thymeleaf模版引擎
简介
Thymeleaf是一个java流行的模版引擎
Thymeleaf是一款现代化的服务器端Java模板引擎,适用于Web和独立应用场景。它具备处理HTML、XML、JavaScript、CSS以及纯文本的能力,其核心目标是为开发者提供一种优雅且自然的模板设计方式,使得开发者能够更加便捷地构建、创建和维护结构化且语义正确的Web页面。
thymeleaf和jsp一样,可以用springmvc渲染数据,
Thymeleaf的特点主要体现在以下几个方面:
- 可读性强、易于理解的语法:其语法设计直观,易于学习和使用。
- 适应性强:无论是在有网络还是无网络的环境下,Thymeleaf都能运行。它允许美工在浏览器中查看页面的静态效果,同时也支持程序员在服务器查看带数据的动态页面效果。
- 开箱即用:Thymeleaf提供标准和Spring标准两种方言,可以直接套用模板实现JSTL、OGNL表达式效果,避免频繁修改模板和标签的困扰。同时,开发人员也可以扩展和创建自定义的方言。
- 与Spring框架的集成:Thymeleaf提供Spring标准方言和一个与SpringMVC完美集成的可选模块,可以快速地实现表单绑定、属性编辑器、国际化等功能。
在使用Thymeleaf时,后端可以通过ModelMap或HttpSession等方式将值传到前端,前端则可以通过Thymeleaf的特定语法(如${…})将值快速绑定并展示在页面上。
总的来说,Thymeleaf是一个功能强大且灵活的模板引擎,尤其适用于Java Web开发。它简化了Web页面的创建和维护过程,提高了开发效率,是许多Java Web开发者的首选工具之一。
以前的jsp需要打开服务器,动态渲染才能看到页面;Thymeleaf是动静分离的,页面中的动态标签需要有数据时才会渲染,没有参数就是默认的效果
使用
依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>2.1.8.RELEASE</version>
<type>pom</type>
</dependency>
开发时需要关闭缓存
spring:
thymeleaf:
cache: false
模版引擎html文件头
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
</html>
案例1
当没有title传入的时候,就会渲染默认的标题,这样的话没有后端的数据前端人员也可以开发页面:
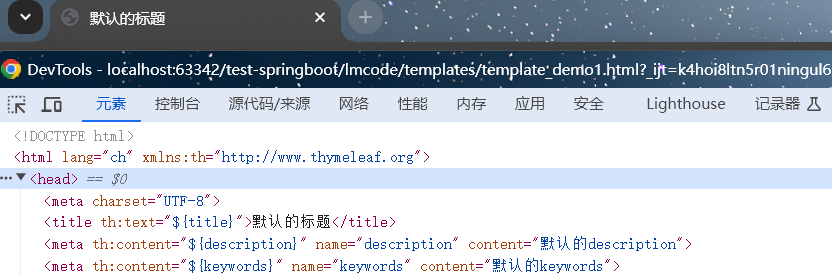
渲染前代码
template-demo1.html
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:text="${title}">默认的标题</title>
<meta th:content="${description}" name="description" content="默认的description">
<meta th:content="${keywords}" name="keywords" content="默认的keywords">
</head>
</html>
渲染前页面效果

通过mvc渲染数据
package com.lmcode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
// localhost:9090/tindex
@Controller
public class TemplateDemo1Controller {
@GetMapping("/tindex")
public String TIndex(Model model){
model.addAttribute("title","自定义标题");
model.addAttribute("description","自定义描述");
model.addAttribute("keywords","自定义关键字");
return "template-demo1";
}
}
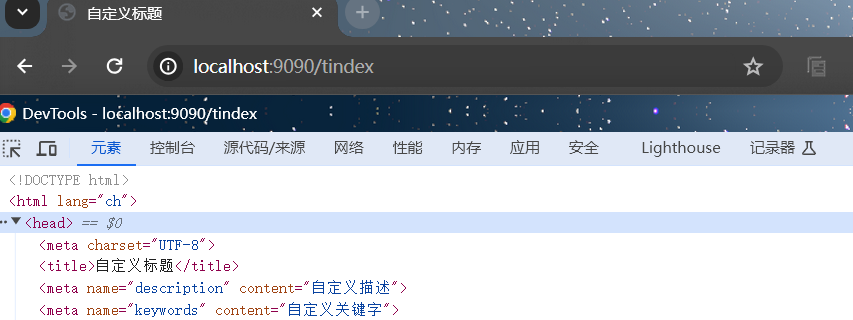
渲染后页面效果

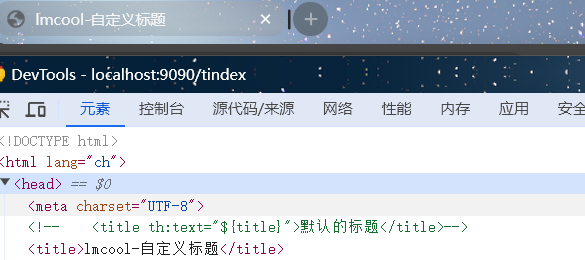
拼接
<title th:text="'lmcool-'+${title}">默认的标题</title>
<title th:text="|lmcool-${title}|">默认的标题</title>
渲染后页面效果

常用方法
- 三种取数据方法:th:text;th:object
- 遍历数组:th:each,th:switch
- 判断:th:if
TemplateDemo1Controller
package com.lmcode.controller;
import com.lmcode.Vo.UserVO;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.Arrays;
import java.util.Date;
// localhost:9090/tindex
@Controller
public class TemplateDemo1Controller {
@GetMapping("/basicTrainCase")
public String basicTrainCase(Model model){
UserVO userVO = new UserVO();
userVO.setUsername("张三");
userVO.setAge(18);
userVO.setSex(1);
userVO.setVip(true);
userVO.setCreateTime(new Date());
userVO.setTags(Arrays.asList("java","html"));
model.addAttribute("user",userVO);
return "basic-train-case";
}
}
basic-train-case.html
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>常用方法示例</title>
</head>
<body>
<div>
<!--三种取数据方法-->
<div th:text="${user.getUsername()}"></div>
<div th:text="|年龄:${user.age}|"></div>
<div th:object="${user}">
<div th:text="*{username}"></div>
<div th:text="*{age}"></div>
</div>
<!--判断-->
<div th:if="${user.isVip()}">会员显示</div>
<div th:if="${!user.isVip()}">会员不显示</div>
<!--遍历数组-->
<ul>
<li th:each="tag:${user.tags}" th:text="${tag}"></li>
</ul>
<div th:switch="${user.sex}">
<div th:case="1">男</div>
<div th:case="0">女</div>
<div th:case="">默认</div>
</div>
</div>
</body>
</html>
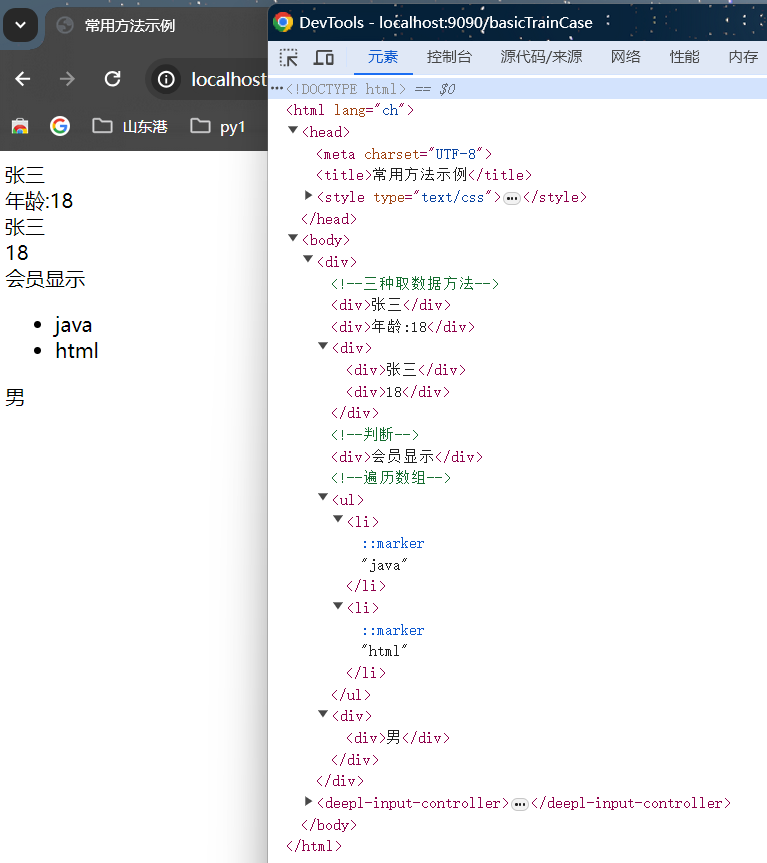
渲染后页面效果

引入静态资源
app.css
.app{
width: 500px;
height: 100px;
background-color: black;
}
basic-train-case.html
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>常用方法示例</title>
<link rel="stylesheet" th:href="@{app.css}">
</head>
<body>
<div>
<!--引入静态资源-->
<div class="app"></div>
</div>
</body>
<script th:inline="javascript">
const user = /*[[${user}]]*/{};
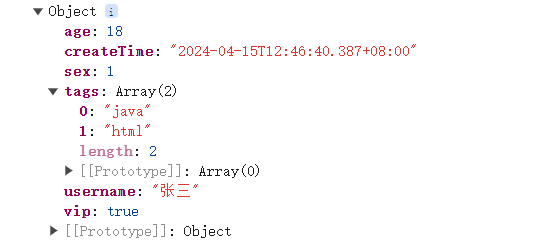
console.log(user)
</script>
</html>
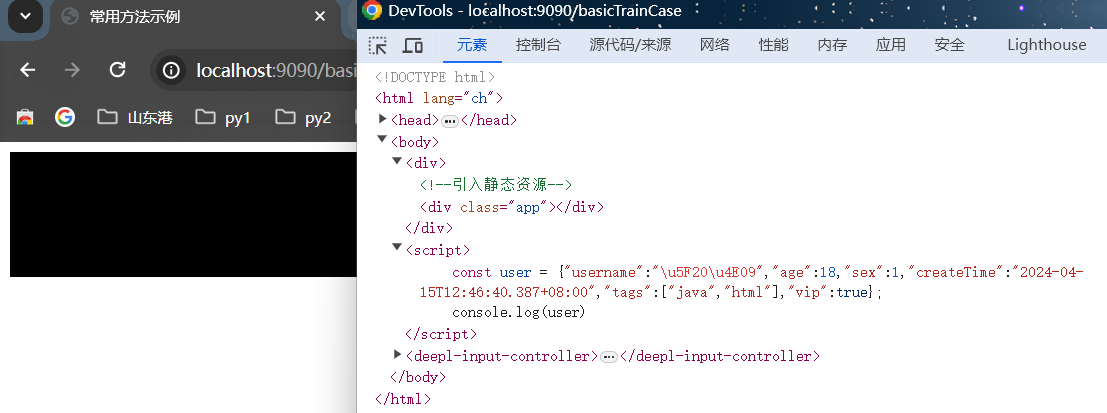
渲染后页面效果


追加一个class
basic-train-case.html
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>常用方法示例</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div>
<ul>
<li th:each="tag:${user.tags}" th:text="${tag}" th:classappend="active"></li>
</ul>
<ul>
<li th:each="tag,i:${user.tags}" th:text="${tag}" th:classappend="${i.last}?active"></li>
</ul>
</div>
</body>
</html>
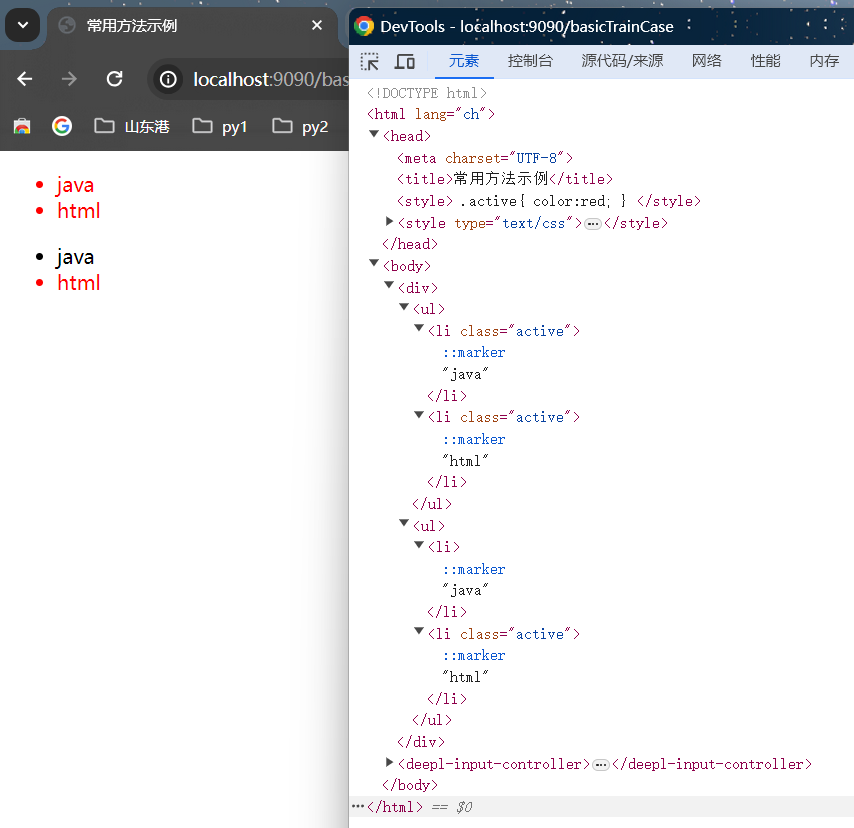
渲染后页面效果

不同的组件引用方式和组件传值
component.html
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<div th:fragment="component1">
<h2>component1</h2>
<!--获取被引用页面的数据,使用错误修正alt+enter-->
<!--/*@thymesVar id="username" type="com.lmcode.Vo.UserVO"*/-->
<h2 th:text="${user.username}"></h2>
</div>
<footer th:fragment="component2">
<h2>component2</h2>
</footer>
<div id="component3">
<h2>component3</h2>
</div>
<!--组件传递参数-->
<div th:fragment="component4(message)">
<h2>component4</h2>
<p th:text="${message}"></p>
</div>
<div th:fragment="component5(message)">
<h2>component5</h2>
<div th:replace="${message}"></div>
</div>
</html>
basic-train-case.html
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>常用方法示例</title>
</head>
<body>
<div>
<!--replace替换原来的标签-->
<div th:replace="~{component::component1}"></div>
<!--insert可以保存原来的标签-->
<div th:insert="~{component::component1}"></div>
<div th:insert="~{component::component2}"></div>
<!--通过id或者class引入组件-->
<div th:insert="~{component::#component3}"></div>
<!--传递参数-->
<div th:insert="~{component::component4('传递的数据')}"></div>
<!--替换其中一部分内容,例如head里的link-->
<div th:insert="~{component::component5(~{::#message})}">
<p id="message">替换的模块</p>
</div>
</div>
</body>
</html>
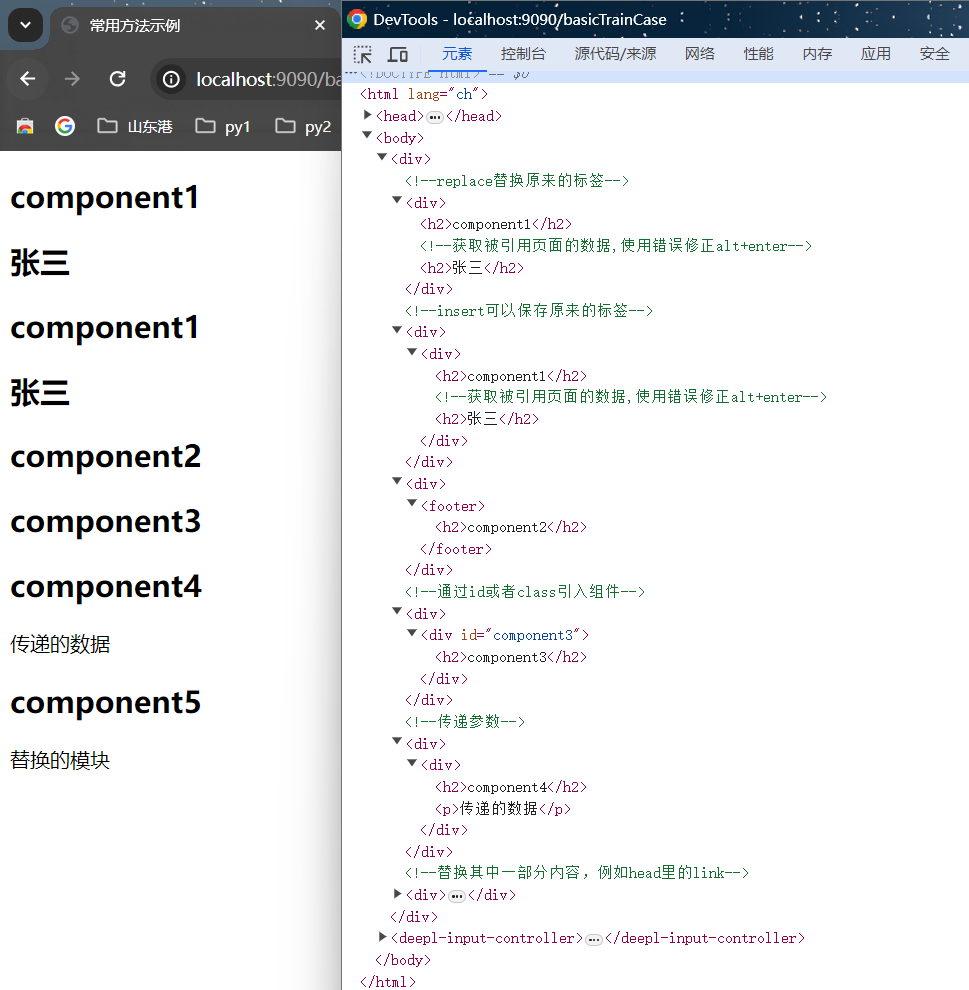
渲染后页面效果

其余的工具类
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>默认的标题</title>
</head>
<body>
<div>
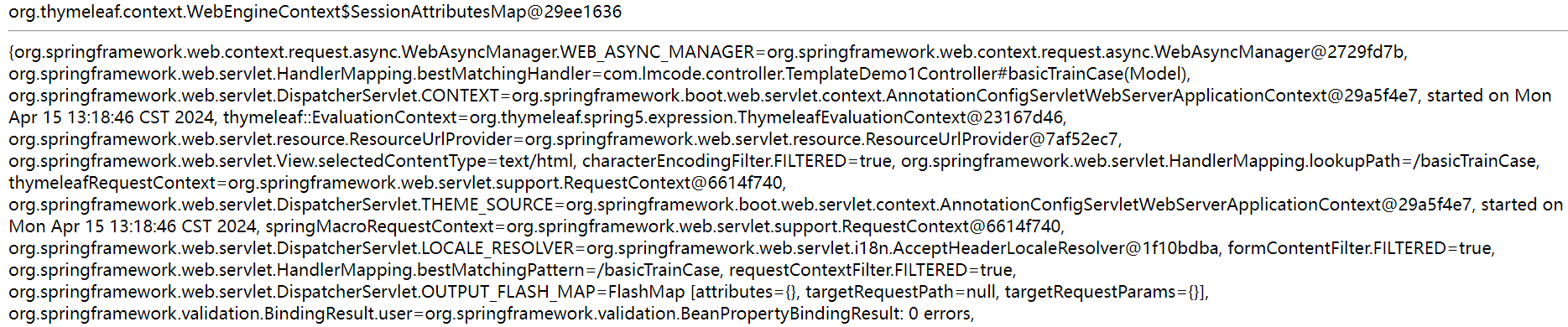
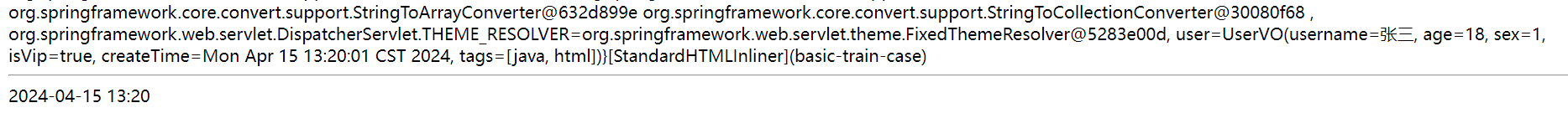
<div th:text="${session}"></div>
<hr>
<div th:text="${#ctx}"></div>
<hr>
<div th:text="${#dates.format(user.createTime,'yyyy-MM-dd HH:mm')}"></div>
<!--
也可以在java代码中写工具类,然后工具类以参数的方式放在Vo传递过来
model.addAttribute("user",userVO);
然后再页面可以通过调用参数的方式实现里面的方法
-->
</div>
</body>
</html>
渲染后页面效果



 th语句的简单实用,引入css,js等外部静态资源,组件化和组件传值,一些简单的工具类
th语句的简单实用,引入css,js等外部静态资源,组件化和组件传值,一些简单的工具类


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)