VSCode 自定义语法颜色
配置文件
使用快捷键Ctrl+Shift+p并键入运行命令首选项:打开设置(json)调出配置文件,主题配置以修改追加json属性值方式实现
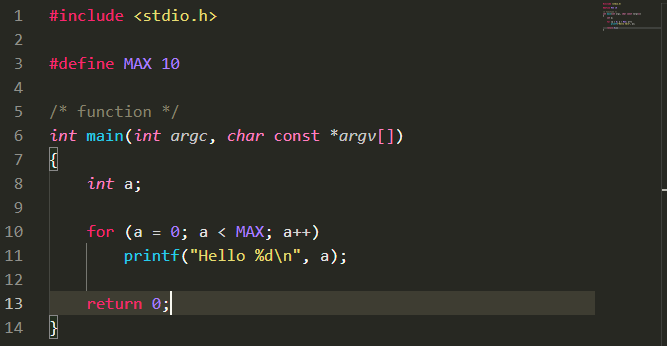
效果概览

字体样式
"editor.fontSize": 17,
"editor.lineHeight": 24,
基础主题
"workbench.colorTheme": "Monokai",
覆盖主题颜色
"workbench.colorCustomizations": {
"[Monokai]":{
"sideBar.background": "#1e1f1c",
"editor.background": "#272822",
}
},
覆盖语法颜色
"editor.tokenColorCustomizations": {
"[Monokai]":{
"textMateRules": [
{ /* enum item */
"name": "Constants and enums",
"scope": [
"variable.other.constant",
"variable.other.enummember"
],
"settings": {
"foreground": "#4FC1FF",
}
},
{ /* 123456789 */
"name": "Number",
"scope": "constant.numeric",
"settings": {
"foreground": "#AC80FF"
}
},
{ /* 0x */
"name": "Units",
"scope": "keyword.other.unit",
"settings": {
"foreground": "#AC80FF"
}
},
{ /* //Comment */
"name": "Comment",
"scope": "comment",
"settings": {
"foreground": "#88846f"
}
},
{ /* 'x' "hello" ... */
"name": "String",
"scope": "string",
"settings": {
"foreground": "#E6DB74"
}
},
{ /* "%s %d %f %c ..." */
"name": "User-defined constant",
"scope": "constant.character, constant.other",
"settings": {
"foreground": "#E6DB74"
}
},
{ /* a,b,c i,j,k ... */
"name": "Variable",
"scope": "variable",
"settings": {
"fontStyle": "",
"foreground": "#e2e2e2"
}
},
{ /* if else for while return ... */
"name": "Keyword",
"scope": "keyword",
"settings": {
"foreground": "#F92672"
}
},
{ /* > < = ! + - */
"scope": "keyword.operator",
"settings": {
"foreground": "#d4d4d4"
}
},
{ /* sizeof */
"scope": [
"keyword.operator.expression",
"keyword.operator.cast",
"keyword.operator.sizeof",
"keyword.operator.alignof",
"keyword.operator.typeid",
"keyword.operator.alignas",
"keyword.operator.instanceof",
"keyword.operator.logical.python",
"keyword.operator.wordlike"
],
"settings": {
"foreground": "#ff80c0"
}
},
{ /* new */
"scope": [
"keyword.operator.new"
],
"settings": {
"foreground": "#6491c5"
}
},
{ /* void int char short long unsigned */
"name": "Storage",
"scope": "storage",
"settings": {
"foreground": "#ff80c0"
}
},
{ /* static extern */
"name": "Storage type",
"scope": "storage.type",
"settings": {
"fontStyle": "italic",
"foreground": "#ff80c0"
}
},
{ /* this self */
"name": "this.self",
"scope": "variable.language",
"settings": {
"foreground": "#ff91bf"
}
},
{ /* ClassName ... */
"name": "Class name",
"scope": [
"entity.name.type",
"entity.name.class",
"entity.name.namespace",
"entity.name.scope-resolution",
"entity.other.inherited-class"
],
"settings": {
"fontStyle": "",
"foreground": "#6491c5"
}
},
{ /* main test ... */
"name": "Function name",
"scope": "entity.name.function",
"settings": {
"fontStyle": "",
"foreground": "#28cdea"
}
},
{ /* argc argv ... */
"name": "Function argument",
"scope": "variable.parameter",
"settings": {
"foreground": "#c7c7c7"
}
},
{ /* define name */
"scope": [
"meta.preprocessor",
"entity.name.function.preprocessor"
],
"settings": {
"foreground": "#AC80FF"
}
},
]
}
}

