(四)适配器Adapter
只对简单应用进行描述。适配器与ListView配合使用可以快速生成item,效果如下例所示
一、简单模式
方式一
xml
<ListView android:id="@+id/lv_test" android:layout_width="wrap_content" android:layout_height="wrap_content" />
java
package com.example.app03; import android.content.Context; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; import java.util.LinkedList; import java.util.List; public class MainActivity extends AppCompatActivity { private List<Animal> mData = null; private Context mContext; private AnimalAdapter mAdapter = null; private ListView list_animal; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //要显示的数据 String[] strs = {"AA","BB","CC","DD","EE","FF","GG","HH","II","JJ"}; //创建ArrayAdapter ArrayAdapter<String> adapter = new ArrayAdapter<String> (this,android.R.layout.simple_list_item_single_choice ,strs); //获取ListView对象,通过调用setAdapter方法为ListView设置Adapter设置适配器 ListView list_test = (ListView) findViewById(R.id.lv_test); list_test.setAdapter(adapter); } }
效果

方式二
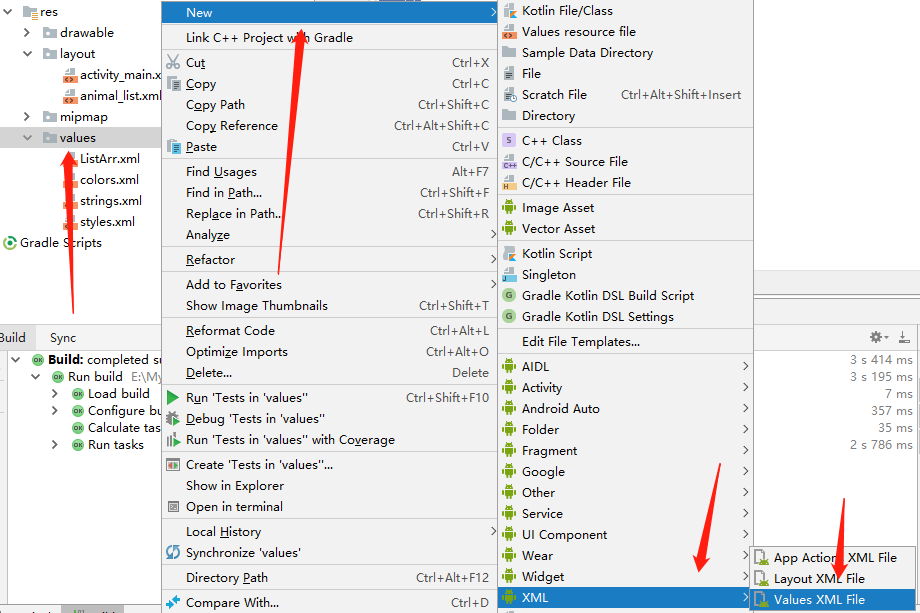
创建ListText(即显示的item信息):选中Values-右键new-xml-values xml file,如下图所示。

在文件中添加如下内容,其中name即为此数据文件的标识,定义好此文件后方式一中的adapter也可以这样定义(此方法不需要下述代码)
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.ListText,android.R.layout.simple_list_item_multiple_choice );
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="ListText">
<item>item1</item>
<item>item2</item>
<item>item3</item>
</string-array>
</resources>
xml
android:entries="@array/ListText" 比方法一增加的一行,默认数据在ListText中
<ListView android:id="@+id/lv_test" android:layout_width="wrap_content" android:layout_height="wrap_content" android:entries="@array/ListText" />
直接运行即可如下效果

一、复杂模式
先来一个效果图

1)准备三张图片

2)新建一个布局,xml文件如下

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 定义一个用于显示头像的ImageView --> <ImageView android:id="@+id/iv_head" android:baselineAlignBottom="true" android:paddingLeft="8dp" android:layout_width="64dp" android:layout_height="64dp" /> <!-- 定义一个竖直方向的LinearLayout,把QQ呢称与说说的文本框设置出来 --> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8dp" android:textColor="#1D1D1C" android:textSize="20sp" /> <TextView android:id="@+id/tv_says" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8dp" android:textColor="#1D1D1C" android:textSize="20sp" /> </LinearLayout> </LinearLayout>
3)新建两个类:Animal动物类用来存储动物的图标,name和说说;AnimalAdapter类继承BaseAdapter
package com.example.app03; public class Animal { private String aName; private String aSpeak; private int aIcon; public Animal() { } public Animal(String aName, String aSpeak, int aIcon) { this.aName = aName; this.aSpeak = aSpeak; this.aIcon = aIcon; } public String getaName() { return aName; } public String getaSpeak() { return aSpeak; } public int getaIcon() { return aIcon; } public void setaName(String aName) { this.aName = aName; } public void setaSpeak(String aSpeak) { this.aSpeak = aSpeak; } public void setaIcon(int aIcon) { this.aIcon = aIcon; } }
package com.example.app03; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.LinkedList; public class AnimalAdapter extends BaseAdapter { private LinkedList<Animal> mData; private Context mContext; public AnimalAdapter(LinkedList<Animal> mData, Context mContext) { this.mData = mData; this.mContext = mContext; } @Override public int getCount() { return mData.size(); } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { convertView = LayoutInflater.from(mContext).inflate(R.layout.animal_list,parent,false); ImageView img_icon = (ImageView) convertView.findViewById(R.id.iv_head); TextView txt_aName = (TextView) convertView.findViewById(R.id.tv_name); TextView txt_aSpeak = (TextView) convertView.findViewById(R.id.tv_says); img_icon.setBackgroundResource(mData.get(position).getaIcon()); txt_aName.setText(mData.get(position).getaName()); txt_aSpeak.setText(mData.get(position).getaSpeak()); return convertView; } }
4)MainActivity中代码
package com.example.app03; import android.content.Context; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; import java.util.LinkedList; import java.util.List; public class MainActivity extends AppCompatActivity { private List<Animal> mData = null; private Context mContext; private AnimalAdapter mAdapter = null; private ListView list_animal; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = MainActivity.this; list_animal = (ListView) findViewById(R.id.lv_test); mData = new LinkedList<Animal>(); mData.add(new Animal("狗1", "我是狗1", R.drawable.aa)); mData.add(new Animal("狗2", "我是狗2", R.drawable.bb)); mData.add(new Animal("狗3", "我是狗3", R.drawable.cc)); mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext); list_animal.setAdapter(mAdapter); } }
原文链接:http://www.runoob.com/w3cnote/android-tutorial-adapter.html



