Coolite 学习收集之常用控件Menu和MenuPanel
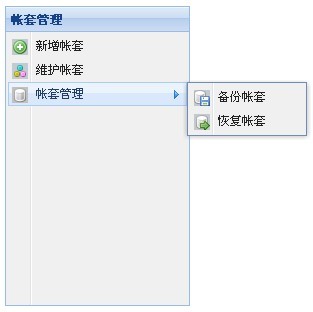
| Coolite Toolkit里的Menu控件和其他的.NET Web控件不一样,如果只是设计好了Menu或是通过程序初始化菜单项,菜单是不会呈现在界面上的,因为Coolite Toolkit规定Menu控件需要一个容器来做依托,而这个让Menu依托的控件就是MenuPanel,下面拖拽出的MenuPanel控件所生成的html编码: 从上面可以明显的看出,MenuPanel里可以放置菜单项(MenuItem),如果有子菜单,那么子菜单则对应于一个Menu控件,子菜单里的菜单项则又是通过菜单项(MenuItem)来体现。如下是我修改后的一个菜单html编码: <ext:MenuPanel runat="server" Height="300" Title="帐套管理" Width="185"> <Menu runat="server"> <Items> <ext:MenuItem runat="server" Text="新增帐套" Icon="Add"> <Listeners> <Click Handler="JavaScript:window.location.href='#';"/> </Listeners> </ext:MenuItem> <ext:MenuItem runat="server" Text="维护帐套" Icon="Cmy"/> <ext:MenuItem runat="server" Text="帐套管理" Icon="Database"> <Menu> <ext:Menu runat="server"> <Items> <ext:MenuItem runat="server" Text="备份帐套" Icon="DatabaseSave"> <Listeners> <Click Handler="JavaScript:window.open('#');"/> </Listeners> </ext:MenuItem> <ext:MenuItem runat="server" Text="恢复帐套" Icon="DatabaseGo"> <Listeners> <Click Handler="JavaScript:window.open('#');"/> </Listeners> </ext:MenuItem> </Items> </ext:Menu> </Menu> </ext:MenuItem> </Items> <Listeners> <ItemClick Fn="onItemClick"/> </Listeners> </Menu> </ext:MenuPanel> <script type="text/javascript"> function onItemClick(menuItem) { Ext.Msg.alert("★操作提示★", "当前点击项内容:" + menuItem.text); } </script>  像Tree、Menu等类似的控件,我个人认为主要就是弄清楚他们内部的层次结构,不管是通过界面设计还是通过直接Code创建他们,最终得到的结果都是一样,如上菜单显示效果,同样可以通过如下程序代码来创建: protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { CreateMenuPanel(); } } private void CreateMenuPanel() { MenuPanel menuPanel =new MenuPanel(); menuPanel.Title ="帐套管理"; menuPanel.Width =new Unit(180); Coolite.Ext.Web.MenuItem addAccount =new Coolite.Ext.Web.MenuItem("新增帐套"); addAccount.Icon = Icon.Add; addAccount.Listeners.Click.Handler ="JavaScript:window.location.href='#';"; Coolite.Ext.Web.MenuItem whAccount =new Coolite.Ext.Web.MenuItem("维护帐套"); whAccount.Icon=Icon.Cmy; Coolite.Ext.Web.MenuItem accountManage =new Coolite.Ext.Web.MenuItem("帐套管理"); accountManage.Icon = Icon.Database; Coolite.Ext.Web.Menu subMenu =new Coolite.Ext.Web.Menu(); Coolite.Ext.Web.MenuItem backMenuItem =new Coolite.Ext.Web.MenuItem("备份帐套"); backMenuItem.Icon = Icon.DatabaseSave; backMenuItem.Listeners.Click.Handler ="JavaScript:window.open('#')"; subMenu.Items.Add(backMenuItem); Coolite.Ext.Web.MenuItem reMenuItem =new Coolite.Ext.Web.MenuItem("恢复帐套"); reMenuItem.Icon = Icon.DatabaseGo; reMenuItem.Listeners.Click.Handler ="JavaScript:window.open('#')"; subMenu.Items.Add(reMenuItem); accountManage.Menu.Add(subMenu); menuPanel.Menu.Items.Add(addAccount); menuPanel.Menu.Items.Add(whAccount); menuPanel.Menu.Items.Add(accountManage); menuPanel.Menu.Listeners.ItemClick.Fn ="onItemClick"; accountDiv.Controls.Add(menuPanel); } |
注:以上内容收集于Coolite中文社区:http://www.coolite.net.cn/




