es6转es5:gulp+babel
1:安装插件
在命令行中定位到根目录
安装全局 Gulp npm install -g gulp
安装项目中使用的 Gulp npm install --save-dev gulp 安装 Gulp 上 Babel 的插件 npm install --save-dev gulp-babel 安装 Babel 上将 ES6 转换成 ES5 的插件 npm install --save-dev babel-preset-es2015 安装 Gulp 上 uglify 压缩插件 npm install --save-dev gulp-uglify
2.Gulp配置
在项目根目录新建 .babelrc ,内容为:
{
"presets": ["es2015"]
}
在项目根目录新建 gulpfile.js,内容为:
var gulp = require('gulp');
var babel = require('gulp-babel');
gulp.task("toes5", function () {
return gulp.src("src/js/**/*.js")// ES6 源码存放的路径
.pipe(babel())
.pipe(gulp.dest("dist")); //转换成 ES5 存放的路径
});
gulp.task('auto',function(){
gulp.watch('src/js/index.js',['toes5']);
})
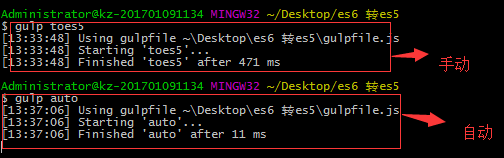
执行:
根据 gulpfile.js 的定义,转化、压缩可以单独执行,也可以合并后自动执行。

项目结构: