解决element ui tree 树状结构二级菜单不能显示
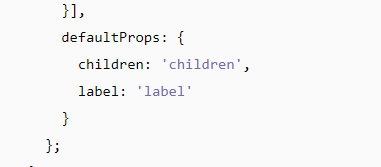
官方文档要求,一级菜单与二级菜单绑定的label字段必须要一致才可以显示

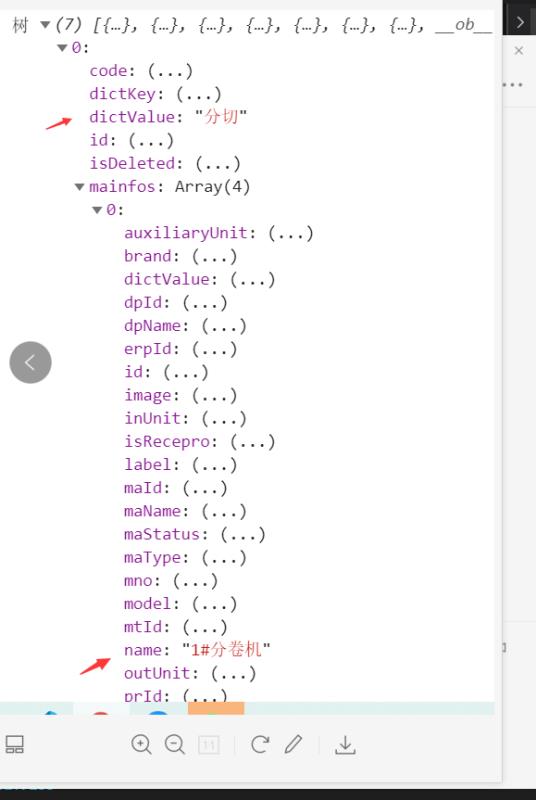
这是后端给我返回的数据结构,我发现二级菜单名称字段,与一级菜单的字段不一致

可以通过遍历重新赋值的方法解决,下面是代码
getMachine() .then((data) => { let arr = []; data.data.data.forEach((item) => { let arrs = []; item.mainfos.forEach((items) => { let objs = { value: items.id, label: items.name, id: items.id, }; arrs.push(objs); }); let obj = { value: item.dictKey, label: item.dictValue, children: arrs, id: item.id, dictKey: item.dictKey }; arr.push(obj); }); this.datalist = arr; // 树形列表




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步