UI自动化测试WebElement类/select类/Alert类方法实战
一、WebElement类方法实战
1.clear():清空
driver = webdriver.Chrome() driver.maximize_window() driver.get('http://www.baidu.com') so=driver.find_element_by_id('kw') so.send_keys('很ok') time.sleep(3) so.clear() time.sleep(3) driver.quit()

2、get_attribute()的方法是获取元素属性的值
driver = webdriver.Chrome() driver.maximize_window() driver.get('http://www.baidu.com') so=driver.find_element_by_id('kw') so.send_keys('很百度') time.sleep(3) print(so.get_attribute('value')) driver.quit()
3."""is_selected():是否勾选"""
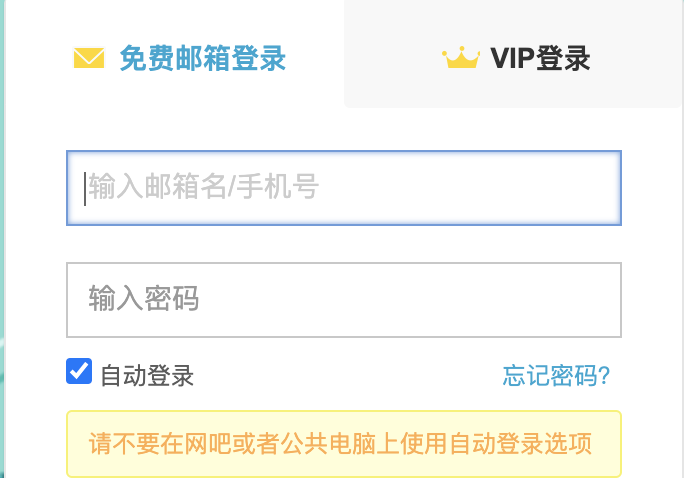
该方法返回的结果信息是是否可选中,使用的场景主要为在登录的案例中,一般自动登录都是默认勾选的,如下所示:
返回值为True/Faulse


4."""is_enabled():是否可编辑"""
该方法主要是检查一个文本信息是否可编辑,一般不能编辑的都是只读属性,也就是readOnly的属性信息,比如我们以百度
搜索输入框为案例,它显示的就是可编辑的,那么它返回的结果信息是True,下面的代码具体来演示这部分
driver = webdriver.Chrome() driver.maximize_window() driver.get('http://www.baidu.com') so=driver.find_element_by_id('kw') print(so.is_enabled()) driver.quit()
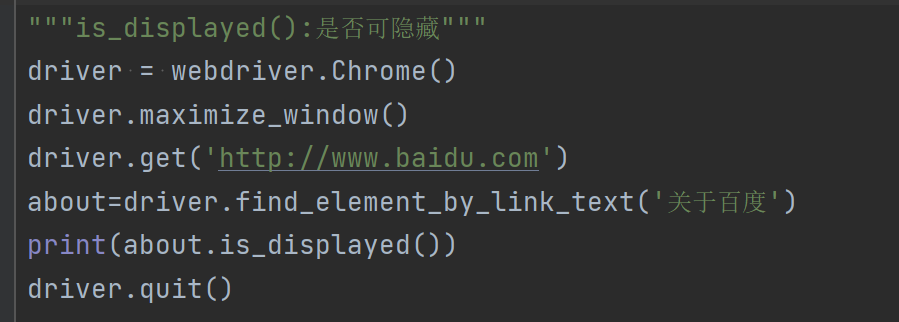
5."""is_displayed():是否可隐藏"""
凡事一个方法带is的基本返回的结果都是bool的数据类型,那么它的结果如果是为真的,返回的结果就是True,如果结果是假的,
返回的结果就是False。比如在百度的首页“关于百度”是否可见,我们可以调用该方法,实现的案例代码如下:


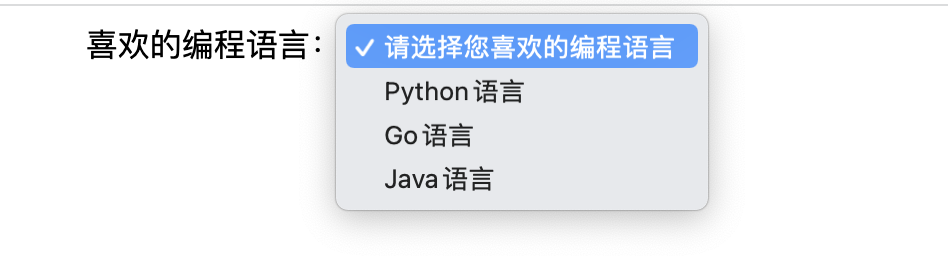
二、select类实战

在这样一个下拉框的交互中,我们需要获取到下拉框的选项,来定位下拉框的内容,这是我们在工作里面的
具体交互,在WebDriver的测试框架中,我们可以使用Select类来处理下拉框的交互
元素定位的方式步骤具体为:
- 首先获取下拉框的属性,当然这些属性可以是id,name以及xpath的信息
- 拿到下拉框属性的对象,然后实例化Select的类
- 下来调用该类里面的方法来获取下拉框选项里面的具体内容
在Select的类里面,针对获取下拉框选项里面的内容,使用到的方法主要是索引方式,和文本信息以及text的方式。

针对如上的,下面通过三种的方式来定位下拉框的内容,
2.1、select_by_index()
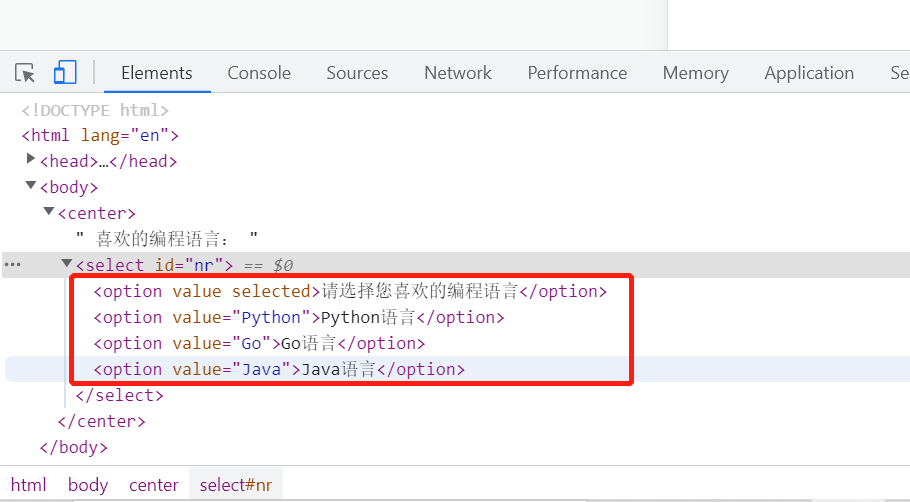
select_by_index()的方法是通过索引的方式,如我们在上面的交互中,我们想选择下拉框中的Java语言,它是在第4位,那么它的索引就是3,因为索引是从0开始的。
2.2、select_by_value()
select_by_value()方法是通过value的方式来进行定位,也就是标签中option里面的value属性来进行定位,比如我们还是Java语言,那么它的value的值就是“Java”
2.3、select_by_text()
select_by_text()的方法是通过文本信息来定位的,比如下拉框还是想选择Java,那么它的文本信息其实就是“Java语言”
from selenium import webdriver from selenium.webdriver.support.select import Select import time """下拉框操作步骤 1.先导入Select类 2.首先对Select类进行实例化 3.定位到下拉框的元素属性 4.使用Select类进行实例化后的对象调用该类里面的方法 """ driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/python3/index(1).html') #webelement指的是下拉框的元素属性对象 nr=driver.find_element_by_id('nr') obj=Select(webelement=nr) time.sleep(3) #索引 obj.select_by_index(3) #文本方式 obj.select_by_visible_text('Java语言') #value的方式 obj.select_by_value('Java') time.sleep(3) obj.select_by_index(2) time.sleep(5) driver.quit()
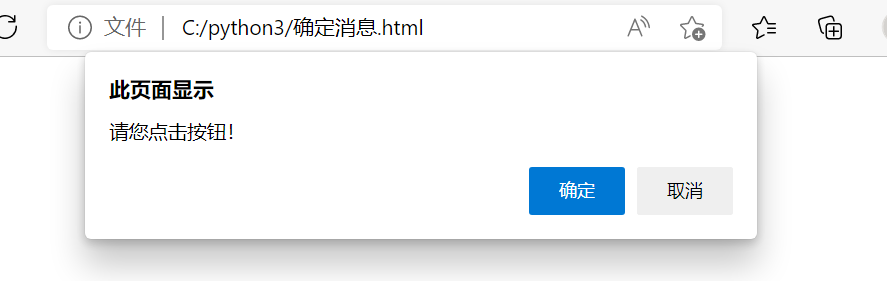
三、Alert类实战
在UI的自动化测试实战中,针对弹出框的处理,主要使用的是Alert的类这部分,在JavaScript的技术体系中,针对弹出框的部分,主要涉及到Alert警告框,Confirm确认框,Prompt消息框。下来主要详细的说下Alert里面每个方法的具体使用:
在Alert的类里面,涉及到的方法以及方法的作用主要汇总为如下:
- text:获取弹出框的文本信息
- accept是接受Confirm弹出框
- dismiss是拒绝接受Confirm弹出框
- send_keys是在Prompt消息对话框里面输入想要输入的内容
from selenium import webdriver import time """确定取消的按钮""" driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/python3/%E7%A1%AE%E5%AE%9A%E6%B6%88%E6%81%AF.html') time.sleep(3) driver.find_element_by_tag_name('input').click() time.sleep(3) #点击确定 driver.switch_to.alert.accept() time.sleep(5) #页面刷新 driver.refresh() driver.find_element_by_tag_name('input').click() time.sleep(5) driver.switch_to.alert.dismiss()#点击取消 time.sleep(5) driver.quit()
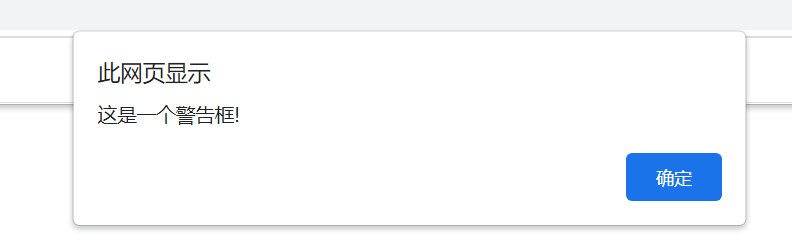
"""获取警告的文本信息""" driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/python3/%E8%AD%A6%E5%91%8A%E6%A1%86.html') time.sleep(3) print(driver.switch_to.alert.text) time.sleep(3) driver.quit()
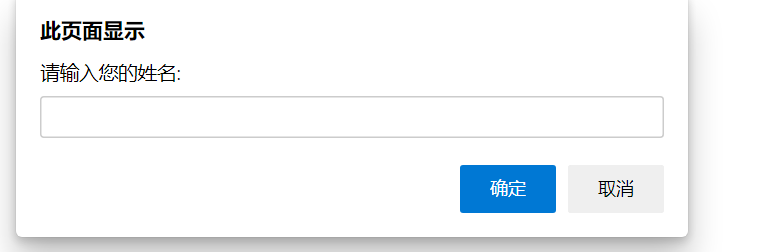
消息对话框主要显示的是与用户交互的信息,那么调用的方法就是send_keys(),它的交互具体如下:
"""消息对话框""" driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/python3/%E6%B6%88%E6%81%AF%E5%AF%B9%E8%AF%9D%E6%A1%86.html') time.sleep(3) driver.find_element_by_tag_name('input').click() time.sleep(3) #输入内容 driver.switch_to.alert.send_keys('WEB自动化测试') time.sleep(3) #点击确定按钮 driver.switch_to.alert.accept() time.sleep(3) driver.refresh()#刷新 driver.find_element_by_tag_name('input').click() time.sleep(3) driver.switch_to.alert.send_keys('WEB自动化测试') time.sleep(3) driver.switch_to.alert.dismiss()#点击取消按钮 time.sleep(3) driver.quit()
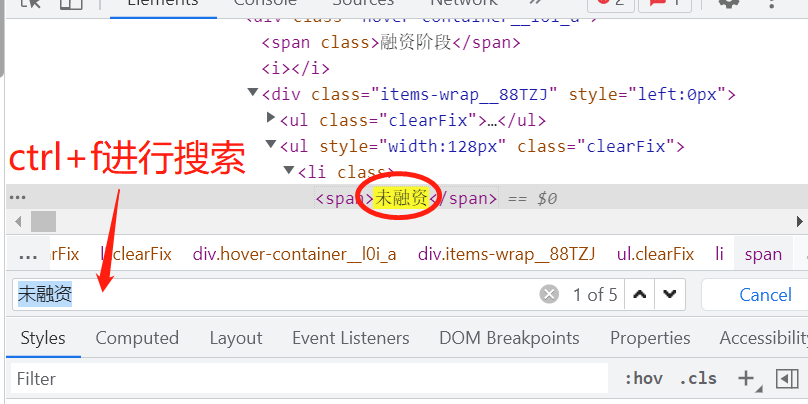
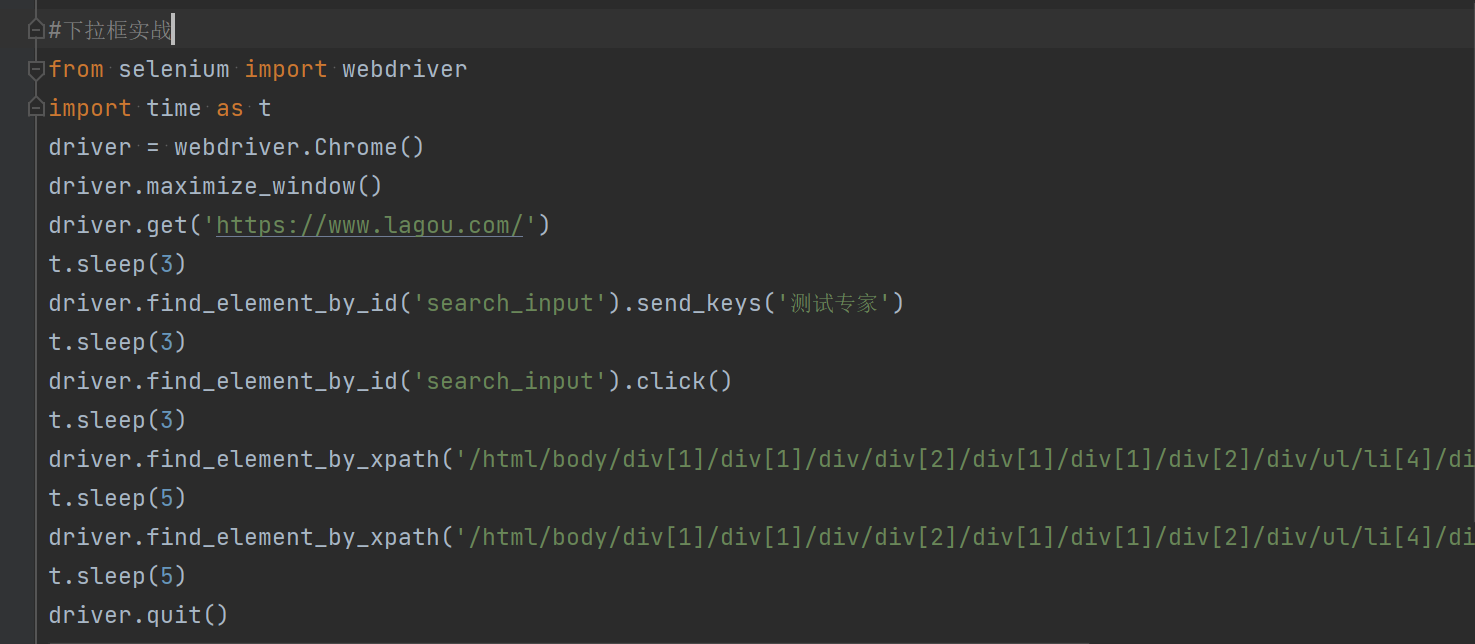
#下拉框实战 from selenium import webdriver import time as t driver = webdriver.Chrome() driver.maximize_window() driver.get('https://www.lagou.com/') t.sleep(3) driver.find_element_by_id('search_input').send_keys('测试专家') t.sleep(3) driver.find_element_by_id('search_input').click() t.sleep(3) driver.find_element_by_xpath('/html/body/div[1]/div[1]/div/div[2]/div[1]/div[1]/div[2]/div/ul/li[3]/div/span').click() t.sleep(5) driver.find_element_by_xpath('/html/body/div[1]/div[1]/div/div[2]/div[1]/div[1]/div[2]/div/ul/li[3]/div/div/ul[2]/li[3]/span').click() t.sleep(5) driver.quit()









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架