Coolite 学习收集之表单布局控件FormLayout与FromPanel
本篇将要介绍的布局控件是FormLayout和FormPanel,通常使用他们来进行表单界面的布局。
FormLayout在我们平时开发中使用频率非常高,使用它可快速、方便的实现表单界面布局,以及使用一些其他控件自身的特性组合起来实现丰富强大的UI界面。下面通过一个简单示例来体验FormLayout的强大功能。
<ext:Panel ID="Panel1" runat="server" Title="用户登录" Width="300" BodyStyle="padding:5px;">
<Body>
<ext:FormLayout ID="FormLayout1" runat="server" Width="150">
<ext:Anchor Horizontal="100%">
<ext:TextField ID="tfUserName" runat="server" FieldLabel="用户名"/>
</ext:Anchor>
<ext:Anchor Horizontal="100%">
<ext:TextField ID="tfPassword" runat="server" FieldLabel="用户密码"/>
</ext:Anchor>
<ext:Anchor Horizontal="100%">
<ext:Button ID="btnLogin" runat="server" Text="登录"/>
</ext:Anchor>
</ext:FormLayout>
</Body>
</ext:Panel>
Coolite Toolkit规定FromLayout控件必须放置在一个容器控件里,如上则将其放置在Panel控件里,通过FormLayout布局了一个用户登录界面,运行效果如下所示:

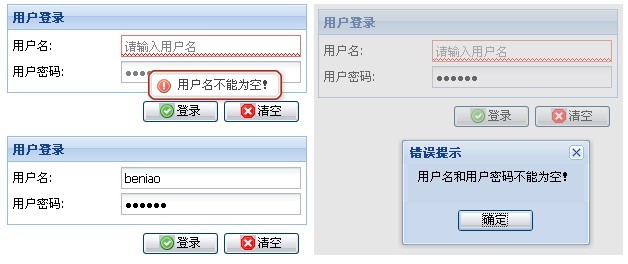
如上只是实现了最基本的界面布局,而且效果并不是很理想。OK,下面基于这个上面来做一些调整。现在要实现文本框没有输入数据的时候则提示用户输入,并为其加上非空验证,通过AjaxEvents提供表单提交的事件处理函数,通过Listeners提供表单的提交前的客户端验证功能。相关代码如下:
<Body>
<ext:FormLayout ID="FormLayout1" runat="server" Width="150">
<ext:Anchor Horizontal="100%">
<ext:TextField ID="tfUserName" runat="server"
FieldLabel="用户名"
EmptyText="请输入用户名"
AllowBlank="false"
BlankText="用户名不能为空!"/>
</ext:Anchor>
<ext:Anchor Horizontal="100%">
<ext:TextField ID="tfPassword" runat="server"
FieldLabel="用户密码"
EmptyText="请输入登录密码"
InputType="Password"
AllowBlank="false"
BlankText="用户密码不能为空!"/>
</ext:Anchor>
</ext:FormLayout>
</Body>
<Buttons>
<ext:Button ID="btnLogin" Text="登录" runat="server" Icon="Accept">
<AjaxEvents>
<Click OnEvent="LoginClick">
<EventMask ShowMask="true" Msg="正在登录系统
</Click>
</AjaxEvents>
<Listeners>
<Click Handler="if(!#{tfUserName}.validate() || !#{tfPassword}.validate()) {
Ext.Msg.alert('错误提示','用户名和用户密码不能为空!');
return false;
}"/>
</Listeners>
</ext:Button>
<ext:Button ID="btnCancel" Text="清空" runat="server" Icon="Cancel">
<AjaxEvents>
<Click OnEvent="CancelClick"/>
</AjaxEvents>
</ext:Button>
</Buttons>
</ext:Panel>

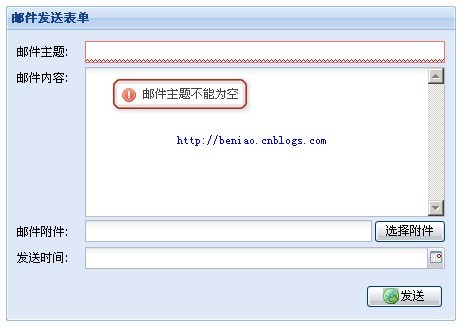
仔细看来FormLayout 控件使用是非常简单的,表单里面具体要设计为什么样子的,最终还得看使用的其他相关控件。在前面提到FormLayout控件需要放置在一个容器内部,其实Coolite Toolkit专们为FromLayout控件提供了一个容器控件FromPanel于之搭配,其使用方法和Panel基本相同,通过FromPanel+FromLayout组合设计出来的UI界面效果更佳。如下邮件发送表单示例:
<ext:FormPanel ID="FormPanel1" runat="server" BodyStyle="padding:5px;" ButtonAlign="Right"
Frame="true" Title="邮件发送表单" Width="450">
<Body>
<ext:FormLayout ID="FormLayout2" runat="server" LabelWidth="60">
<ext:Anchor Horizontal="100%">
<ext:TextField ID="tfTitle" runat="server" FieldLabel="邮件主题"
AllowBlank="false" BlankText="邮件主题不能为空"/>
</ext:Anchor>
<ext:Anchor Horizontal="100%">
<ext:TextArea ID="tfContent" runat="server" FieldLabel="邮件内容" Height="150"/>
</ext:Anchor>
<ext:Anchor Horizontal="100%">
<ext:FileUploadField ID="upAttachment" runat="server" FieldLabel="邮件附件"
ButtonText="选择附件"/>
</ext:Anchor>
<ext:Anchor Horizontal="100%">
<ext:DateField ID="tfTime" runat="server" FieldLabel="发送时间"/>
</ext:Anchor>
</ext:FormLayout>
</Body>
<Buttons>
<ext:Button ID="btnSend" runat="server" Icon="WorldGo" Text="发送">
<AjaxEvents>
<Click OnEvent="SendClick"/>
</AjaxEvents>
</ext:Button>
</Buttons>
</ext:FormPanel>

需要注意的就是FormLayout 的LabelWidth属性,很多新手朋友在学习Coolite Toolkit的FromLayout的时候,都遇到字段名和TextBox中间存在很长的距离怎么也调不了,其实这个距离是可以调整的,通过设置LabelWidth属性值既可。
注:以上内容收集于Coolite中文社区:http://www.coolite.net.cn/




