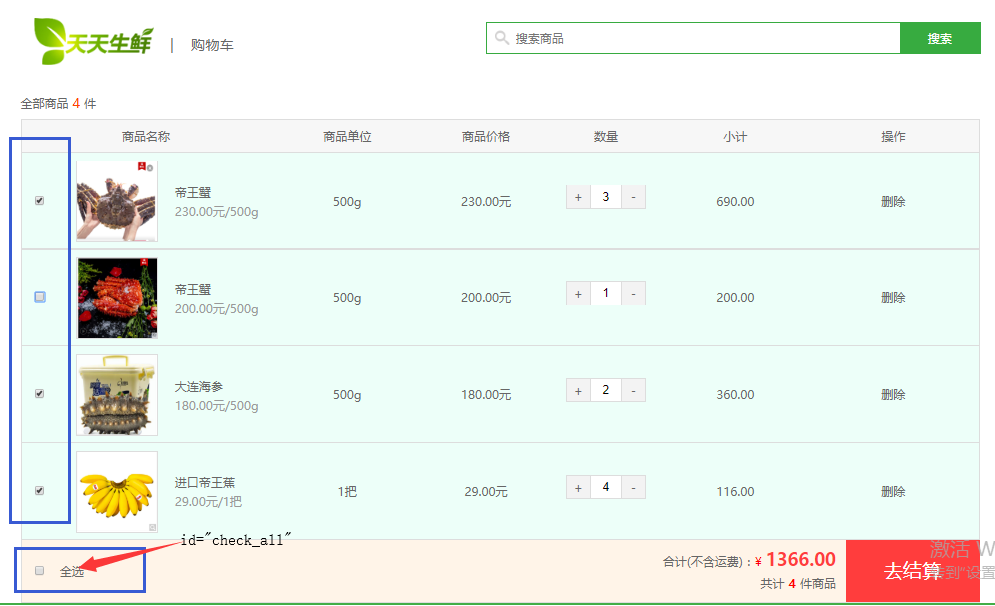
checkbox的全选、全消的使用
jquery的选择器的使用

1 //全选,全消 2 $("#check_all").click(function () { 3 state = $(this).prop("checked"); 4 $(":checkbox:not(#check_all)").prop("checked",state); 5 }); 6 7 //选择 8 $(":checkbox:not(#check_all)").click(function () { 9 if($(this).prop("checked")){ 10 if($(":checked").length+1 == $(":checkbox").length){ 11 $("#check_all").prop("checked",true); 12 } 13 }else{ 14 $("#check_all").prop("checked",false); 15 } 16 });



