iOS核心动画详解(一)
前言
这篇文章主要是针对核心动画(Core Animation)的讲解,不涉及UIView的动画。因为内容较多,这篇文章会分为几个章节来进行介绍。本文主要是介绍核心动画的几个类之间的关系和CAAnimation基本属性、方法、协议,之后会陆续推出其子类用法。
基本概念
1.1 什么是核心动画
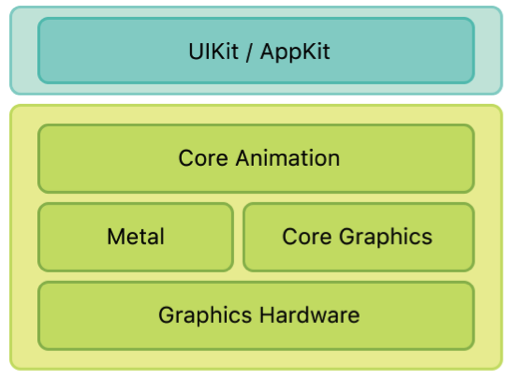
核心动画(Core Animation)是QuartzCore框架下一组功能强大的API,其动画基于layer层,通过对一些属性自定义值即可完成动画,非常方便而且简单。Base类是CAAnimation。核心动画层在iOSUI渲染中的位置,如图1.1。

图1.1
从图1.1可以看出,Core Animation位于UIkit的下一层,相比UIView可以制作更加复杂的动画。在往下看,OpenGL ES/OpenGL和Core Graphics更加底层,以后有机会再介绍这一层的内容。Graphics Hardware已经和硬件接轨了,不谈。
1.2 核心动画类簇
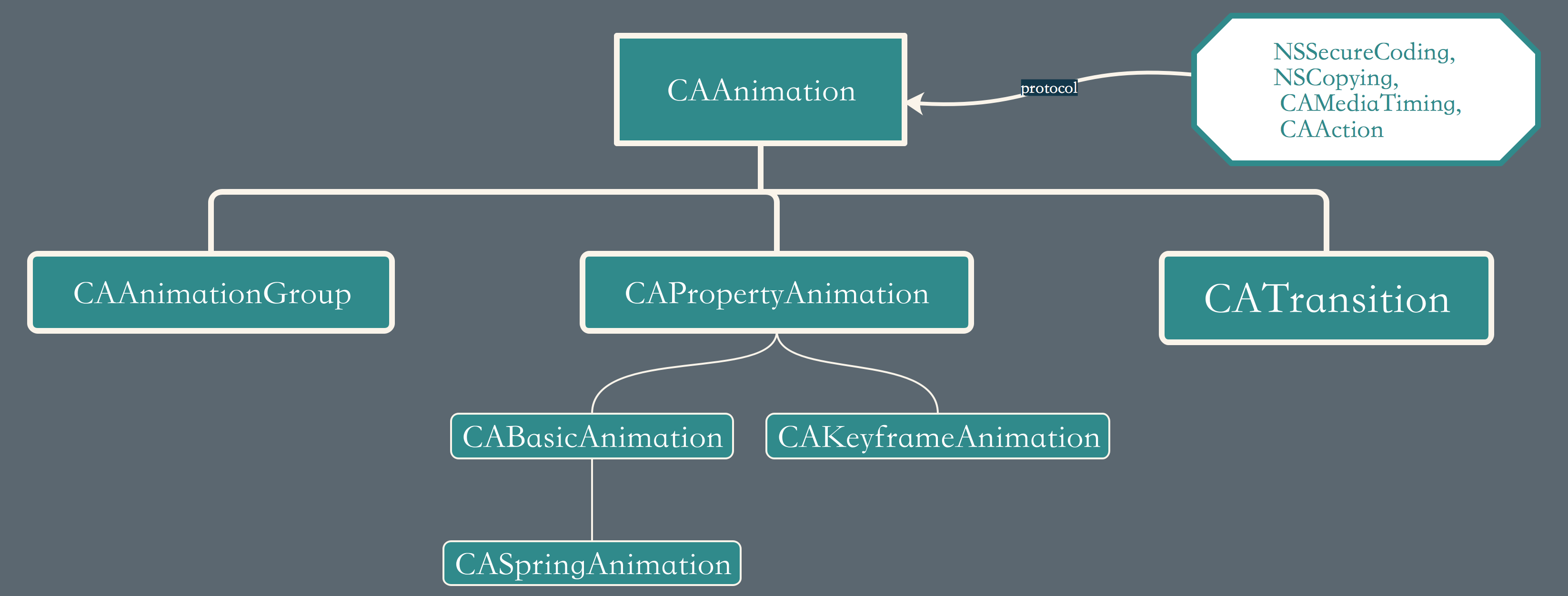
核心动画是一个类簇,base类是CAAimation,不能直接使用,要实例化其子类进行动画制作。其中CAPropertyAnimation用的不多,常用的类:CABasicAnimation、CATransition、CABasicAnimation、CAKeyframeAnimation,CASpringAnimation是iOS9之后加入的,可实现弹簧效果。如图1.2。

图1.2
基本属性和实例化方法
1.CAMediaTimingFunction *timingFunction;
这个属性用来设置某一段时间内,动画执行的方式
kCAMediaTimingFunctionLinear //线性,匀速
kCAMediaTimingFunctionEaseIn //渐进,动画缓慢进入,然后加速离开
kCAMediaTimingFunctionEaseOut //渐出,动画加速进入,然后缓慢离开
kCAMediaTimingFunctionEaseInEaseOut //渐进渐出,动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。
kCAMediaTimingFunctionDefault // kCAMediaTimingFunctionEaseInEaseOut
2. BOOL removedOnCompletion;
动画执行完成后是否移除动画,如果设为YES,动画执行完成后动画会自动移除,此时view会回到初始状态。所以如果想要动画执行完成后要view保留最后的状态,removedOnCompletion要设置成NO。
3. id <CAAnimationDelegate> delegate;
动画代理,so easy
4. + (instancetype)animation;
与UIView比较
(1)性能强大,使用硬件加速,可以同时向多个图层添加不同的动画效果。
(2)接口易用,只需要少量的代码就可以实现复杂的动画效果。
(3)运行在后台线程中,在动画过程中可以响应交互事件(UIView动画默认动画过程中
不响应交互事件)。
(4)动画多元化,可组合动画,添加多段式动画。
结语
本文主要是介绍核心动画的基本概念以及在系统的位置和CAAnimation的基本知识。下一篇开始,依次介绍用来创建动画的常用的几个类。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号