| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 结对编程,实现产品的核心模块的编码的原型 |
| 学号 | 102202147 |
| 结对同学博客链接 | https://www.cnblogs.com/fuyu0925/p/18457250 |
| Github项目地址 | https://github.com/Blueming92/102202147-102202144 |
一、分工表
| 姓名 | 分工 |
|---|---|
| 赖越 | 前端,测试,编写博客 |
| 傅钰 | 数据库,后端,编写博客 |
二、PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 60 |
| Estimate | 估计这个任务需要多少时间 | 40 | 30 |
| Development | 开发 | 1980 | 2130 |
| Analysis | 需求分析 (包括学习新技术) | 180 | 210 |
| Design Spec | 生成设计文档 | 45 | 45 |
| Design Review | 设计复审 | 20 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 35 |
| Design | 具体设计 | 300 | 320 |
| Coding | 具体编码 | 420 | 480 |
| Code Review | 代码复审 | 240 | 210 |
| Test | 测试(自我测试,修改代码,提交修改) | 210 | 220 |
| Reporting | 报告 | 60 | 80 |
| Test Repor | 测试报告 | 40 | 50 |
| Size Measurement | 计算工作量 | 10 | 20 |
| Postmortem&Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 50 |
| 合计 | 3455 | 3970 |
三、解题思路与设计实现说明
(一)代码实现思路
-
小程序主要功能是让用户能够通过发布或者寻找实现跨专业合作,通过页面的跳转可以让用户去往相应的界面。
-
用户可以自行选择不同的需求,在各个需求下进行发布/寻找,同时提供一个在线交流的平台,在交流中决定是否合作。
-
为了让匹配率增高,用户进行发布的时候会详细介绍并且说明自己的需求,寻找的用户也可以点进页面查看详细信息,进行了解,看是否满足自己的需求
(二)流程图

(三)重要功能代码片段
- 首页

这个页面是进入小程序核心功能的主要页面,用户根据自己的需求,点击四个按钮会前往不同的页面
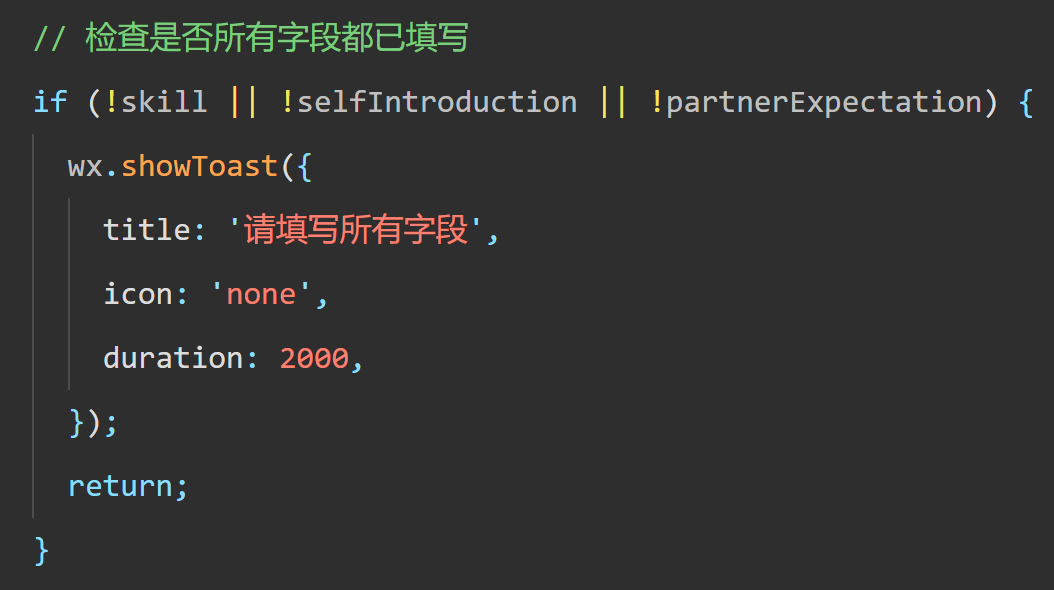
- 检查功能

在每个需要填写内容的页面都设计了这个功能,可以避免因用户填写信息不完全导致后续组队结伴出现无人选择的情况
四、附加特点设计与展示
-
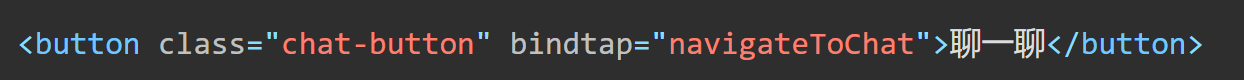
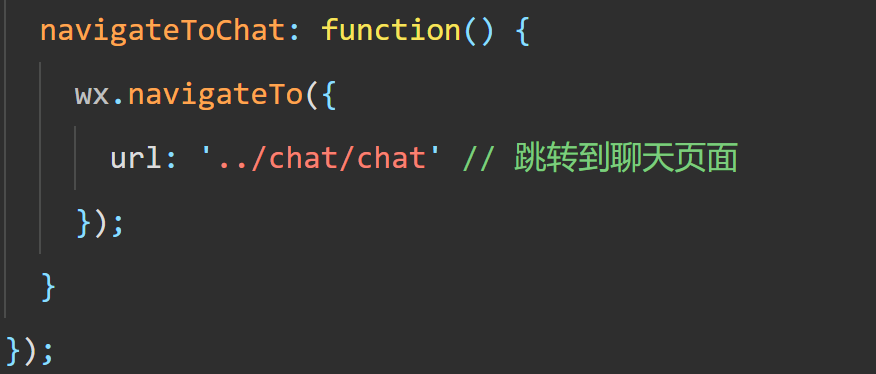
设计特点:设计了一个在线聊天的界面,不是把联系方式挂在小程序上,可以在小程序中简单进行在线交流,而不是直接就在其它社交平台添加联系方式,从某种程度上保护社交安全
-
实现思路:用户看到感兴趣的项目或者伙伴时,可以点击进入相关信息,并且选择与其进行交流
-
代码


- 成果展示

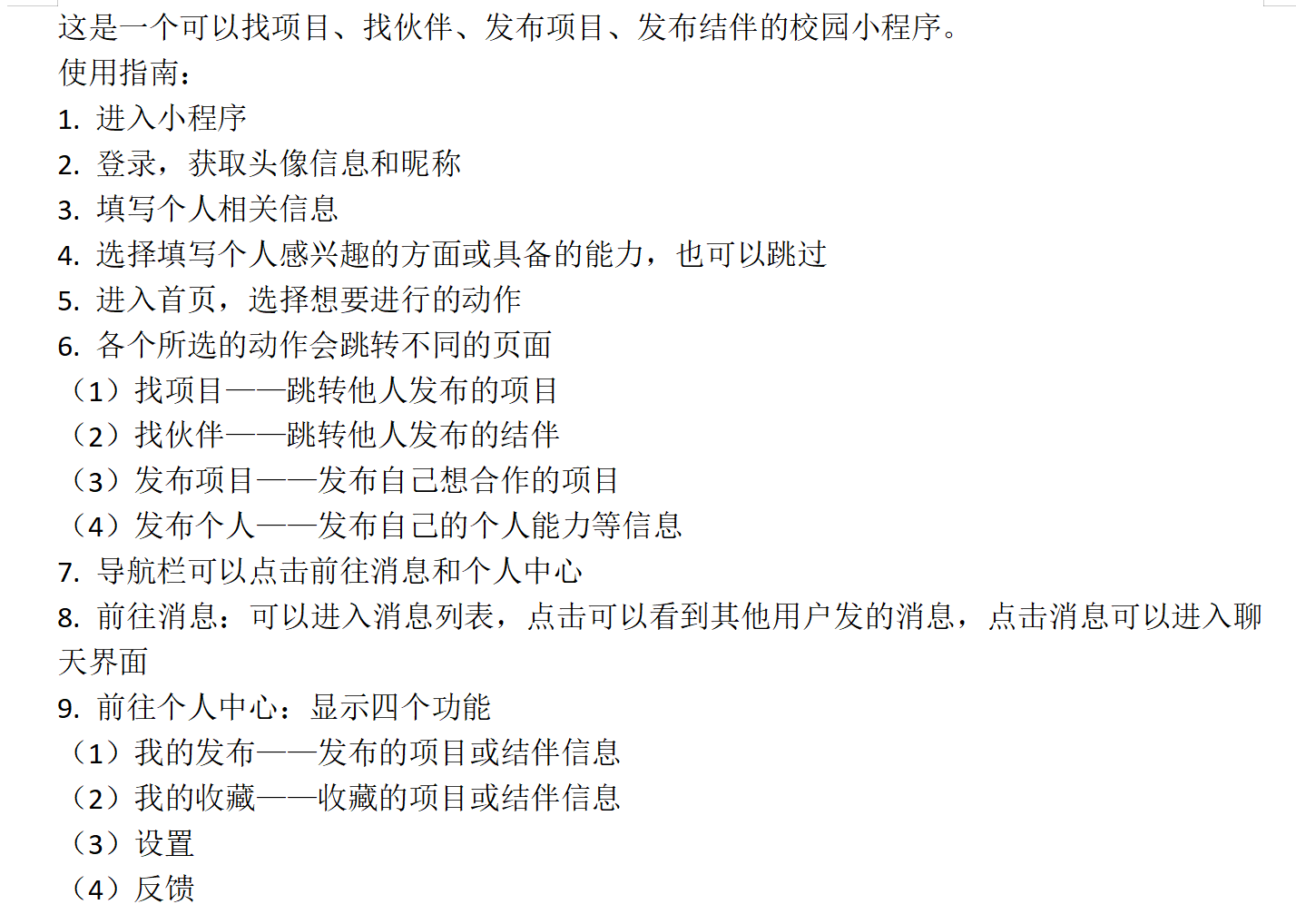
五、目录和使用说明
(一)目录说明

(二)使用说明

(三)二维码
注意:由于是体验版,所以要申请体验。

六、单元测试
(一)关于我们的单元测试
-
工具:jest
-
学习过程:原本是使用作业博客后面附带有教程的mocha工具来实现,但是下载的时候出现了一些问题,sinon.js以及断言库chai安装一直失败。再加上我们在代码中应用了Page 这个全局函数,但 Node.js 环境并不支持它。Page 是微信小程序的 API,只能在小程序的运行环境中使用,而不是在 Node.js 中。所以我们改成使用jest配合小程序模拟环境它,能够模拟小程序的 API。
-
简易教程:先在Windows Powershell中使用命令“npm install --save-dev jest”安装jest,接着根据需要测试的代码,编写单元测试,放在同一个文件夹下,然后运行npx jest
(二)部分单元测试
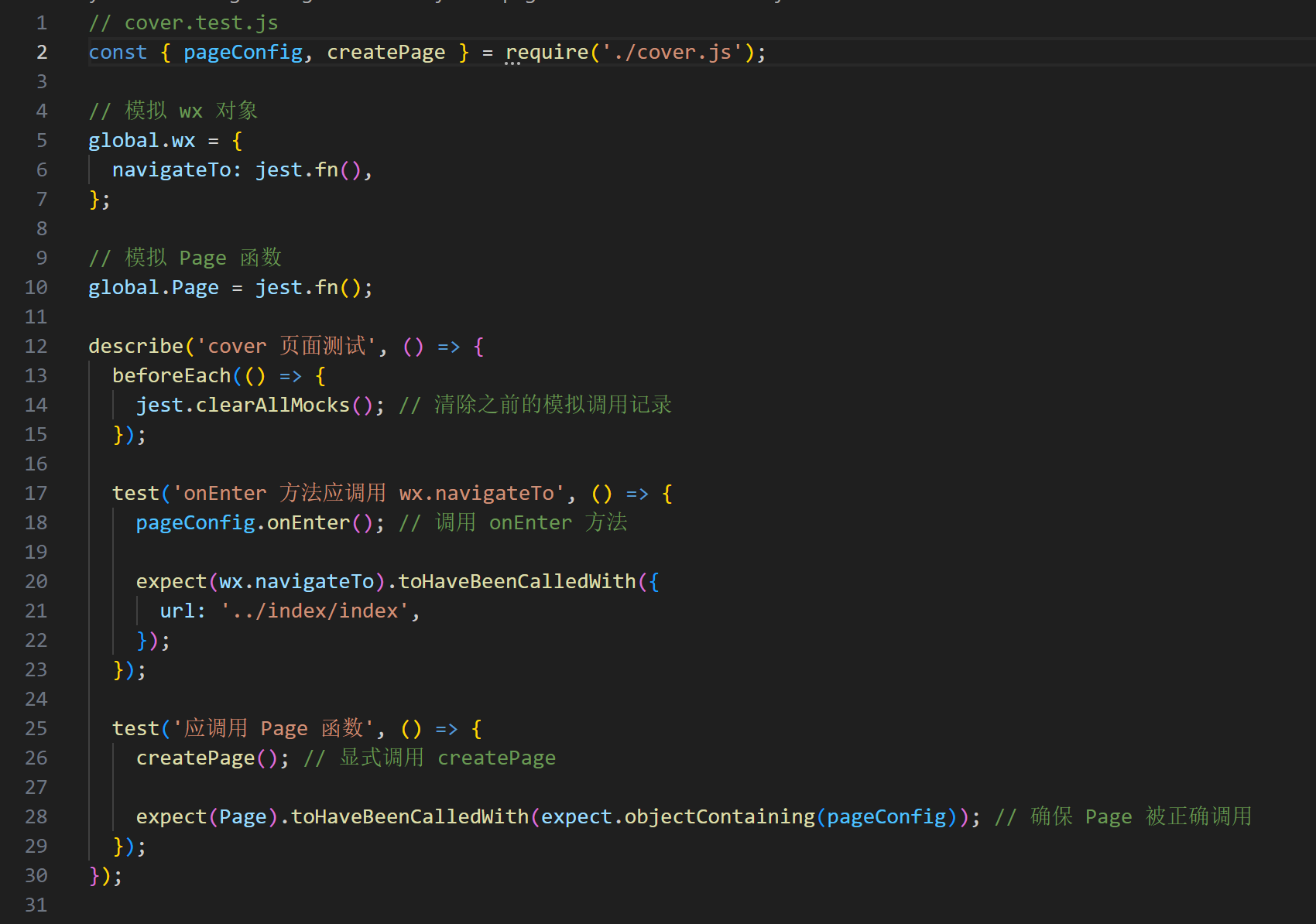
- 最开始是对封面进行了一个简单的单元测试,测试 onEnter 方法在点击后能否跳转

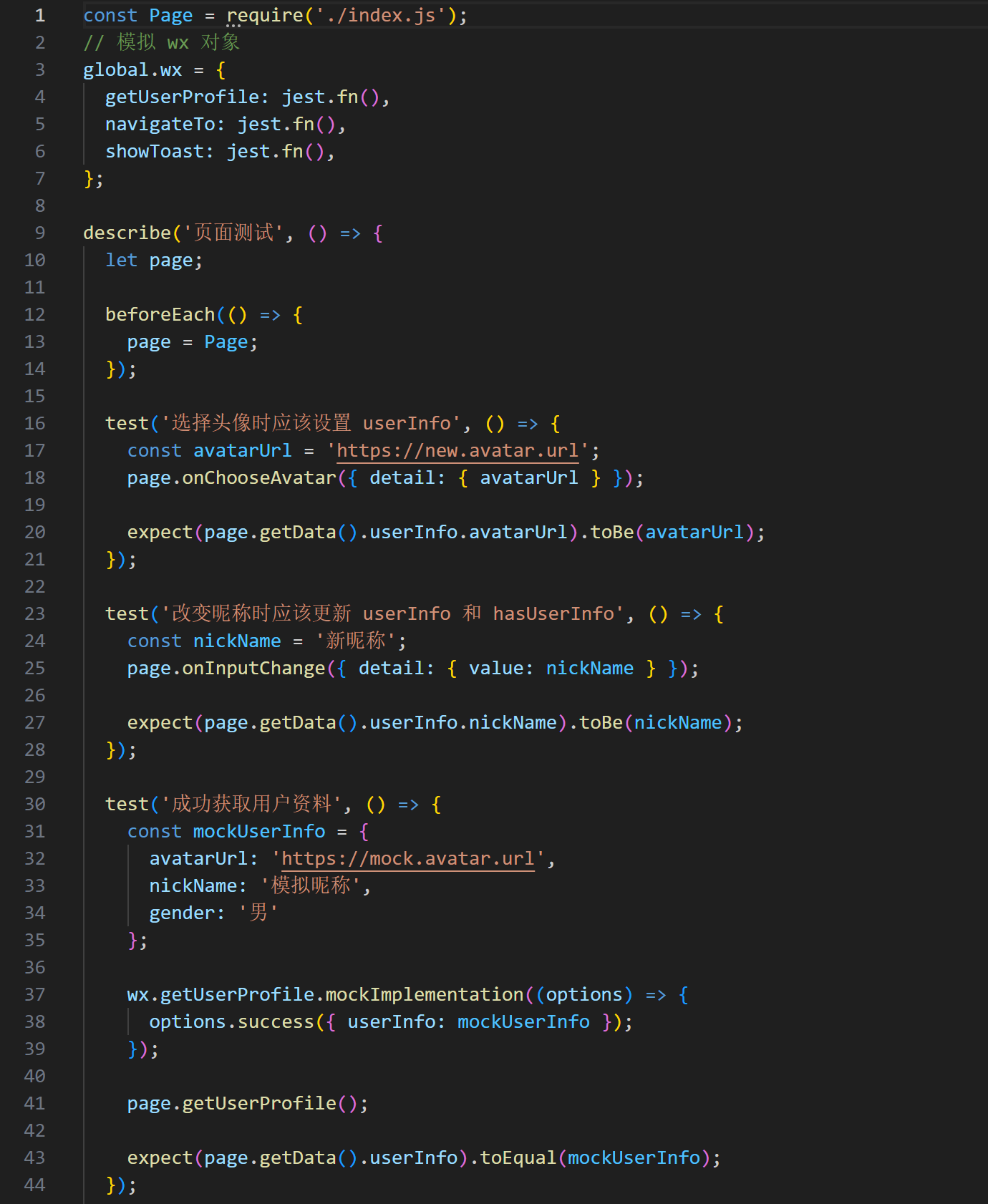
- 对注册登录界面进行单元测试


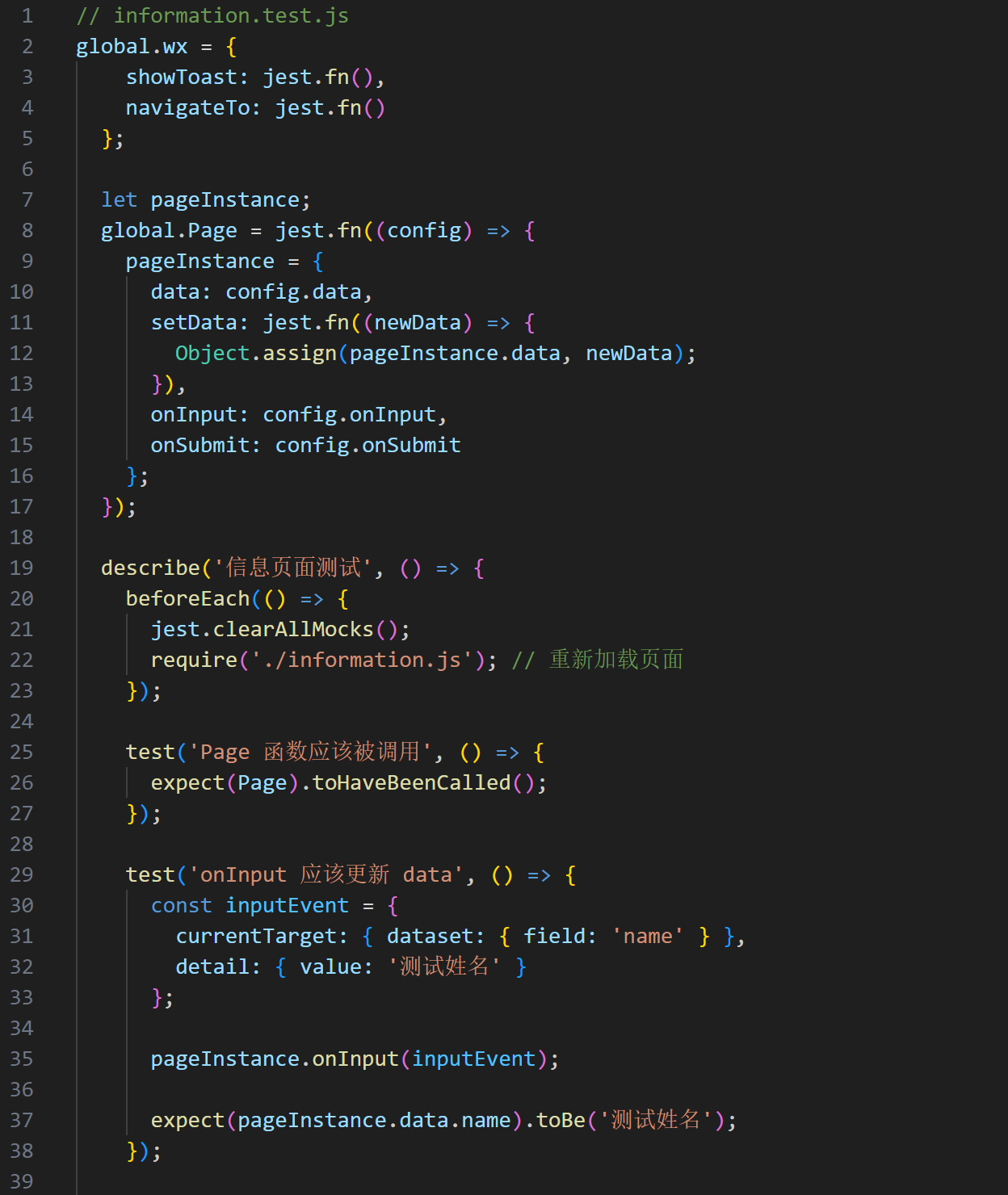
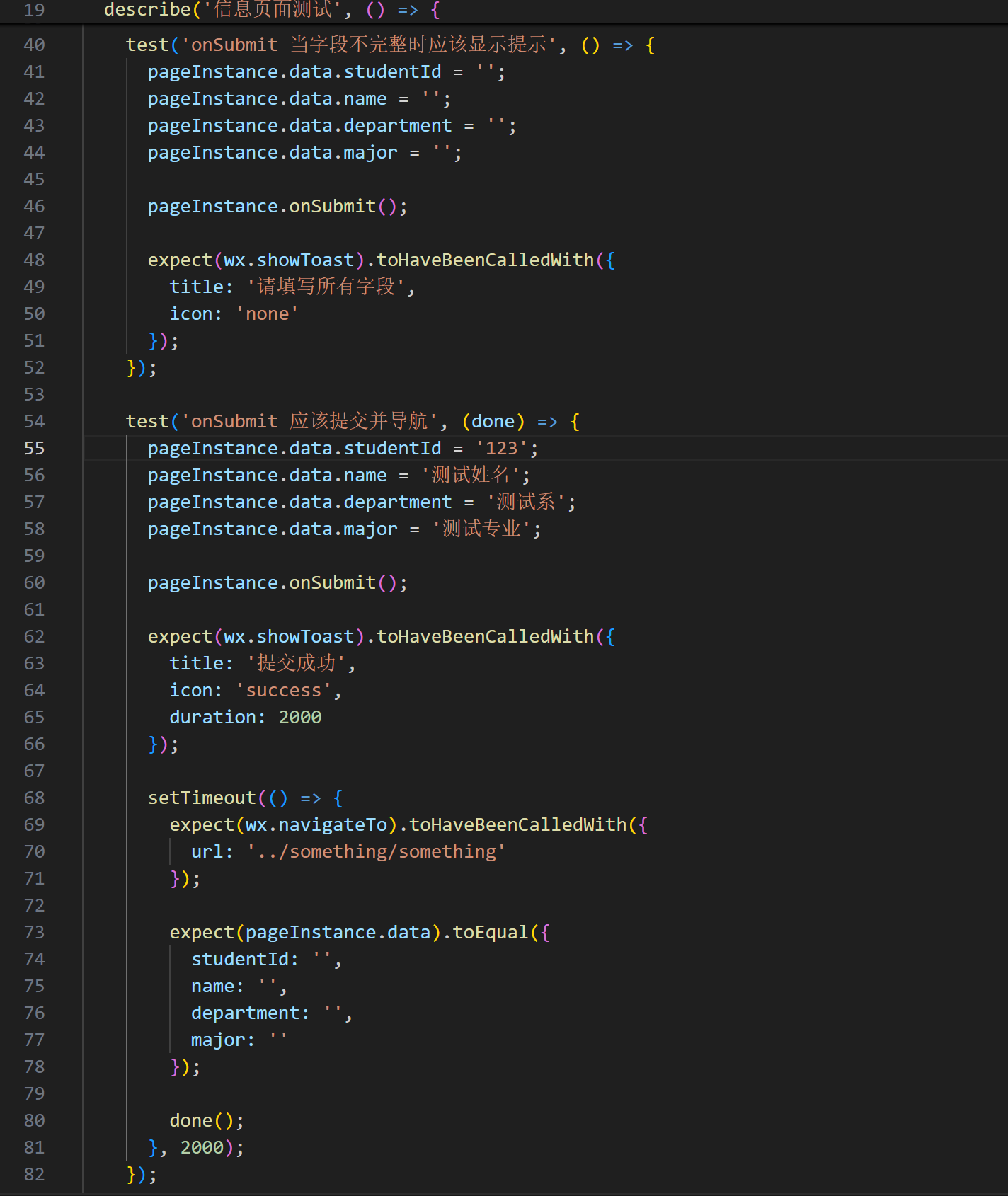
- 对个人信息填写页面进行测试
-
验证 Page 函数是否被调用。
-
测试 onInput 方法是否正确更新数据。
-
测试 onSubmit 方法在字段不完整时是否显示提示。
-
测试 onSubmit 方法在字段完整时是否能正确提交并导航。


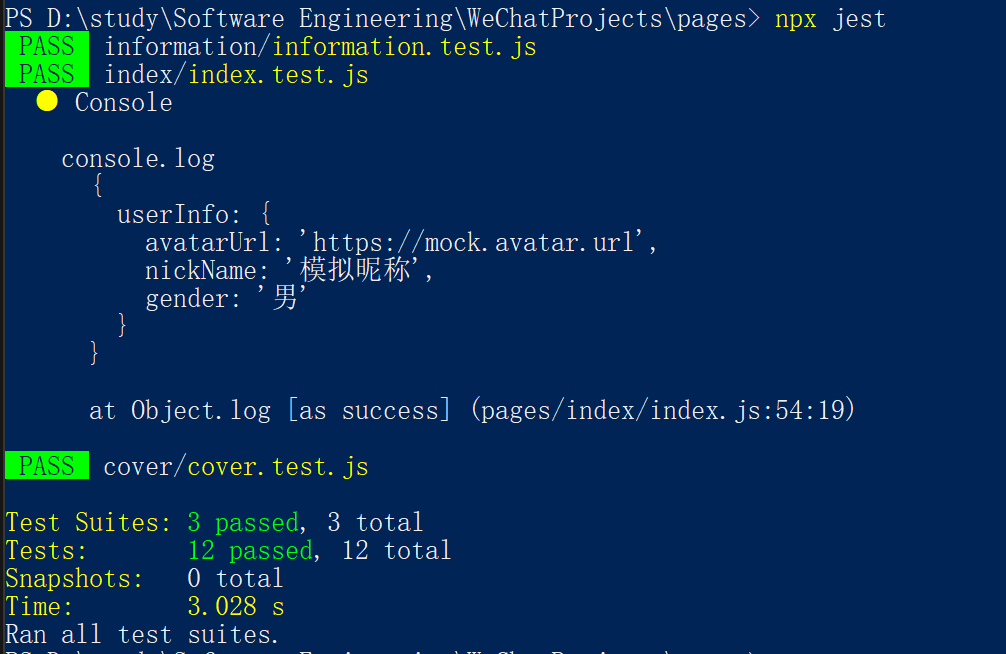
这三个测试的结果如下:

(三)构造测试数据
了解需要测试的功能及其边界条件,识别重要的数据字段。考虑用户在使用过程中可能输入的不同值和场景,包括正常输入和异常输入。各个函数是否能正确实现,以及测试在表单提交时的延迟,比如在提交成功后的两秒钟内,确保系统能够正常等待并跳转等。
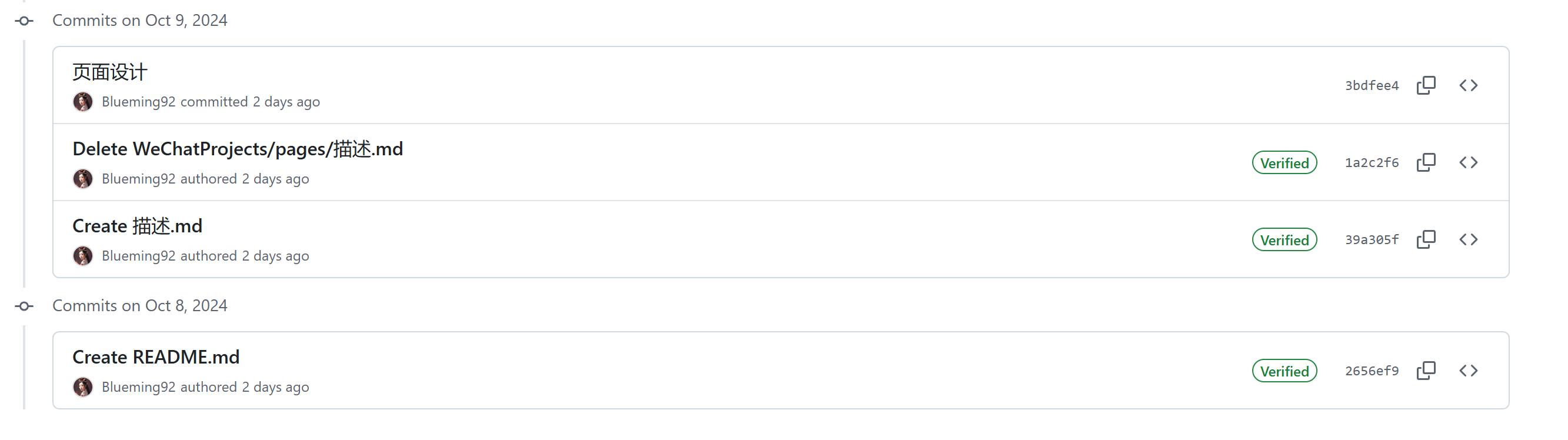
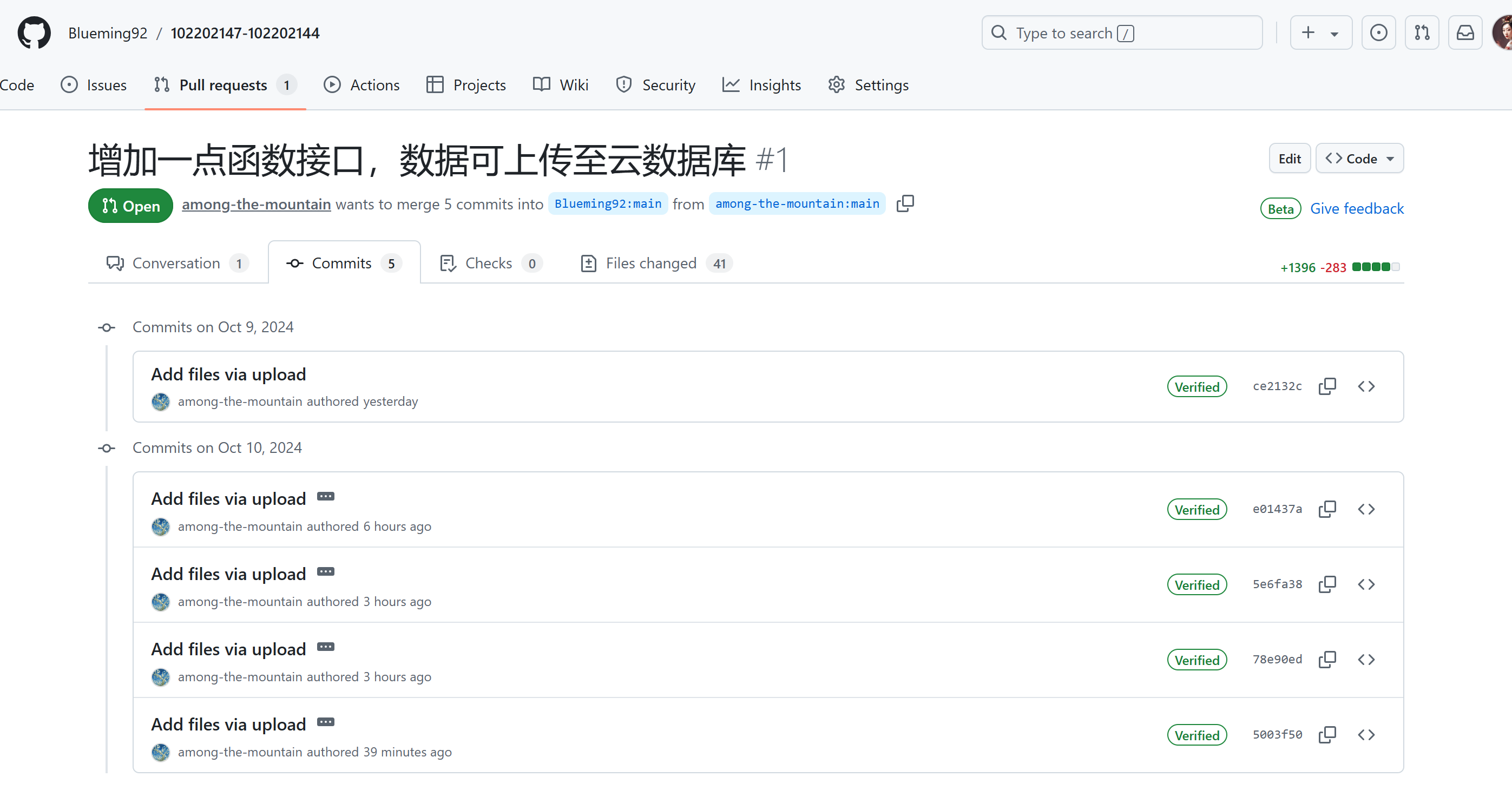
七、Github的代码签入记录



八、遇到的困难及解决方法
(一)问题描述
-
第一次进行小程序的开发,很多地方都不熟悉,对于前后端也没有一个明确的概念,不知道要用什么开发框架,以及它们的生态系统。一下子面对众多的技术选择,难以找到适合的学习资料;
-
由于对微信云开发平台不熟悉,很多可以用的函数等都没合理运用上,导致编写代码时陷入很大的困境;
-
单元测试也是我们第一次接触,从零入手也是一个很大的困难
(二)所做尝试
-
在网络上找到了非常多的资源,对于开发环境我们最开始不知道怎么选取,但是后面了解到了微信云开发是有自带一些后端功能的,最主要是而且可以边写代码边模拟,很方便。再加上微信云开发有一个配套的使用说明,我们可以按照说明一步一步做,给我们的开发带来了很大的便利。
-
关于单元测试我先是尝试了mocha,但报错的问题难以解决,于是换了另一个工具jest,能够模拟小程序的 API,非常方便
(三)是否解决
问题得到解决
(四)所得收获
通过这次的项目以及问题,我学会了如何用wxml+wxss+js画一个微信小程序的页面,是一个很大的收获,通过简化的无服务器架构,我能够专注于业务逻辑而非基础设施的搭建,这大大提升了开发效率。此外,我在实际项目中积累了丰富的经验,不仅提升了技术水平,还加深了对微信生态系统的理解。这些经历让我在解决问题时更加灵活,也为未来的职业发展打下了坚实的基础。
九、评价
-
值得学习的地方:傅钰解决问题的能力比较强,很多时候我遇到了bug,在网络上检索过也无法解决的时候,她能够迅速辨认报错,针对性地查找解决方法。
-
需要改进的地方:我们两个的共同问题——拖延,国庆没有好好利用,导致ddl前几天都很痛苦




