您博客应该有的8个设计要素
一般博客都有一些设计要素,用来取悦读者,获取读者更多的关注。相比公共媒体网站,博客对这些的要求更高。读者期望阅读文章时,能快速评论,能分享到微博或一些sns网站上去。
另一方面,博客应该有一个清晰一致的内容布局。读者的要求越来越高,他们期望能非常容易导航,寻找,阅读到想要的内容。
那么,如果您是一位博主,下面的8个设计元素能帮你满足读者的这些需求。
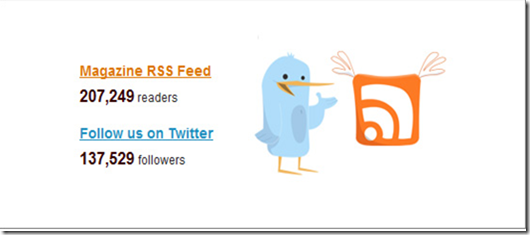
1.RSS/Email 订阅
让别人成为您博客长期读者的一个非常重要方法是提供一个容易获取的订阅途径。给读者一个选择订阅你博客的机会。让它突出显示在博客侧边栏,头部,文章周围,尾部,单独页面。
2.自定义的博客头部
用你自己设计的博客头部能让你博客与众不同,让你的博客更具个性,从而容易与其它博客区分。
好的头部应该包含以下内容:
- Logo
- 导航(分类和页面)
- RSS/微薄统计
- 订阅选项
- 搜索功能
- Social Profile图标
- 横幅(可选)
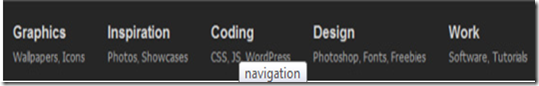
3.清晰的导航
如果博客的导航不清晰,读者很可能找不到感兴趣的内容。使用清晰,简明的导航很有必要,一般为7-10个分类足够。分类数超过了10,就让读者的选择非常多,容易产生混乱。
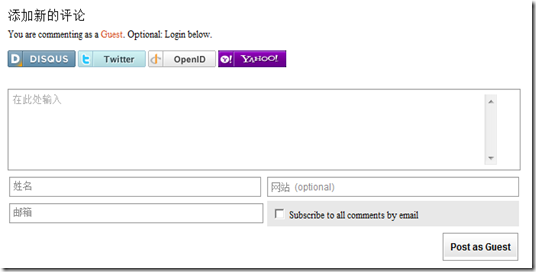
4.评论
可以对文章进行评论或许是博客非常流行的原因之一。所以尽量让评论非常容易发布是很必要的。给读者多种方式发表评论,无论是游客身份,还是以站内账户或OpenID访问时。 Disqus Comments是一个比较优秀的评论插件,它能让读者只用一个社交性网站的账户登陆,发表评论。
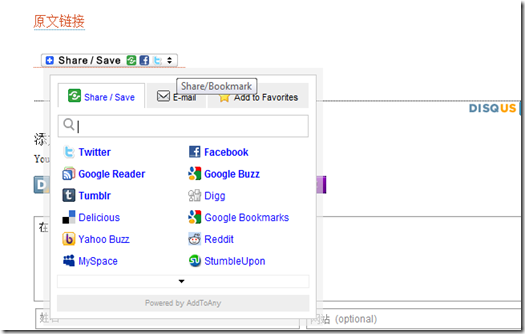
5.社交性分享图标
文章优秀与否,读者说了算。如果您的文章不能很容易分享,那么就很难吸引更多的读者。应在主页,每篇文章前后或RSS Feed中使用社交性分享图标。让读者可以很容易的与朋友或社交性网站的网友分享您的文章。
6.标准的图片大小
这必须取决于博客的布局和内容空间大小,但是您应该给图片设定一个最大宽度。尽量让所有的图片大小一致。如果设置的最大宽度为600px,可以让图片大小为550px。它可以让内容一致,更吸引人。如果图片是白色背景的话,可以添加一个细边框,让大小保持一致。
7.侧边栏广告
有很多朋友通过在博客提供广告位来赚钱。大多数博客最佳的做法是,在侧边栏提供4-8个广告位,因为这是黄金位置啊。
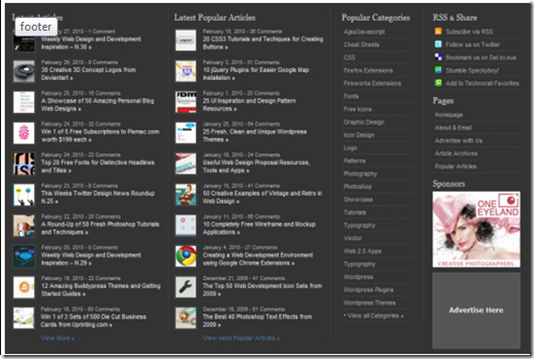
8.自定义的博客尾部
尽管博客尾部在博客的最下面,它仍是一个吸引读者的地方。一定会很奇怪吧,有很多读者直接拖到底部寻找博客的站点地图进行导航。在底部对一些重要文章或页面做链接不失为一个好方法。LloydSheng
尾部可以包含以下内容:
- 最近文章
- 最受欢迎文章
- 分类链接
- 广告
- RSS 或分享图标
- 联系信息
- 与我们联系
最后,也想通过本文认识更多喜欢写博客的朋友,希望本文能给您一些帮助。您也可以通过我的独立博客或微博客(见下面链接)与我交流。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号