Dotween 应用
dotween是做缓动比较简单实用的插件,下面就使用经验进行浅谈
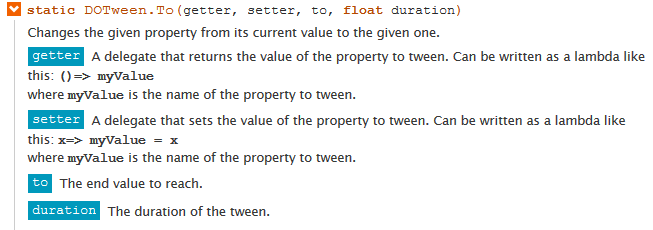
1)通用方法:如下图官网截图所示,如果看不懂可以跳过,这是一个通用方法,前两个参数为委托类型,可以用lambda表达式,也可以直接写成委托

实例代码:
DOTween.To(() => value, x => value=x, newValue, 3);
此方法用到的不是很多,如果用到只要记住value表示要变更的参数,newValue表示参数的目标值,3则为从当前值编导newValue的时间,其他的不用考虑
2)一般做法:
举例进行说明
twTxt.DOColor(Color.red, 2f);
此代码表示将twTxt的文本的颜色在两秒内由当前颜色变为红色。
twGo.transform.DOMoveX(300,2f)
此代码表示将游戏物体twGot的x值在两秒时间移动到300。
在此只是举两个例子,具体可以去看官网说明http://dotween.demigiant.com/documentation.php
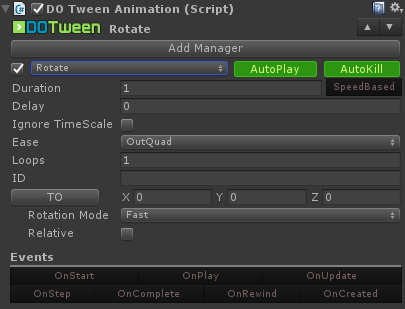
3)可视化处理,即把dotween当成一个组建可视化处理
在要进行处理的游戏物体上添加组建doTweenAnimation如下图所示,可以通过参数选择要进行的动画,此组件也有onPlay/OnPauseToggle等方法供button调用

4)路径规划
路径规划单独来说一下,路径规划可以通过设定路径的一些点,让游戏物体按此路径来移动
代码如下:
twGo.transform.DOLocalPath(path, 5f, pathType);
让游戏物体twGo,在5秒时间按路径path移动,path为vector3类型的数组
可视化操作:
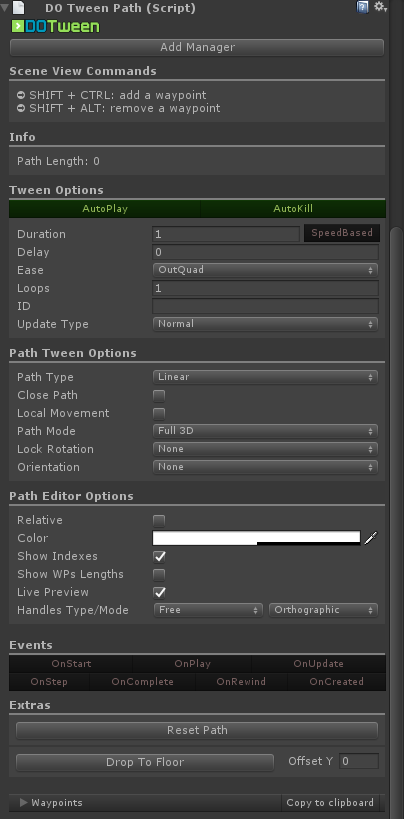
在要进行处理的游戏物体上添加组建doTweenPath如下图所示

可通过按住shift +ctrl同时在scenes视图中点击鼠标的方式添加路径点,也可以通过shift+alt来移除,也可以通过最下方的wayPoints来通过坐标进行添加
最后来一点经验:
当动画比较多时,肯定会遇到动画干扰等的问题(当两个动画同时处理一个游戏物体是,而且冲突),如果需要一个动画播完,另一个动画继续播放,可以用sequence,如下所示(来自官网)
Sequence mySequence = DOTween.Sequence(); // Add a movement tween at the beginning mySequence.Append(transform.DOMoveX(45, 1)); // Add a rotation tween as soon as the previous one is finished mySequence.Append(transform.DORotate(new Vector3(0,180,0), 1)); // Delay the whole Sequence by 1 second mySequence.PrependInterval(1); // Insert a scale tween for the whole duration of the Sequence mySequence.Insert(0, transform.DOScale(new Vector3(3,3,3), mySequence.Duration()));
如果下一个动画播放的时间未定即有可能上一个动画未播完则继续下一个动画,此时第二个动画不会播放,则可以在第二个动画播放之前调用第一个动画的Complete方法,让第一动画提前完成
最后上一段测试代码
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using DG.Tweening; public class DotweenFunction : MonoBehaviour { public GameObject twGo; public Text twTxt; public Vector2 value = Vector2.zero; public PathType pathType; Tweener tw; Vector2 newValue = new Vector2(10, 10); Vector3[] path; // Use this for initialization void Start () { tw = twGo.transform.DOMoveX(300,2f);//定义一个tweener tw.SetAutoKill(false);//设定为非自动kill,否则播放完成就结束此tweener,后续无法继续使用此tweener tw.Pause();//暂停 tw.SetLoops(-1);//循环次数,-1为无限循环 path = new Vector3[] { new Vector3(0, 0, 0), new Vector3(0, 200, 0), new Vector3(0, 300,0), new Vector3(-600, 300,0), new Vector3(-600, -200,0),new Vector3(0, -200,0),new Vector3(0, 0,0)};//路径坐标 } public void OnDoPath()//路径移动 { twGo.transform.DOLocalPath(path, 5f, pathType); } public void OnTwColor()//text颜色 { twTxt.DOColor(Color.red, 2f); } public void OnTwText()//text文字改变 { twTxt.DOText("这是一个新的测试", 4); } public void OnPlayer(bool isOn)//正常播放与倒序播放 { if(isOn) { tw.PlayForward(); } else { tw.PlayBackwards(); } } public void OnTest()//通用方法 { DOTween.To(() => value, x => value=x, newValue, 3); } // Update is called once per frame void Update () { } }
补间动画缓动形式:
http://robertpenner.com/easing/easing_demo.html


