静态化技术Freemarker
什么是Freemarker
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。
目前企业中:主要用Freemarker做静态页面或是页面展示
使用Freemarker所用到的jar
把下载到的jar包(freemarker-2.3.9.jar)放到\WebRoot\WEB-INF\lib目录下。下载地址:http://freemarker.sourceforge.net/freemarkerdownload.html (注:官方网站.org的经常打不开)
如果使用的是Maven结构,可在pom.xml中引入以下坐标
<dependency> <groupId>freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.9</version> </dependency>
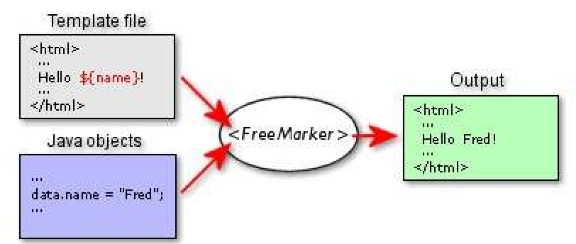
Freemarker原理图

模板 + 数据模型 = 输出
第一步:Freemarker环境搭建
创建FMDemo类
//第一步:实例化Freemarker的配置类 Configuration conf = new Configuration(); //第二步:给配置类设置路径 String dir = "C:\\Users\\lx\\workspaces-new\\freemarker\\ftl\\"; conf.setDirectoryForTemplateLoading(new File(dir)); Template template = conf.getTemplate("freemarker.ftl"); //第三步:处理模板及数据之间 关系 将数据与模板合成一个html //第四步: 输出html Writer out = new FileWriter(new File(dir + "hello.html")); // 定义数据 Map root = new HashMap(); root.put("world", "世界你好"); //执行生成 template.process(root, out); //关流 out.flush(); out.close();
创建页面模板ftl/freemarker.ftl
${world}
第二步:应用例子测试
例子1 : 对象输出
//定义数据
Map root = new HashMap();
Person p = new Person();
root.put("person",p);
//页面
${person.id}=${person.name}
例子2 : 遍历List
//定义数据
Map root = new HashMap();
List<String> persons = new ArrayList<String>();
persons.add("范冰冰");
persons.add("李冰冰");
persons.add("何灵");
root.put("persons", persons);
//页面
<#list persons as p>
${p.id}/${p.name}
</#list>
例子3 : 遍历Map
//定义数据
Map root = new HashMap();
Map mx = new HashMap();
mx.put("fbb","范冰冰");
mx.put("lbb","李冰冰");
root.put("mx",mx);
//页面
第一种写法:
${mx.fbb}/${mx.lbb}
第二种写法:
<#list mx?keys as k>
${mx[k]}
</#list>
例子4 : 遍历List<Map>
//定义数据
Map root = new HashMap();
List<Map> maps = new ArrayList<Map>();
Map pms1 = new HashMap();
pms1.put("id1", "范冰冰");
pms1.put("id2", "李冰冰");
Map pms2 = new HashMap();
pms2.put("id1", "曾志伟");
pms2.put("id2", "何炅");
maps.add(pms1);
maps.add(pms2);
root.put("maps", maps);
//页面
第一种写法:
<#list maps as m>
${m.id1}/${m.id2}
</#list>
第二种写法:
<#list maps as m>
<#list m?keys as k>
${m[k]}
</#list>
</#list>
例子5 : 获取当前选代的索引
//定义数据
Map root = new HashMap();
List<String> persons = new ArrayList<String>();
persons.add("范冰冰");
persons.add("李冰冰");
persons.add("何灵");
root.put("persons", persons);
//页面
<#list persons as p>
${p_index}
</#list>
例子6 : 在模版中进行赋值
1:<#assign x=0 />
${x}
2:<#assign x="${world}" />
${x}
3:<#assign x>世界太好了</#assign>
${x}
4:<#assign x>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
${n}
</#list>
</#assign>
${x}
例子7 : #if
1:== !=
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if n != "星期一">
${n}
</#if>
</#list>
2:按索引
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if n_index != 0>
${n}
</#if>
</#list>
3: || &&
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if (n_index == 1) || (n_index == 3)>
${n}
</#if>
</#list>
例子8 : #else
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
<#if (n_index == 1) || (n_index == 3)>
${n} --红色
<#else>
${n} --绿色
</#if>
</#list>
例子9 : 时间格式
//定义数据
Map root = new HashMap();
root.put("cur_time",new Date());
//页面
1:date
${cur_time?date}
2:datetime
${cur_time?datetime}
3:time
${cur_time?time}
例子10 : null处理
//定义数据
Map root = new HashMap();
root.put("val",null);
//页面
${val!"我是null!"}
例子11 : 宏定义
1:
<#macro table u>
${u}
</#macro>
<@table u=8 />
2:
<#macro table u>
${u}
<#nested/>
</#macro>
<@table u=8 >这是8</@table>
例子12 :
将另一个页面引入本页面时可用以下命令完成
<#include "/include/head.html">



