elasticsearch-head安装方法--Elastic Stack之二
1 谷歌浏览器安装elasticsearch-head插件
由于elasticsearch6.0以上版本安装head需要离线安装,而且集群安装比较麻烦,
推荐使用google浏览器插件安装;
#插件下载地址:
https://github.com/TravisTX/elasticsearch-head-chrome
#下载后解压包,在谷歌浏览器里面输入:

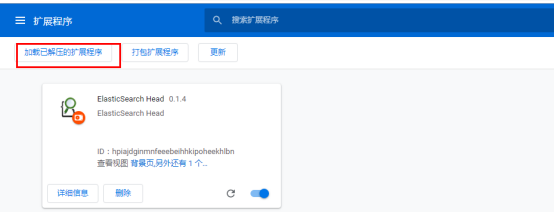
点击‘加载已解压的扩展程序’ ,选择插件的路径;

点击右上角小图标或者浏览器输入地址:
chrome-extension://hpiajdginmnfeeebeihhkipoheekhlbn/elasticsearch-head/index.html
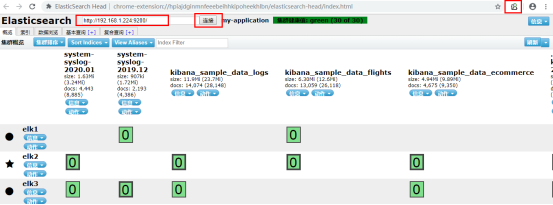
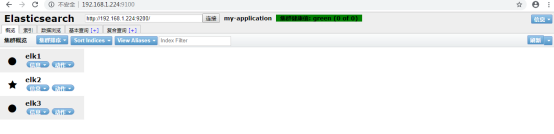
输入elasticsearch主节点地址,点击连接:


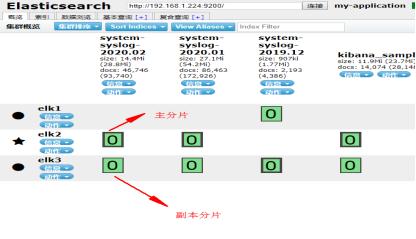
集群状态的三种颜色:
|
颜色 |
意义 |
|
green |
所有主要分片和复制分片都可用 |
|
yellow |
所有主要分片可用,但不是所有复制分片都可用 |
|
red |
不是所有的主要分片都可用 |
2.离线包安装方法
#可以在节点上安装该插件;本次安装在elk2(192.168.1.224)上
1.下载elasticsearch-head-master.zip
下载地址 :https://github.com/mobz/elasticsearch-head
#unzip /home/elasticsearch-head-master.zip
#cd /home/elasticsearch-head-master/
2.下载node.js
#curl https://rpm.nodesource.com/setup_10.x | bash -x
#yum install -y nodejs
#查看是否下载成功
#node -v
#npm -v

3.安装grunt
#npm install -g grunt-cli
#npm install
如果出现以下报错

执行:
#npm audit fix
#npm audit fix --force
4.启动elastichsearch-head
#cp -apr Gruntfile.js Gruntfile.js.bak
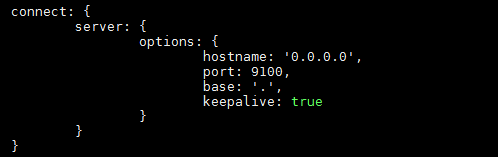
#vim Gruntfile.js
添加hostname: '0.0.0.0',

#cp -apr _site/app.js _site/app.js.bak
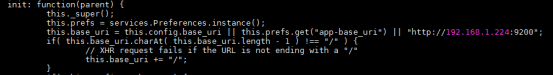
#vim _site/app.js
将this.prefs.get("app-base_uri") || "http://localhost:9200",修改如下

#注意路径,在/home/elasticsearch-head-master/下执行
#npm run start
或
#后台启动
#nohup npm run start &
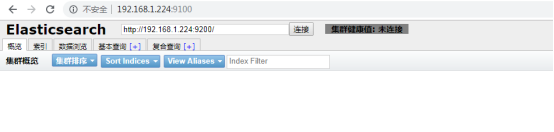
#验证elasticsearch-head,在浏览器中输入主机地址和端口
例如:下图为初始状态情况

5.修改elasticsearch配置
因为elasticsearch服务与elasticsearch-head之间可能存在跨越,修改elasticsearch配置即可,在所有节点的elastichsearch.yml中添加如下命名即可:
#vi /etc/elasticsearch/elasticsearch.yml
#allow origin
http.cors.enabled: true
http.cors.allow-origin: "*"
#systemctl restart elasticsearch
#后台启动
# nohup npm run start &

----------------------------------------------------------------------------------------------------------------------------
参考链接
https://blog.csdn.net/dkjhl/article/details/95958964
https://blog.csdn.net/mjlfto/article/details/79772848
https://www.cnblogs.com/jcici/p/9888239.html




