PCM文件页面播放及波形图绘制
一、前端使用WaveSurfer.js插件来绘制波形图。针对vue项目做个简单介绍:
1. 安装WaveSurfer依赖包:npm install WaveSurfer
2.页面内引用:
a.html

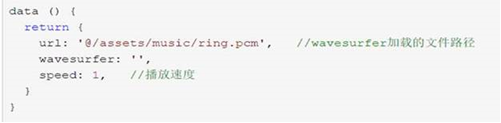
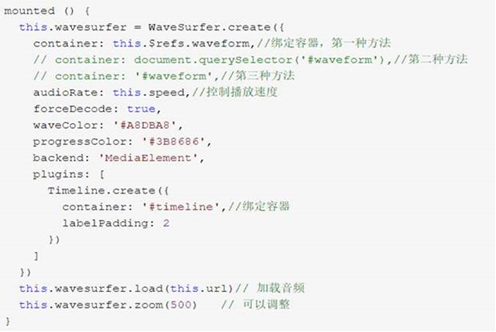
b.js



到此就可以对引入的需要播放的文件绘制波形图了,效果如下:

二、pcm文件前端播放
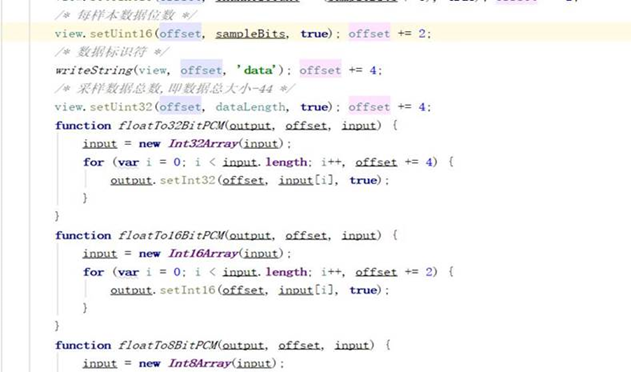
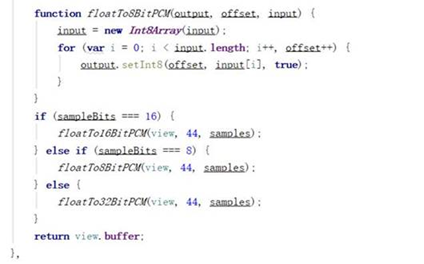
前我们的播放器是不支持直接播放pcm文件的,因此我们需要做一些处理,使pcm文件能够在页面上播放,方法如下:




经过如此处理后pcm文件就能在页面上播放并绘制出波形图。
posted on 2024-03-29 09:51 不愿透露名称的王先生 阅读(308) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类