软件评测作业
| 这个作业属于哪个课程 | 2021春软件工程实践|W班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 软件评测 |
| 作业正文 | 选择一类软件的几款软件进行评测 |
| 其他参考文献 | ... |
1.调研、评测
CSDN问答社区
体验
1.介绍和使用软件
在CSDN问答社区上,用户可以提出问题,然后其他用户可以看到相应的问题,并根据自己的知识来回答相应的问题。
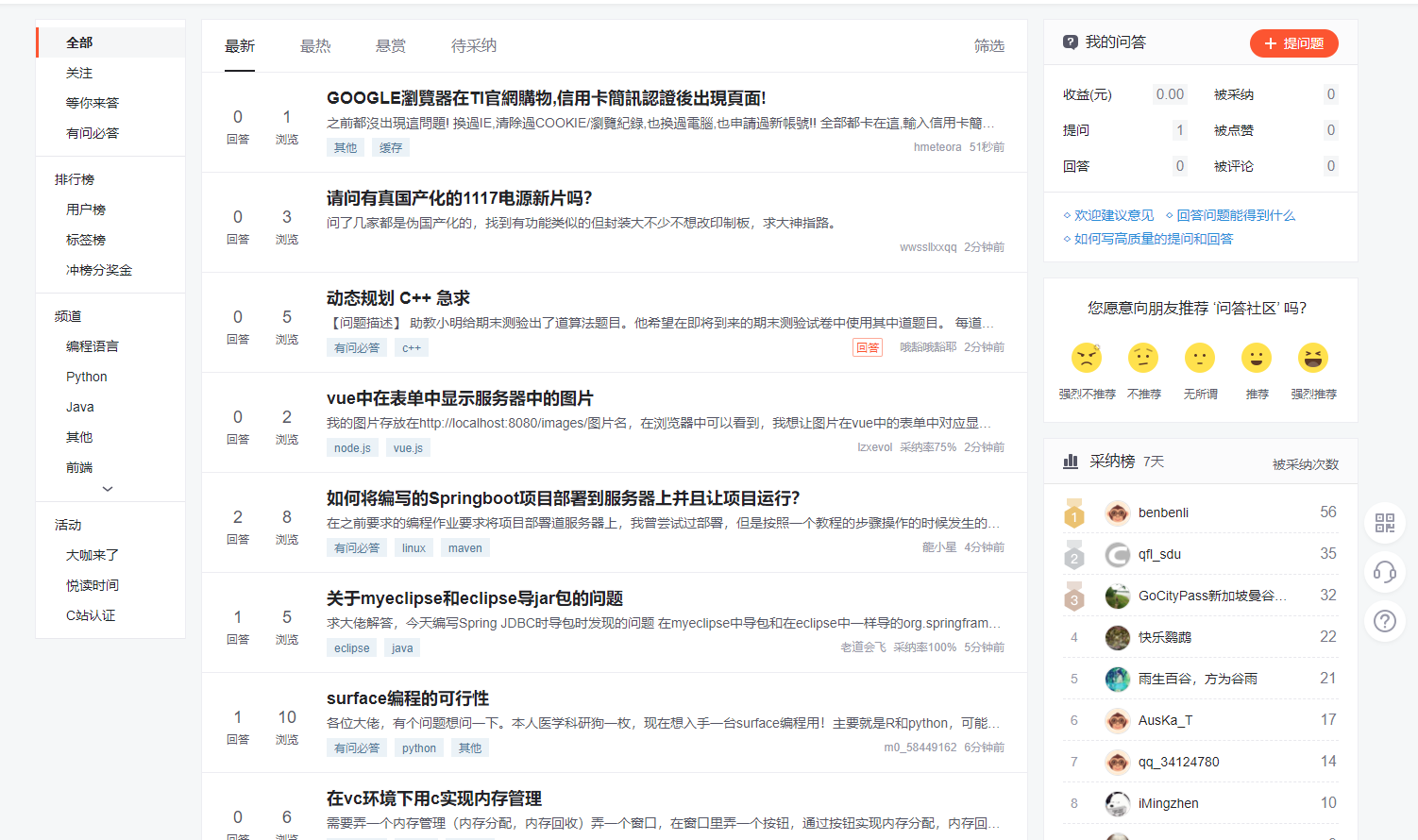
在问答社区界面,主要分为三列,最左边一列是菜单栏,中间是问题的标题以及问题的部分介绍。最右侧为用户个人相关的问答、周榜等信息。

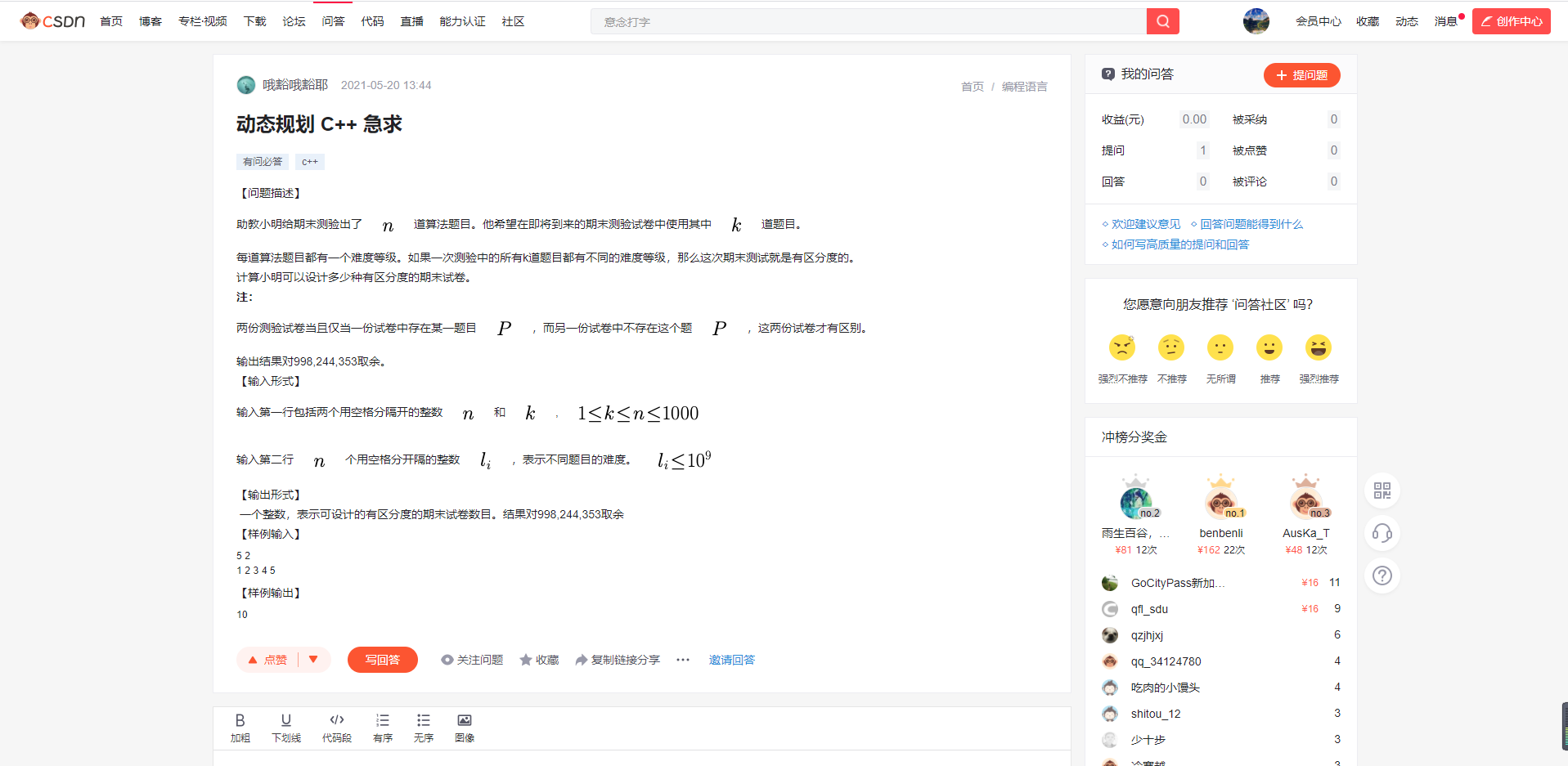
点击中间栏目问题标题可以进入问题详细描述以及下面的他人的回答。在下方还有相关的问题推荐用户查看。在问题下方也可以输入自己的回答或者点击写回答也可以。

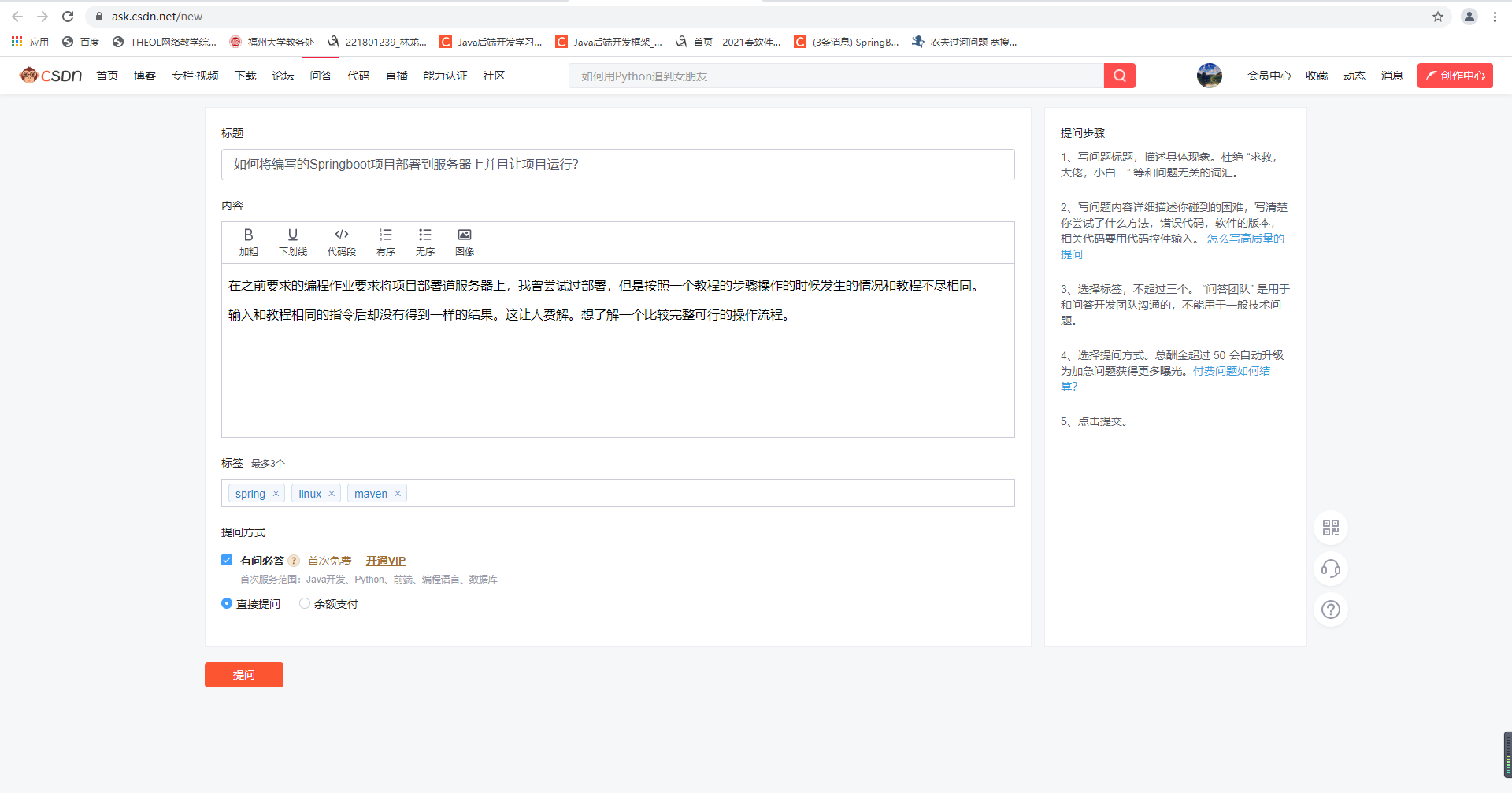
点击右侧提问题会跳转到另一个界面,在提问界面,右侧以及文本框中有相应的的提示信息,给了较为贴心的引导。输入自己的疑问以及是否打赏提问之后,点击提问即可提出自己的问题。

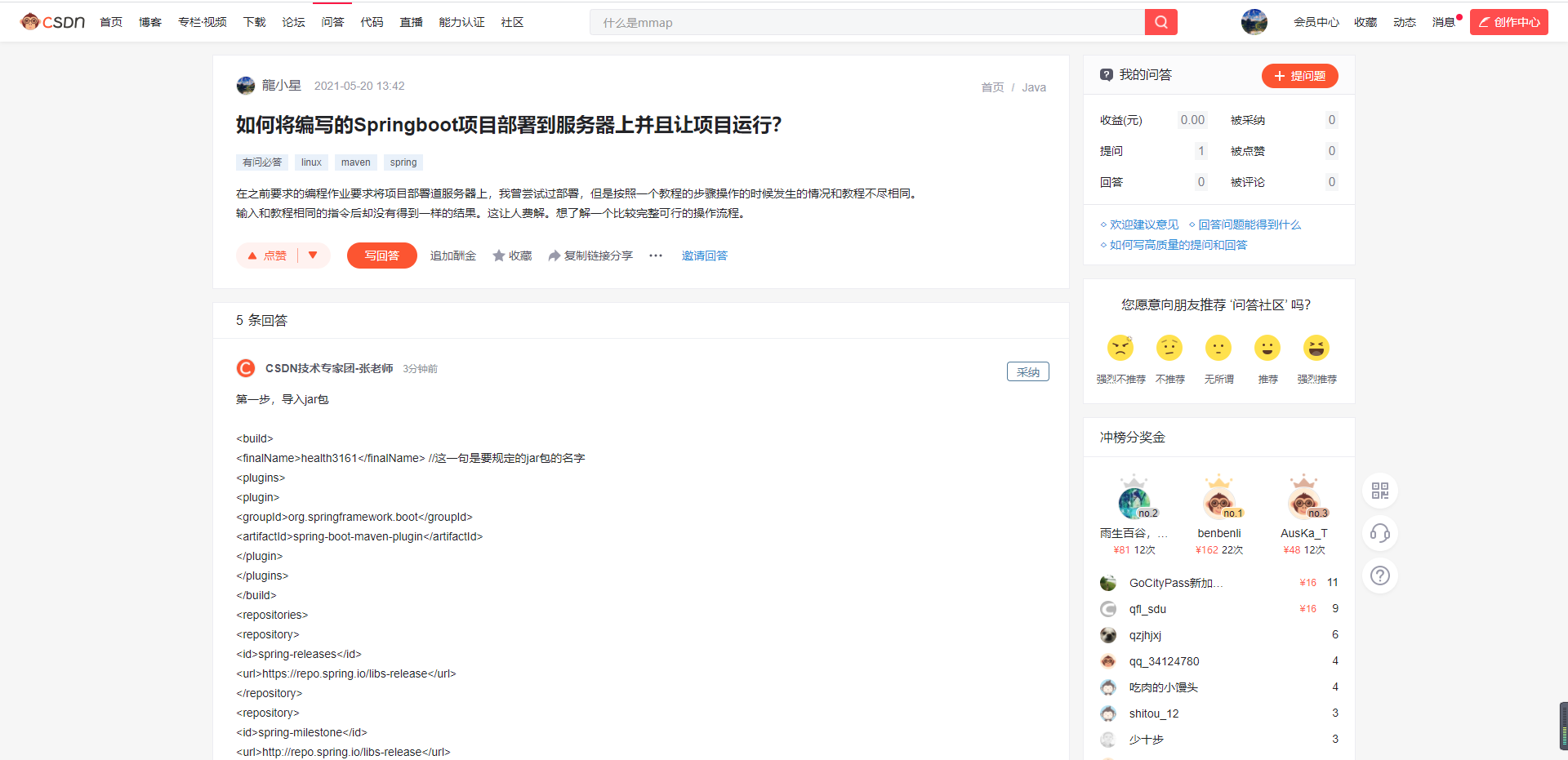
点击我的提问可以查看自己问过的问题,点击问题标题可以看到他人的回答。用户可以选择采纳其他用户的回答。

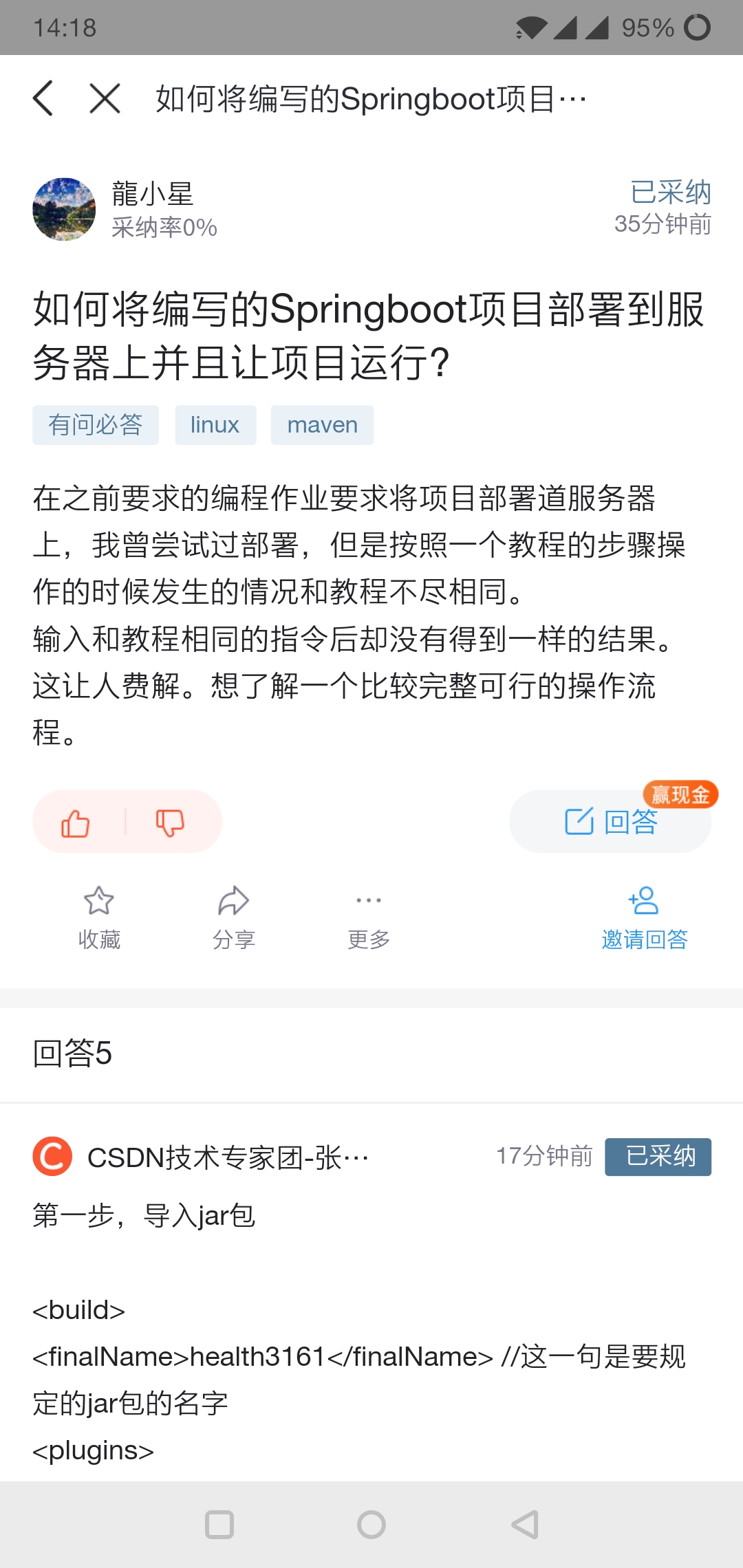
移动端APP使用截图如下,用APP进行查看回答时由于设备限制确实体验会差一些。

2.优缺点分析
优点:
1.在问答社区首页看到的提问是按照时间来排列的,用户可以看到最新的提问。
2.在提问界面,该网站提供了比较良好的用户提示,引导用户提出一个有意义且格式规范的问题。
3.在查看提问的界面下方有和该提问相关的提问,用户可以更方便找到相关提问,这样可以更快解决用户的问题。
缺点:
1.在问答社区首页,往下滑动会发现右侧没有滚动条,这样用户没办法快速下滑。而且界面中的问题没有分页,要不停下滑刷新出其他问题。
2.在提问界面下方相关提问中,并没有按照时间来进行排序,这也有可能会导致用户看到一些过时的回答而浪费不必要的时间。
3.改进意见
问答社区的首页可以加一个滚动条,然后对问题数据进行分页,这样可能可以给用户更好的体验。在提问界面的相关问答部分按照时间进行排序,将最新的或者最热的提问展示给用户,这样可能可以缩短用户花费的时间。
BUG
网页给自己点赞和APP给自己点赞不一致
系统环境:
操作系统:Windows10家庭版
浏览器:Chrome 版本 90.0.4430.93(正式版本) (64 位)
手机APP CSDN 版本 v4.7.1
发生时间及原因:
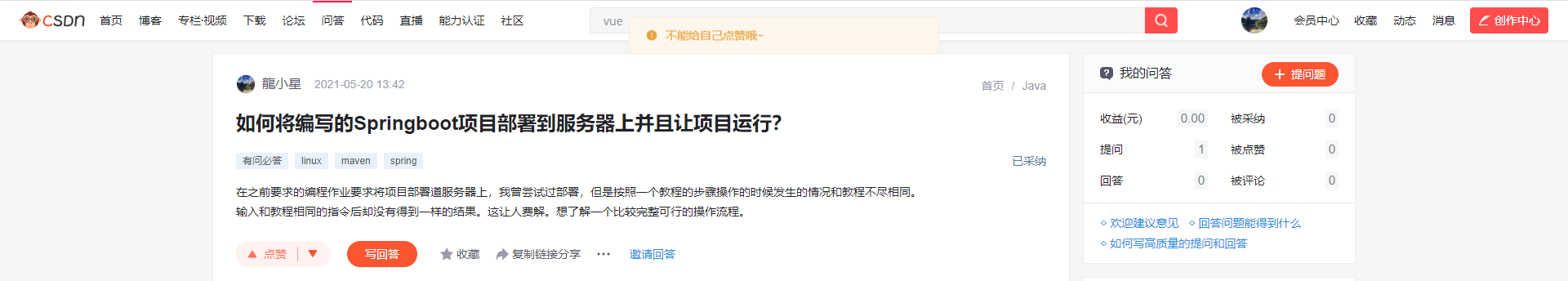
2021/5/20 14:40 我想用网页给自己的提问点赞,但是跳出提示不能给自己点赞。随后我用手机APP进行点赞,结果成功了,回到网页也显示已点赞。
BUG可复现性及复现步骤:
该BUG为必然发生的,在自己提出问题后,用网页端查看问题,然后在问题详情界面给自己点赞,网页端会拒绝并弹出提示,用手机APP点开问答社区,我的提问,点击问题详情,然后给自己点赞,手机端会显示点赞成功。
BUG具体情况描述:
用户在网页上给自己的提问点赞,会跳出提示“不能给自己点赞哦~”,但是用手机APP给自己的提问点赞却可以实现。

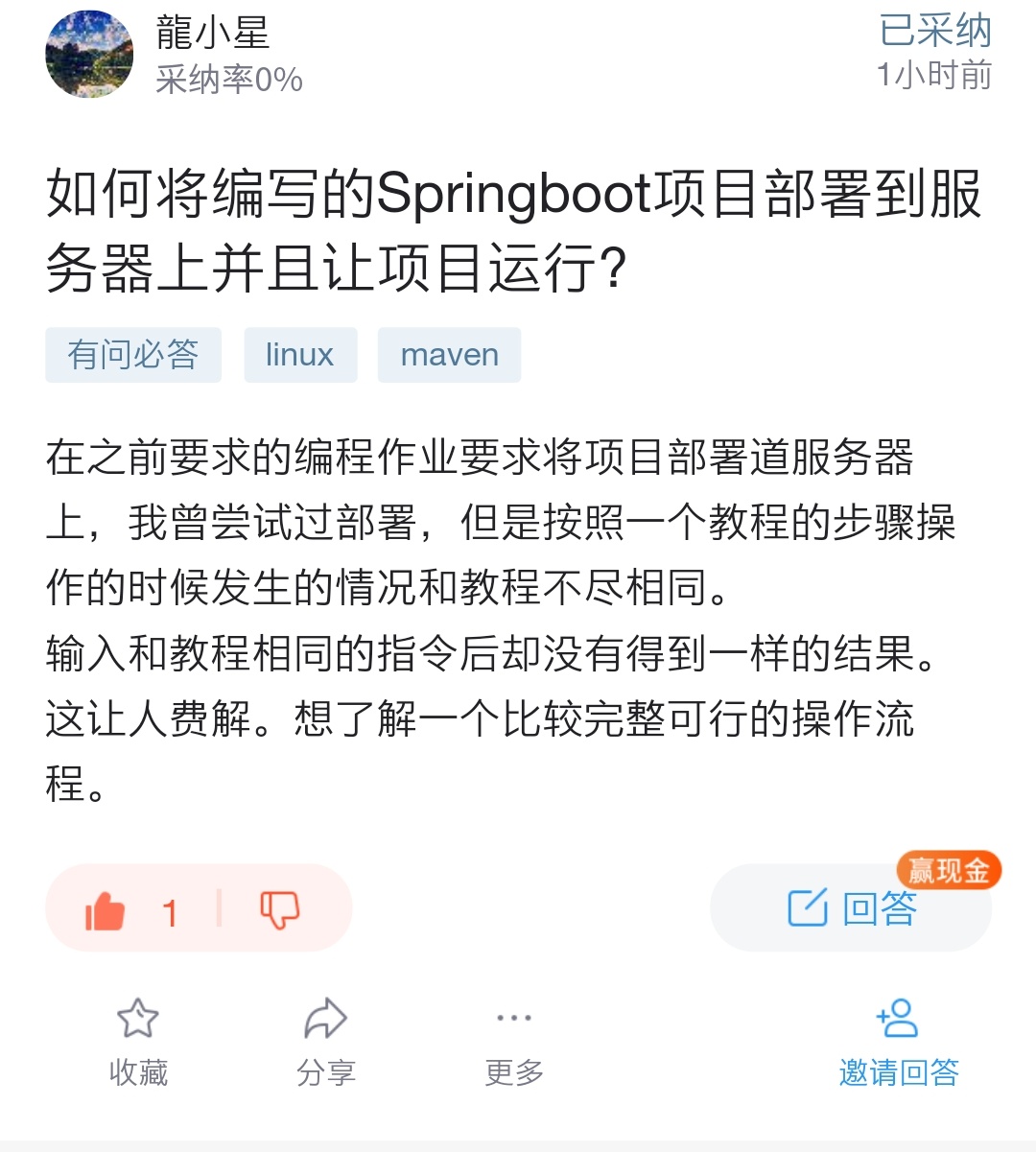
在手机上对自己的提问进行点赞。

回到网页刷新之后,会发现点赞变为有已点赞。

BUG分析:
可能成因:可能就是制作网页端的团队与制作安卓端的团队可能不是同一个团队,导致团队之间没有沟通好,可能原来定好的用户不可以给自己点赞,但是安卓端开发的时候忽略了这一点。
严重性:
星级:一颗星(从系统功能上来说,该BUG应该没有没有太大影响。对于安全性也没什么影响,就是对于用户体验有一些影响,用户想给自己的提问点赞没办法通过网页端实现。)
改进意见:
像一些其他类型软件,是可以对自己的相关内容进行点赞的。如果要改进,可以在网页端加上相应的功能。从用手机点赞后刷新网页端点赞会变成已点赞来看,可能CSDN问答只是在网页端点赞相关的接口进行判断,识别到用户为同一个时返回错误,不让给自己点赞。建议可以取消这一限制,用户也可以给自己点赞,这样可以有更好的体验,这是我的拙见。
结论
体验了CSDN问答社区之后,我觉得这个网站还是不错的,能够解决平时我学习中发现的大部分问题。我会给出 (d)好,不错 的评价。以下为我量化标准之后给出的评分。
| 类别 | 描述 | 评分(满分20分,18以上为优秀,15以上为良好,12为合格,12以下为不合格) |
|---|---|---|
| 核心功能 | 用户可以提问、查看提问、回答问题 | 16 |
| 细节 | 是否为用户考虑一些细节 | 15 |
| 用户体验 | 用户使用时不干扰用户 | 16 |
| 软件的成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 15 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 16 |
stack overflow
体验
1.介绍和使用软件
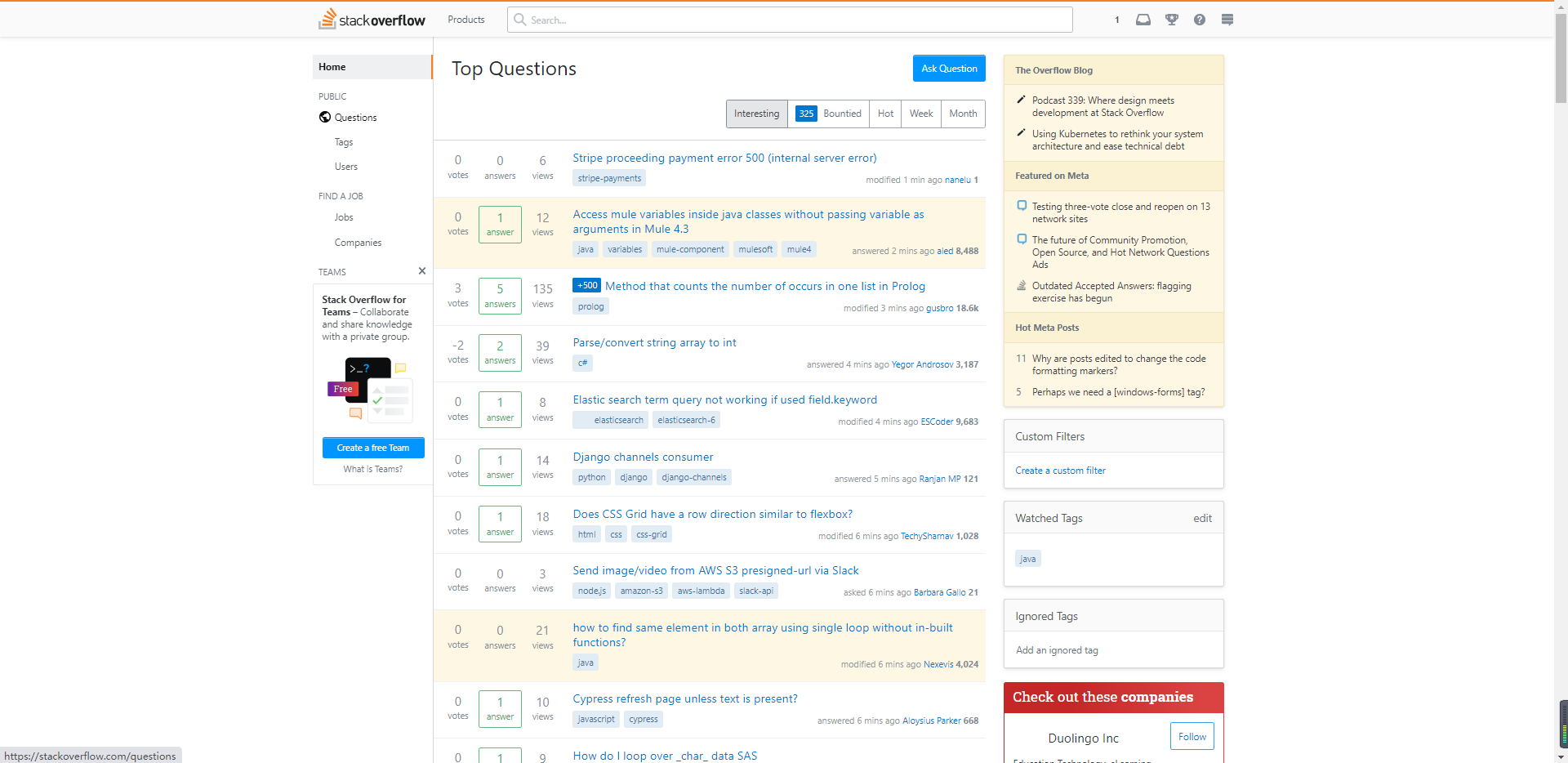
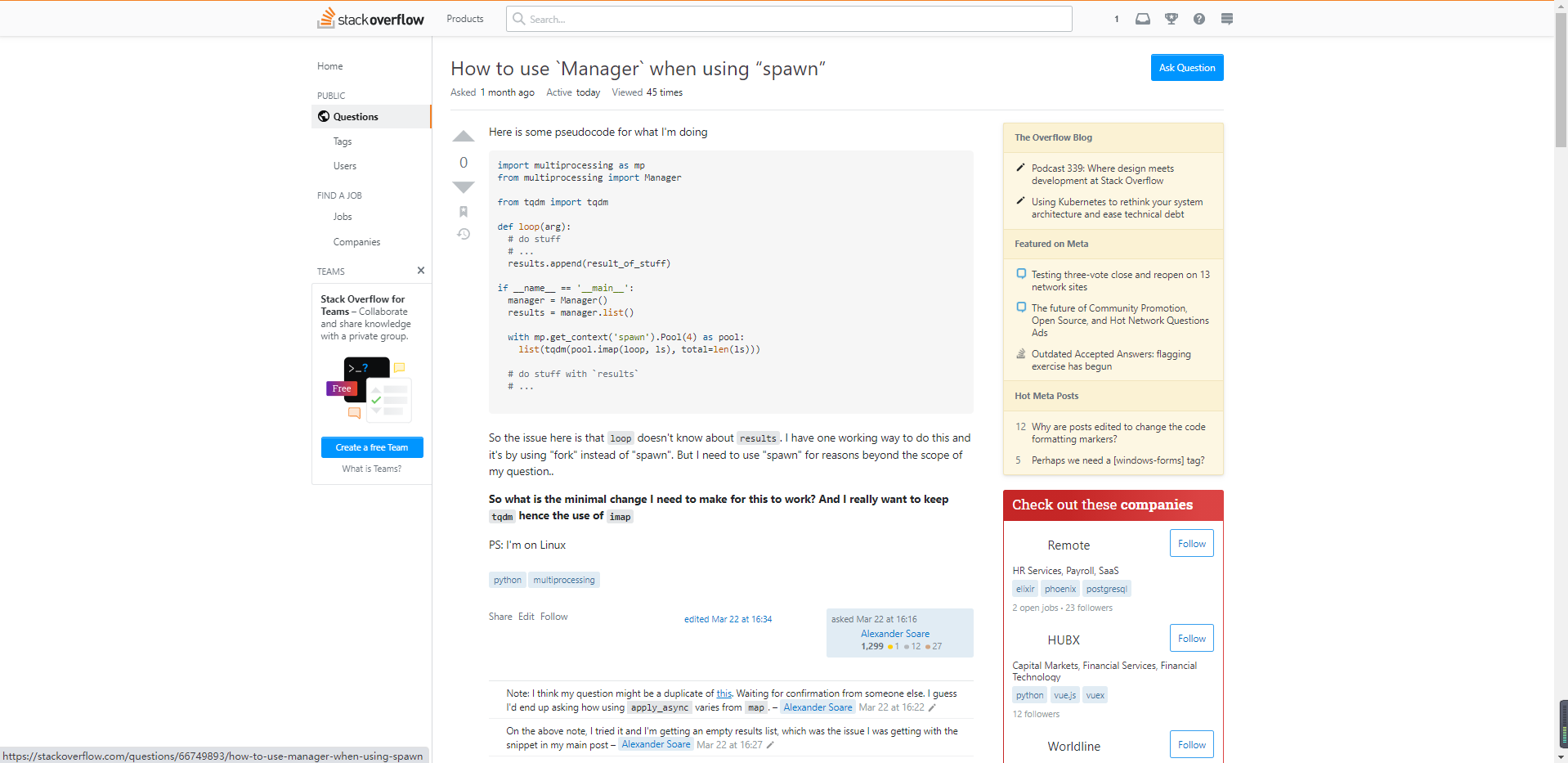
stack overflow也将问答社区首页分为三栏,最左边的模块是选择查看所有问答,还是根据不同的Tag来进行问答筛选。中间一栏是问题的简要描述,点击问题标题可以查看问题的详细信息,下方就会展示其他用户对问题的回答。最右边一栏可以设置过滤器来对问答进行过滤,也可以选择想看的问答的Tag和不想看的Tag,这样可以进行筛选问答。

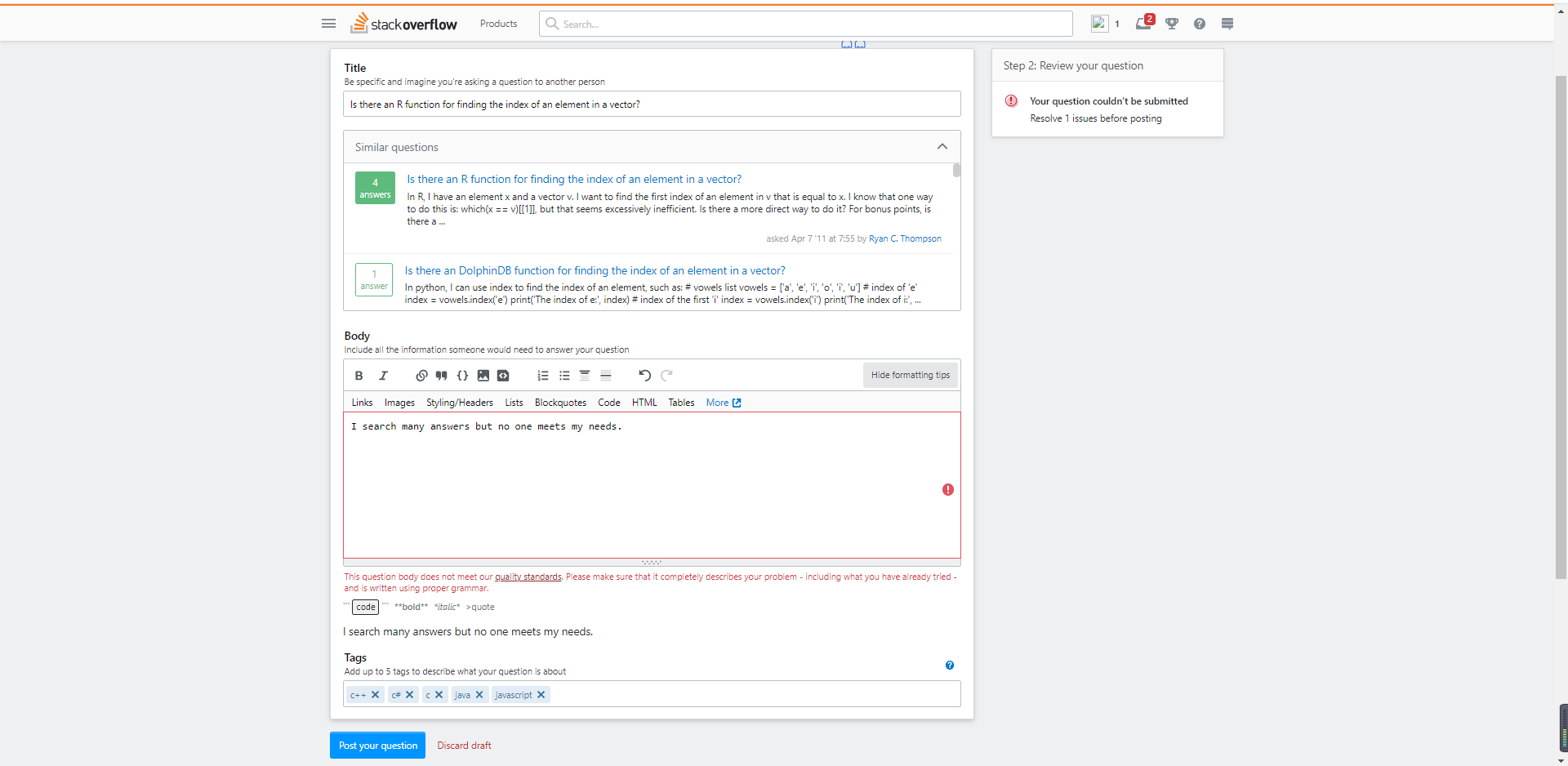
点击ask question进入提问界面,在提问界面输入问题标题以及问题的描述,自己做过的尝试,以及问题的Tag后,点击提交即可。图中,本人英语水平有限无法提出有价值的问题,所以提出的问题被拒绝了。。。

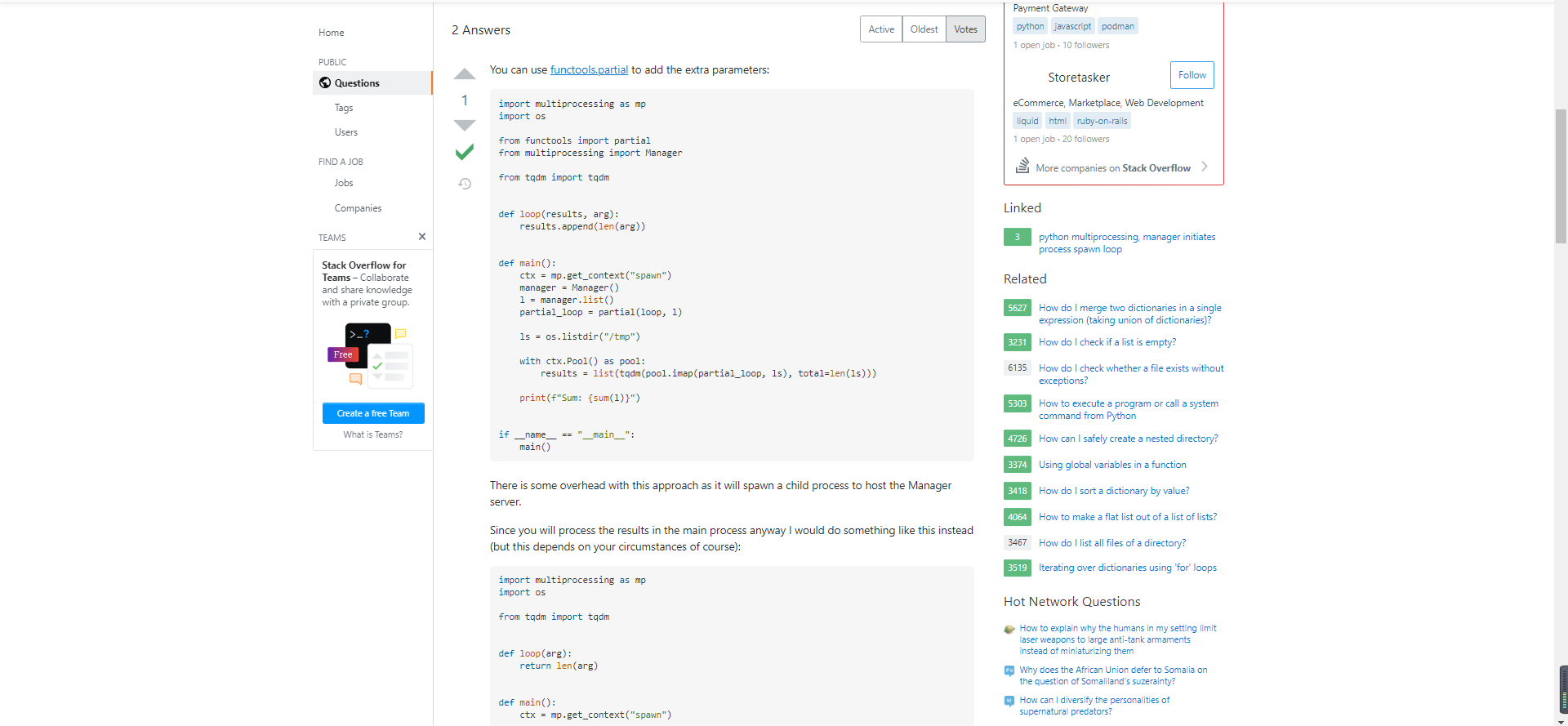
点击问题标题进入详细的问题信息,下方会有相应的回答,提问者以及其他查看问题的人可以选择他人的回答是否有帮助。


2.优缺点分析
优点:
1.问答首页右侧由对提问的Tag进行筛选,选择查看以及忽略的Tag可以帮助用户快速查找到用户想要的问题。
2.在用户进行提问的时候,如果用户输入的问题描述不符合规范就不能提交,这样保证了问题的质量。
缺点:
1.对于英语不太好的用户来说,谷歌该网站汉化很多词不达意,这个问题劝退很多国内用户。
3.改进意见
1.希望能够有更好的汉化,这样可以给国内用户更好的体验。
BUG
在体验过程中,没有发现很明显的BUG。
结论
体验了stack overflow问答社区之后,我觉得这个网站除了语言之外是三个同类网站使用体验最好的网站,我会给出 (e)非常推荐 的评价。以下为我量化标准之后给出的评分。
| 类别 | 描述 | 评分(满分20分,18以上为优秀,15以上为良好,12为合格,12以下为不合格) |
|---|---|---|
| 核心功能 | 用户可以提问、查看提问、回答问题 | 18 |
| 细节 | 是否为用户考虑一些细节 | 18 |
| 用户体验 | 用户使用时不干扰用户 | 18 |
| 软件的成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 18 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 18 |
SegmentFault
体验
1.介绍和使用软件
在segmentfault问答社区上,用户也可以提出问题,然后其他用户可以看到相应的问题,并根据自己的知识来回答相应的问题。
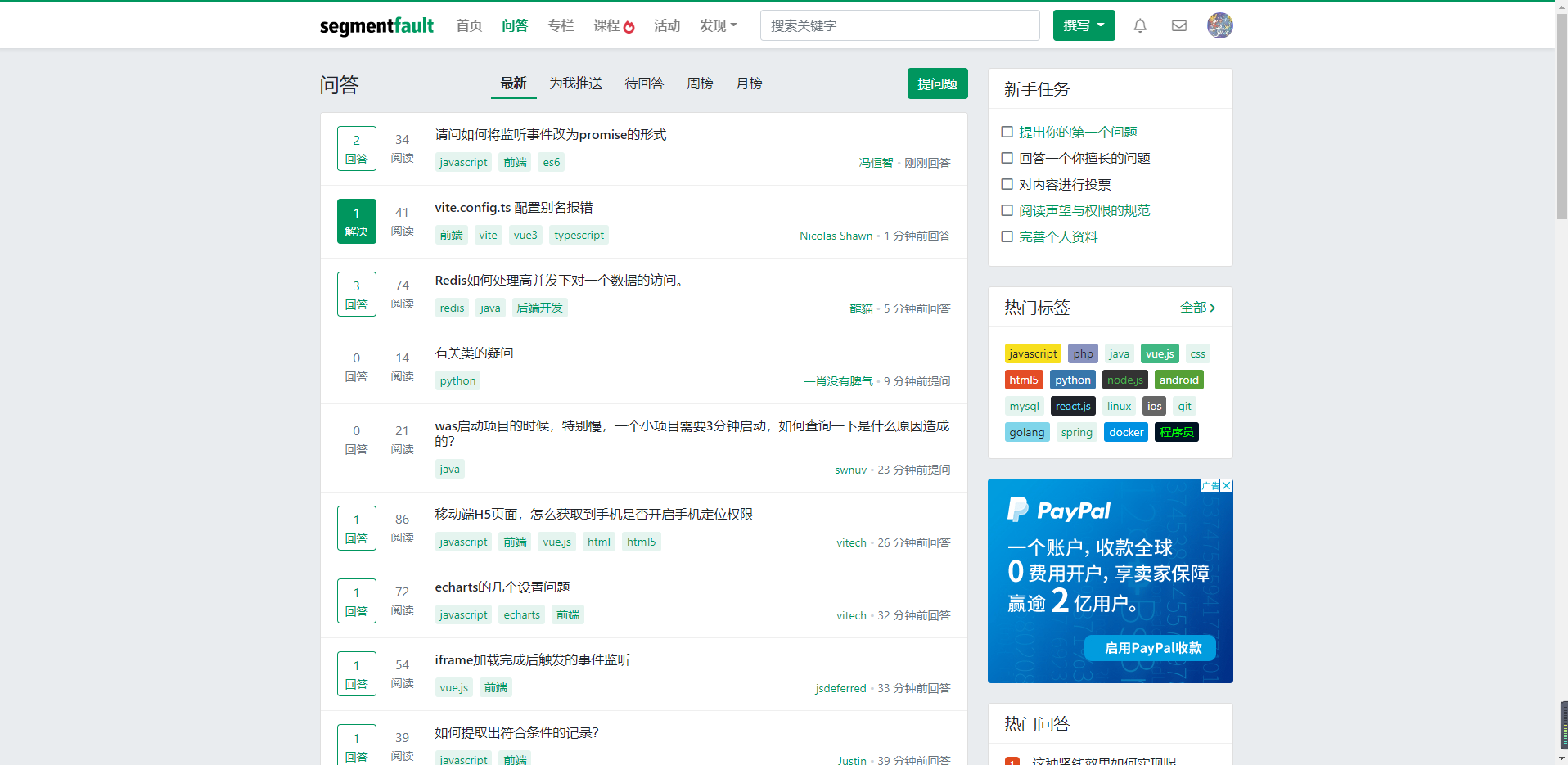
在问答社区界面,主要分为两列,中间是问题的标题以及问题的部分介绍。最右侧为热门标签等信息。

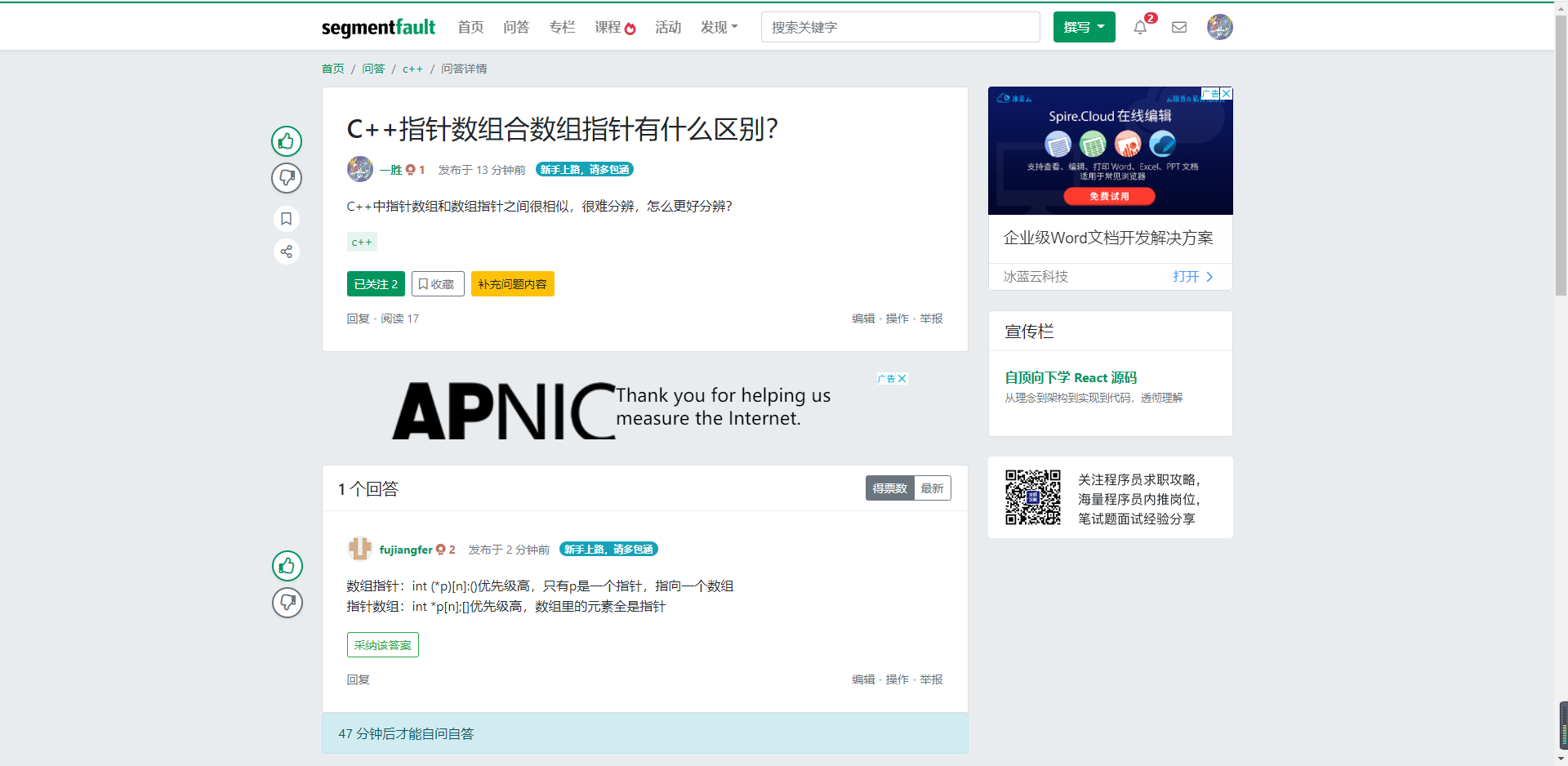
点击中间栏目问题标题可以进入问题详细描述以及下面的他人的回答。在下方还有相关的问题推荐用户查看。在问题下方撰写回答栏目也可以输入自己的回答。

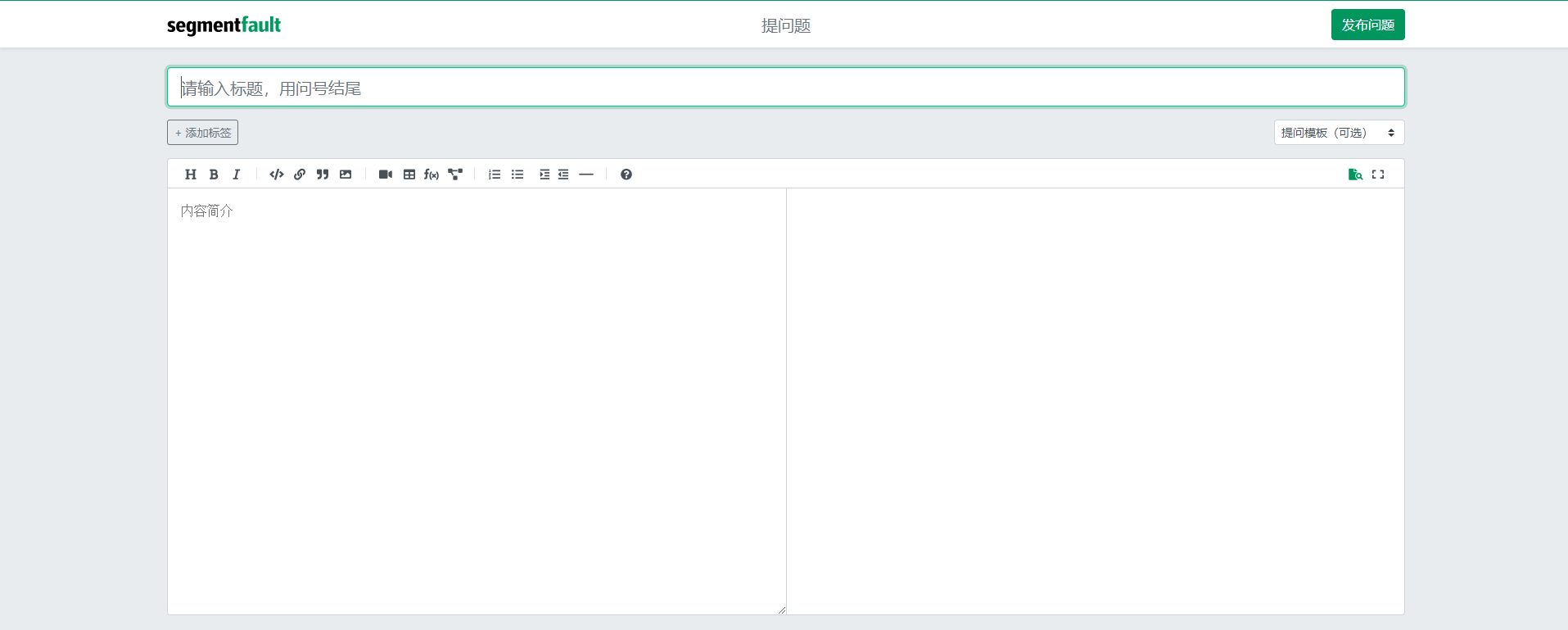
点击右上角提问题会跳转到另一个界面,在提问界面,在上方输入标题,下方输入自己的疑问以及疑问的描述之后,点击提问即可提出自己的问题。

点击头像可以进入个人主页,点击个人主页中的提问可以查看自己提出的问题,点击问题标题可以看到他人的回答。在回答中有采纳该回答的按钮,点击即可采纳他人回答。

2.优缺点分析
优点:
1.在问答社区首页看到的提问也是按照时间来排列的,用户也可以看到最新的提问。
2.在提问界面,输入的内容可以实时预览,而且可以输入/上传的内容比较丰富,可以上传视频。
3.在查看提问的界面下方也有和该提问相关的提问,用户可以更方便找到相关提问,这样可以更快帮助用户找到答案。
缺点:
1.在问答社区首页,最显眼的只有根据时间排序的提问,热门问答被放在了侧边栏的下方,不够显眼。
2.在提问界面下方相关提问中,有显示提问的阅读数,但是并没有按照阅读数进行排序。
3.改进意见
问答社区的首页可以将最热问答放在明显一点的位置,比如在最新旁边加一个Tag,这样可能可以给用户更好的体验。在提问界面的相关问答部分按照阅读量进行排序,将阅读量最多的提问展示给用户,这样可能可以让用户更快看到高质量的问答,解决自己的疑问。
BUG
在体验过程中,没有发现很明显的BUG。
结论
体验了SegmentFault问答社区之后,我觉得这个网站也是不错的,我会给出 (d)好,不错 的评价。以下为我量化标准之后给出的评分。
| 类别 | 描述 | 评分(满分20分,18以上为优秀,15以上为良好,12为合格,12以下为不合格) |
|---|---|---|
| 核心功能 | 用户可以提问、查看提问、回答问题 | 18 |
| 细节 | 是否为用户考虑一些细节 | 16 |
| 用户体验 | 用户使用时不干扰用户 | 18 |
| 软件的成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 16 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 16 |
2.分析
1.使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(6人,有专业UI支持)?
通过对三个问答社区平台的体验,我觉得这三个平台都已经完成地相对完整了,并且有两款已经制作出APP。考虑到我们团队6人都是刚刚毕业的新人,在技术上可能会没有很熟练,因此我估计完成项目需要的时间如下:
CSDN问答社区:7~8个月左右
stack overflow: 9~10个月左右
segmentfault: 6~7个月左右
2.同类产品排名
CSDN、stack overflow、segmentfault三个产品进行综合比较排出1、2、3名
CSDN:该网站综合评分为第三,该网站相比segmentfault,在国内拥有更大的用户基数,与stack overflow相比用户数量则显得不足,而且社区问题质量明显低于stack overflow和segmentfault。
stack overflow:该网站综合评分该网站为第一名,该网站主要优势为在首页可以对问答的Tag进行筛选,能够更快找到需要的问答。而且社区问答质量较高,用户基数大,有来自世界各地的大牛。就是对于国内用户来说语言是一个问题。
segmentfault:该网站综合评分为第二,该网站相比CSDN虽然用户数量不足,但是社区问答的质量较高,容易找到令人满意的答案。
3.BUG存在的原因分析
在第一部分,我找到的CSDN的BUG,我认为主要存在原因是开发手机APP的团队没有明确好需求,网页端不让用户给自己点赞而手机端忽略了这一功能。开发人员粗心了,而且手机APP的测试人员也没有测试得非常细致。
3.建议与规划
市场概况
随着数字化慢慢深入人们的生活,IT行业会不断蓬勃发展,这就意味着IT方面的问题也会源源不断地出现,这时IT技术问答社区就是必要的了。因此这样一种产品还有很大的潜在市场。
直接用户:
1.学习IT相关专业的学生。
2.初入IT行业的新人。
潜在用户:
1.对IT技术感兴趣的专业非IT相关的学生/从事其他工作的人员
市场现状
目前市场上已经有CSDN问答、segmentfault、stack overflow这三款主要产品。
其中stack overflow主要面向全世界的IT技术人员,体量相对较大。它的优点主要是用户数量较多,而且社区环境比较好,提问和回答的水平较高。但是对于国内用户而言缺点也很明显,它的界面是全英文的,在阅读上可能要花费不少功夫。
CSDN和segmentfault主要面向国内的IT技术人员。这两款产品各有优劣,CSDN相比segmentfault用户量较多,也有相应的一些专业团队在线解答疑问,速度较快。但是CSDN上用户的提问以及用户的回答水平参差不齐,有很多问题和回答都是重复的,社区环境不是很好。segmentfault相比CSDN用户的提问和回答水平相对高一些,但是它的用户量相对较少,知名度没有CSDn高。
市场与产品生态
核心用户群:IT相关的从业者或者学生
典型用户:
| 学历 | 本科 |
|---|---|
| 年龄 | 25 |
| 专业 | 软件工程 |
| 爱好 | 编写一些程序 |
| 收入 | 8000-10000 |
| 表面需求 | 通过提问来解决自己在编写某个程序遇到的困难 |
| 潜在需求 | 获取新的知识来填补自己的不足,提升个人能力 |
用户群体之间的关系:互帮互助的关系,在某个时候提出问题的用户,在某些时候又可以为他人回答问题,这样用户之间的交流让用户都获得了提升。
产品生态:从市场上已有的产品中可以看出产品之间有竞争关系,而竞争关系可以有利于各个产品往完美的方向靠近,不断完善各自的产品来吸引更多用户。
产品规划
增加的新功能
我想要做的新功能是在线视频提问。做这个功能的主要原因是这些问答社区都不是实时的,有些时候用户有很紧急的需求,这时候就可以使用在线视频提问的功能。提问者与解答者进行视频通话,然后解答者在视频过程中手把手教提问者解决问题。这样可以提高用户解决问题的效率。
NABCD分析
N-need
用户有很紧急的问题需要解决,如果在问答社区提问,要等待一段时间才可以有人回答,而且他人文字回答的内容用户也没有那么直观地能感受到。这时候用在线视频提问就可以很快有人回应,并且在视频中用户可以详细描述自己遇到的问题,回答问题的用户也可以将自己的知识高效地传递给他人。
A-Approach
利用WEBRTC即可实现在网页上进行视频聊天。以下为WEBRTC百度介绍链接什么是WEBRTC?
用户在网页发起视频提问,其他用户在视频提问界面可以查看其他用户提问的问题以及一些关键词,然后选择自己擅长的来进入视频通话为他人解决难题。
B-Benefit
用户在提出问题后可以快速获得应答而且有他人直接视频指导解决问题,效率极高。
C-Competetor
市场上主流的社区问答平台有CSDN问答、segmentfault、stack overflow等,但是这些平台都是不能进行视频通话来实时解决问题的。我想增加的是实时视频通话功能,在解决问题方面有更高的效率。
D-Delivery
首先,我所学专业与IT相关,很多同学都有遇到需要解决问题时却找不到人问的时候,而且上CSDN等平台搜索相关问题也比较低效,所以可以先在同学之间推广,然后大家都认可之后,慢慢由同学推广到同学的朋友,以此来推广开来;也可以通过QQ和朋友圈介绍我的平台来推广。
角色配置
| 技术栈 | 人数 |
|---|---|
| 前端 | 2 |
| 后端 | 2 |
| 美工 | 1 |
| 测试 | 1 |
16周详细计划
| 时间 | 任务安排 |
|---|---|
| 第一周 | 先发放问卷调查,收集用户的反馈信息来判断该产品的市场需求 |
| 第二周 | 根据问卷调查进行用户需求分析,制作产品原型以及编写需求分析文档 |
| 第三周 | 在需求分析文档基础上进行系统概要设计,确定产品拥有的主要功能 |
| 第四周 | 对产品进行数据库设计以及前后端接口文档的编写,确定前端以及后端的基本框架 |
| 第五周--第九周 | 前后端根据接口文档同步进行代码开发 |
| 第十周 | 前后端进行接口对接,测试接口,发现接口存在的BUG |
| 第十一周--第十二周 | 根据对接发现的BUG,后端进行代码修改以及一些功能优化,前端对界面进行美化 |
| 第十三周--第十四周 | 测试前后端代码,修复完善测试发现的BUG |
| 第十五周 | 将项目部署到服务器上,撰写用户手册 |
| 第十六周 | 正式发布产品,并且按照计划进行产品推广 |


