1.纯手撸一个简易版本的web框架 1.手动处理socket请求 2.手动处理http数据,获取用户访问的url 3.根据用户访问url的不同 响应不同的结果 2.wsgiref模块(web服务端网关接口) 封装了socket代码 请求来的时候将http数据格式 拆封成一个大字典 响应走的时候将数据打包成符合http协议要求的数据格式 启动 server = make_server('127.0.0.1',8080,run) # 实时监测127.0.0.1:8080地址 一旦有客户端来连接 会自动加括号调用run方法 server.serve_forever() # 启动服务端 3.如何给html页面传递数据 1.如何将当前日期渲染到html页面 >>> 用r模式读取html文件成字符串 利用字符串的替换 2.如何将一个字典渲染到html页面上并且还能够简单快捷取值操作 模板的渲染 jinja2模块 1.模板的渲染(传数据) 2.模板语法(极其贴近python语法) from jinja2 import Template 将文本格式的html数据传入Template render() 模板语法 {{ data }} {% for user in user_list %} {% endfor %} 模板语法 只有两种情况 {{}}:变量相关 {%%}:逻辑相关 4.对不同的功能拆封成不同的文件 templates文件夹(专门放html文件) urls.py views.py 对于我们这个建议版本的web框架 如果想要新增一个功能只需要在 上面两个文件中各写一点代码即可 HTTP协议 1.四大特性 1.基于TCP/IP作用于应用层之上的协议 2.基于请求响应 3.无状态 cookie session token 秘钥 4.无连接 keep-alive 稍微长的连接,会断开 websocket(主要用在聊天室相关功能) 2.请求响应数据格式 请求首行(请求方式 协议版本) 请求头(一堆k:v键值对) 就类似于开路先锋 携带了一些服务端可以提前知道的信息 请求体(发送post请求 携带的数据都会放在请求体中) (get空) 响应数据格式同上 3.响应状态码 1XX 2XX:200 3XX:301/302 4XX:404/403 5XX:500 python三大主流web框架 django flask tornado django 为了能够让django项目正常的泡在你的机器上 1.计算机的名称不能有中文 2.项目中也尽量不要起中文名字 3.一个pycharm窗口只允许一个项目 django版本问题-选可维护 django1.X django2.X django下载 pip3 install django==1.11.11 python解释器不要用最新的3.7,推荐使用3.6/3.5/3.4 如何判断下载成功 django-admin 创建django项目 django-admin startproject 项目名 跟项目名同名的文件夹 __init__.py settings.py 暴露给用户可配置的配置文件 urls.py wsgi.py socket封装 manage.py 启动界面 创建app django-admin startapp app名(老男孩的学员习惯性的起app01...) python3 manage.py startapp app名 app名的文件夹 migrations文件夹 数据库操作记录 __init__.py apps.py 注册app相关文件 admin.py django后台管理相关 models.py orm模型类相关 views.py 视图函数(函数/类) tests.py 测试相关 启动django项目 python3 manage.py runserver django默认是在8000端口启动项目 注意:用命令行创建项目 不会自动创建templates文件夹 也就意味着需要你手动创建并且需要在配置文件中将该路径添加上 创建的app也需要在settings文件中注册 app概念 django项目就类似于是一所大学,app就是大学里面不同的学院 每个学院都有自己独立的功能 django小白必会三板斧 HttpResponse 返回字符串 render 返回html页面 redirect 重定向 # 新创建的app一定要去settings注册 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', ]

今日内容 django settings 1.templates,路径要写进去 2.app路径要写进去 3.静态文件static 路径 动态解析 重点: 带你先总体走一遍django流程 登陆功能为例 静态文件配置 form表单提交数据后端如何获取 request方法 pycharm连接数据库 django使用mysql数据库 django orm简介 表字段的增删改查 表数据的增删改查 新创建的app一定要先去settings.py注册 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 'app01' # 简写 'app01.apps.App01Config' # 全称 ] html文件默认全都放在templates文件夹下 对于前段已经写好了的文件 我们只是拿过来使用 那么这些文件都可以称之为叫"静态文件" 静态文件可以是 bootstrap一类的前段框架 已经写好了的 图片 css js 静态文件默认全都放在static文件夹下 static文件夹中默认会默认创建的子文件夹 css文件夹 当前网站所有的样式文件 js文件 当前网站所有的js文件 img文件 当前网站所有的图片文件 其他(前端框架代码 第三方插件代码...) 启动ddjango项目的时候 一定要确保一个端口号只有一个django项目在占用 不然的话 会容易造成bug 用户可以访问的资源 都在url中 只有url中开设相关的资源你才能访问到(******) 后端资源一般都需要手动指定是否需要暴露给用户 静态文件配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ] 你只要输入static文件夹内具体文件的路径就能够访问到 STATIC_URL = '/static/' # 这个static不是文件夹的名字 而是接口前缀 """只要你想访问静态文件中的资源 文件路径就必须用static开头""" # 手动将static文件夹中所有的资源暴露给用户 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), # 真正的文件夹路径 os.path.join(BASE_DIR,'static1'), # 真正的文件夹路径 os.path.join(BASE_DIR,'static2'), # 真正的文件夹路径 os.path.join(BASE_DIR,'static3') # 真正的文件夹路径 ] django默认是支持自动重启代码的 所以你只需要多刷新几次页面就可以 但是有时候它的重启机制比较慢 机制:实时监测文件代码变化 只要有变化 就会自动重启 可能你的代码还没有写完 这个时候就会自动报错 静态文件接口前缀"动态解析" {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> 利用解析器 动态获取接口前缀 form表单默认是get请求 携带数据的方式是url问好后跟数据 http://127.0.0.1:8000/login/?username=zekai&password=123 可以通过method改为post请求 改成post请求之后 需要去settings文件中注释掉一个中间件 middleware MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] form表单提交数据目的地由action 1.不写的情况下 默认往当前地址提交 2.还可以写后缀/index/(将项目常用这种) 3.还可以写全路径 视图函数一般主要会先处理get请求 def login(request): # 视图函数针对不同的请求方式 应该有不同的处理逻辑 # if request.method == 'GET': # print('收到了') # print(request.method) # 能够获取前端请求方式 并且是全大写的字符串 # print(type(request.method)) # return render(request,'login.html') # elif request.method == 'POST': # # 获取用户输入 做相应的逻辑判断 # return HttpResponse("拿到了 老弟") 简写:推介写法 if request.method == 'POST': return HttpResponse('来啦 宝贝') return render(request,'login.html') 获取前端数据 request.method获取请求方法 对数据的处理 不单单只有wsgiref模块 django后端也进行了大量的数据处理 GET request.GET获取前端get提交的数据(就类似于是一个大字典) 取值 request.GET.get('username') # 虽然value是一个列表 但是默认只取列表最后一个元素 # 强烈不建议你使用中括号的形式取值 # 如果想直接把列表全部取出(******) request.GET.getlist('hobby') POST request.POST获取前端post提交的数据(就类似于是一个大字典) 取值 request.POST.get('username') # 虽然value是一个列表 但是默认只取列表最后一个元素 # 强烈不建议你使用中括号的形式取值 # 如果想直接把列表全部取出(******) request.POST.getlist('hobby') django默认使用的是自带的sqlite数据库 如果你想让它其他的数据库 需要在settings配置文件中 配置 1.settings文件中配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'day51', 'HOST':'127.0.0.1', 'PORT':3306, 'USER':'root', 'PASSWORD':'123', 'CHARSET':'utf8' } } 2.还要在项目名下的init文件或者是应用名下的init文件中告诉django不要使用默认的mysqldb连接mysql 而是使用pymysql import pymysql pymysql.install_as_MySQLdb() django orm ORM对象关系映射 表 类 一条条记录 对象 字段对应的值 对象的属性 首先需要在应用下的models.py中书写模型类 class User(models.Model): # 将id字段设置为User表主键字段 在django orm中 你可以不写主键字典 django会默认给你的表创建一个名为id的主键字段 # id = models.AutoField(primary_key=True) # 一旦你自己指定了主键字段 那么django就不会自动再帮你创建了 username = models.CharField(max_length=32) # username varchar(32) CharField必须要指定max_length参数 password = models.IntegerField() # password int *************************需要执行数据库迁移(同步)命令****************************** python3 manage.py makemigrations # 仅仅是在小本本上(migrations文件夹)记录数据库的修改 并不会直接操作数据 python3 manage.py migrate # 将数据库修改记录 真正同步到数据库 注意:只要动了models中跟数据库相关的代码 就必须重新执行上面的两条命令 缺一不可(******) 表字段的增删改查 增 当一张表已经创建出来之后 后续还想添加字段,可以有两种方式 1.给新增的字段设置默认值 addr = models.CharField(max_length=32,default='China') # default该字段默认值 2.给新增的字段设置成可以为空 age = models.IntegerField(null=True) # 该字段允许为空 删(慎用) 删除字段 直接在models.py中注释该字段 然后重新执行两条命令即可 注意:执行完之后 表中该字段所对应的所有的数据全部删除 并且一般情况下 基本是不会用到真正意义上的删除 orm操作需要使用models中的类的名字 数据的查 from app01 import models models.User.objects.all() # 直接拿所有的数据 models.User.objects.get(username=username) res = models.User.objects.filter(username=username) res.query user_obj = res.first() 数据的增 1. models.User.objects.create(username=username,password=password) 2. user_obj = models.User(username=username,password=password) user_obj.save() 删 models.User.objects.filter(条件).delete() 改 models.User.objects.filter(条件).update() 用户的增删改查 1.通过orm展示所有的到前端 all() 模板语法for循环 2.添加新增按钮 (用户的新增操作) a标签的href直接触发后端逻辑 create() 3.添加编辑 删除按钮 编辑 删除 利用get请求携带参数的特点 在url的后面跟上对应数据的id值 request.GET.get() 如果是编辑 重新渲染一个页面 将编辑对象传递到前端 如果是删除 直接利用filter(...).delete()
mytwodjangodemo
mytwodjangodemo
.idea
app01
migrations
__init__.py
admin.py
apps.py
models.py
tests.py
views.py
mytwodjangodemo
__init__.py
settings.py
urls.py
wsgi.py
static
bootstrap-3.3.7-dist
static1
a.txt
templates
login.html
reg.html
update_user.html
user_list.html
db.sqlite3
manage.py

""" Django settings for mytwodjangodemo project. Generated by 'django-admin startproject' using Django 1.11.11. For more information on this file, see https://docs.djangoproject.com/en/1.11/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/1.11/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = '_+ul)@@*b)1(dq=+tzgtm4grtjf&5h$d%+3-@r#i&x7r#r9vjc' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'mytwodjangodemo.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'mytwodjangodemo.wsgi.application' # Database # https://docs.djangoproject.com/en/1.11/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'day52', 'HOST': '127.0.0.1', 'PORT': 3306, 'USER': 'root', 'PASSWORD':'llx20190411', 'CHARSET': 'utf8' } } # Password validation # https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/1.11/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/' # 这个static不是文件夹的名字,而是接口前缀 """只要你想访问静态文件中的资源,文件路径就必须用static开头""" # 手动将static文件夹中所有的资源暴露给用户 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), # 真正的文件路径 os.path.join(BASE_DIR,'static1') # 真正的文件路径 ]
两个_init__.py 一样

import pymysql pymysql.install_as_MySQLdb()

"""mytwodjangodemo URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/',views.login), url(r'^reg/',views.reg), url(r'^user_list/',views.user_list), url(r'^del_user/',views.del_user), url(r'^update_user/',views.update_user), ]

from django.shortcuts import render,HttpResponse,redirect from app01 import models # Create your views here. def login(request): # 视图函数针对不同的请求方式,应该有不同的处理逻辑 # if request.method == 'GET': # print('收到了') # print(request.method) # 获取前端请求方式,并且是全大写的字符串 # print(type(request.method)) # return render(request,'login.html') # elif request.method == 'POST': # 获取用户输入 做相应的逻辑判断 # return HttpResponse("拿到了,老弟") # 简写: # if request.method == 'POST': # return HttpResponse('来啦,post') # return render(request,'login.html') if request.method == 'POST': print(request.POST) # 获取前端post请求提交过来的数据 就把它当成一个大字典即可 # <QueryDict: {'username': ['jason', 'zekai'], 'password': ['123']}> username = request.POST.get('username') # 默认取列表最后一个元素 # password = request.POST['password'] # 不推介 使用 password = request.POST.get('password') # hobby = request.POST.getlist('hobby') # print(username,password,hobby) # print(type(username),type(password),type(hobby)) # 从数据库获取数据 校验 # django orm 操作 # 1.查询数据 # 1.1 get # user_obj = models.User.objects.get(username=username) # select * from user where username='llx """ get 方法 能够直接拿到数据对象本身,但是,当查询条件不存在时,会直接报错,所以不推介使用 """ # print(user_obj) # print(username.username) # print(user_obj.password) # 1.2 filter() # res = models.User.objects.filter(username=username,password=password) """ filter 查询出来的结果是一个列表,列表内放的才是一个个数据对象本身 当查询条件不存在的时候,不会报错,只会返回一个空列表 filter括号内 支持写多个参数,并且参数与参数之间是and的关系 """ # print(res.query) # 只有querySet对象才可以直接点query查看年内部对应的sql语句 # 1.filter拿到的结果就是一个querySet对象(你现在只需要知道filter拿到的结果就能够点query查看sql语句) """ SELECT `app01_user`.`id`, `app01_user`.`username`, `app01_user`.`password` FROM `app01_user` WHERE (`app01_user`.`username` = llx AND `app01_user`.`password` = 123) """ # print(res) # user_obj = res[0:2] # print(user_obj) """ querySet对象 你可以吧它当做列表操作 取值也可以通过索引取(querySet只支持正数索引 不支持负数) 还支持切片操作(切出来的结果还是一个querySet对象) 但是不推荐你这么做 """ user_obj = models.User.objects.filter(username=username).first() # 拿列表中第一个数据 """ 不推荐你使用索引取值 原因在于一旦没有任何数据 再索引取值会报错 但是如果用first虽然内部也是按照索引取值 但是没有数据 也不会报错 返回的是None """ print(user_obj,user_obj.username,user_obj.password) if user_obj: if user_obj.password == password: return redirect('http://www.baidu.com') return HttpResponse('用户不存在') print(request.GET) # 如果没有get请求的空字典,就报错 print(request.GET.get('username')) # print(request.GET.getlist('hobby')) return render(request,'login.html') def reg(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') # orm 插入数据 # 1.create() # res = models.User.objects.create(username=username,password=password) # insert into user(username,password) values(username,password) """ create 方法能够新增数据 ,并且有一个返回值 返回值就是新增的数据对象本身 """ # print(res) # print(res.username) # print(res.password) # 2.利用对象 user_obj = models.User(username=username,password=password) user_obj.save() return render(request,'reg.html') def user_list(request): # 将user表中数据全部查出 data = models.User.objects.all() # select * from user """ 拿到一个querySet(查询集) 对象 """ print(data.query) return render(request,'user_list.html',{'user_list':data}) def del_user(request): # 根据用户想要删除的数据的id值 取数据库中删除数据 # 获取到id值 delete_id = request.GET.get('id') # 拿着id去数据库中删除 models.User.objects.filter(id=delete_id).delete() # delete from user where id = delete_id; return redirect('/user_list/') def update_user(request): # 编辑 是基于已经存在了的数据 进行一个修改 # 逻辑:获取用户想要修改的数据的主键值 然后去数据库修改数据 edit_id = request.GET.get('id') # 给用户将数据查出来 展示到页面上 让用户自己修改 edit_obj = models.User.objects.filter(id=edit_id).first() # 将编辑对象传递给前端页面 if request.method == 'POST': # 不要关系思维 post请求中也是获取get请求携带的参数 username = request.POST.get('username') password = request.POST.get('password') # 更新数据 # 方式1: models.User.objects.filter(id=edit_id).update(username=username,password=password) # update user set username = username password=password where id = edit_id """ filter拿到是一个列表 filter操作其实都是批量操作 如果filter结果列表中有多个数据 那么会一次性全部修改 类似于for循环一个个修改 """ # # 方式二(不推荐使用) # edit_obj.username = username # edit_obj.password = password # edit_obj.save() """ 第二种方式会从头到尾将所有的字段全部修改一遍 效率极低 """ return redirect('/user_list/') return render(request,'update_user.html',{"edit_id":edit_obj})

from django.db import models # Create your models here. class User(models.Model): # 将id字段设置为User表主键字段,在django orm 中,你可以不写主键字典 django会默认给你的表创建一个名为id 的 主键字段 # id = models.AutoField(primary_key=True) # 一旦你自己制定了主键字段,django就不会再帮你创建了 username = models.CharField(max_length=32) # username varchar(32) CharField 必须指定max_length参数 # password = models.IntegerField() # password int password = models.CharField(max_length=64) # addr = models.CharField(max_length=32,default='China') # default 该字段默认值 # age = models.IntegerField(null=True) #该字段允许为空 def __str__(self): return f'我是user表中的对象{self.username}'

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {# <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css/">#} {# <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>#} {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> {#<h1>login</h1>#} <div class="container"> <div class="row"> <h1 class="text-center">登录</h1> <div class="col-md-8 col-md-offset-2"> <form action="" method="post"> <p>username <input type="text" name="username" class="form-control"> </p> <p>password <input type="password" name="password" class="form-control"> </p> {# <p>hobby:#} {# <input type="checkbox" name="hobby" value="basketball">篮球#} {# <input type="checkbox" name="hobby" value="football">足球#} {# <input type="checkbox" name="hobby" value="qianball">铅球#} {# </p>#} <input type="submit" class="btn btn-success"> </form> </div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <h1 class="text-center">注册</h1> <div class="col-md-8 col-md-offset-2"> <form action="" method="post"> <p>username: <input type="text" class="form-control" name="username"> </p> <p>password: <input type="password" class="form-control" name="password"> </p> <input type="submit" class="btn btn-primary pull-right" value="注册"> </form> </div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <h1 class="text-center">修改</h1> <div class="col-md-8 col-md-offset-2"> <form action="" method="post"> <p>username:<input type="text" name="username" class="form-control" value="{{ edit_obj.username }}"></p> <p>password:<input type="password" name="password" class="form-control" value="{{ edit_obj.password }}"></p> <input type="submit" class="btn btn-danger" value="修改"> </form> </div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">数据展示</h2> <div class="col-md-8 col-md-offset-2"> <table class="table table-bordered table-striped table-hover"> <thead> <tr> <th>id</th> <th>username</th> <th>password</th> <th>action</th> </tr> </thead> <tbody> {% for user in user_list %} <tr> <td>{{ user.id }}</td> <td>{{ user.username }}</td> <td>{{ user.password }}</td> <td> <a href="/update_user/?id={{ user.id }}" class="btn btn-primary">编辑</a> <a href="/del_user/?id={{ user.id }}" class="btn btn-danger">删除</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>
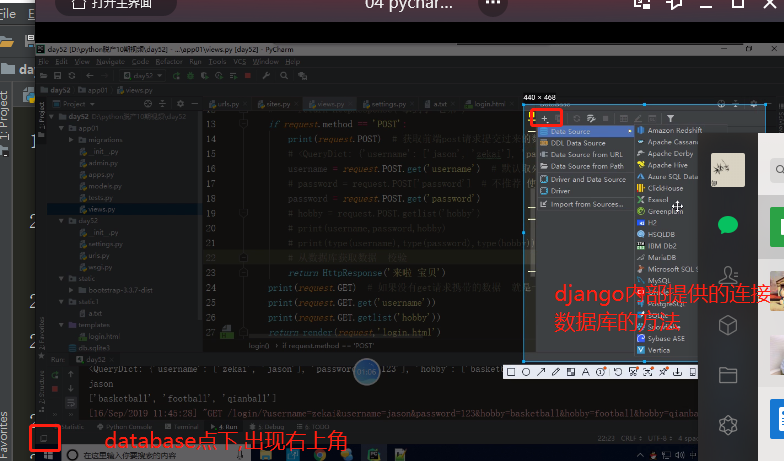
2.django内部提供的连接数据库的方法.png

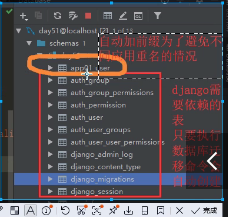
3.django同步创表.png

网页检查.使用注意.png