React问题集序
问题描述
- antd version: 2.7.4
- OS and its version: windows7
- Browser and its version: Chromium 55.0.2883.87
antd--react组件库,引入后进行
npm run dev编译的出现找不到对应的样式
- 堆栈信息详情
ERROR in ./~/antd/lib/input/style/index.less
Module parse failed: E:\PersoanlProjects\bookreader\node_modules\antd\lib\input\style\index.less Unexpected character '@' (1:0)
You may need an appropriate loader to handle this file type.
SyntaxError: Unexpected character '@' (1:0)
解决方案
- 配置css loaders去掉exclude属性,不要包含node_modules/antd;
反馈
- 编译正常
参考资料
查找了官方Issuse--Webpack css loading
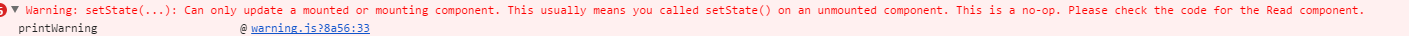
问题描述
- react version: 15.3.2
- OS and its version: windows7
- Browser and its version: Chromium 55.0.2883.87

解决方案
- 查找这个组件发现是window.addEventListener('scroll', this.handleScroll.bind(this));与 window.removeEventListener('scroll', this.handleScroll.bind(this));出现问题。
handleScroll(e) {
//console.log(e);
let scrollEle = e.target.scrollingElement;
const clientHeight = scrollEle.clientHeight;
let t = scrollEle.scrollTop;
let c = this.refs.content;
let top = t <= 40 ? 40 - t : 0;
//let bottom = t >= c.height + c.offsetTop - clientHeight ? 40 : 0;
//console.log(t + "--" + c.height + "--" + c.offsetTop + "--" + clientHeight);
this.setState({
leftToolBarTop: top,
//rightToolbarBottom: bottom
});
}
- 分析因为 this.handleScroll.bind(this)产生了新函数,所以清除的时候是另一个“指针”,因此把绑定放到构造函数中。
constructor(props) {
super(props);
this.state = {};
this.scrollTop = 0;
this.handleScroll = this.handleScroll.bind(this)
}
componentWillMount() {
window.addEventListener('scroll', this.handleScroll);
}
componentWillUnmount() {
window.removeEventListener('scroll', this.handleScroll);
}
反馈
- 正常
参考资料
原创



