表单重复提交和分布式验证码的一些思路
源于自己的和网上的一些思路整理,非原创。
1.表单重复提交
表单重复提交是用户在短时间内的多次请求,后台还没处理及响应完 接着下一个请求来了。方案:一种是在前段处理,另一种是在服务器端处理。
前端: 定义一个标记,在没有点击为false,点击之后设置为ture,提交时先判断。如果为false,程序执行,把isClick设置为true,表示已经点击了,再执行提交后,后台响应成功或者失败后再把该值重新设置成false,若isClick值为ture则不做任何处理 直接return。
后台:在初始化页面时候,后台传唯一标识到页面,同时在session或缓存中存放token,当表单提交后,进行token进行对比,相等表示第一次提交,进行业务处理,然后删除session里的token。如果该token在session里没有表示重复提交了,则不进行业务处 理,可以将重复提交提示返回给页面。对于分布式项目而言,还是没有解决分布式下面的表单重复提交问题。所以我对基于session的表单验证,做了一些优化,采用redis+totekn的方式来解决分布式下面表单重复提交的问题。前端处理和上面的一样,点击之后按钮马上变为灰色。后端进行了一些修改。
修改内容:
用户在进入表单页面的时候会生成一个token,返回给前端。然后后端也会将这个token保留在redis中,通过:token+用户id作为key,token值作为value来存储这个token值。用户每次提交表单的时候都会将redis中用户所对应的key删除掉。通过这种方式就可以完美的解决分布式下面表单重复提交的问题了。
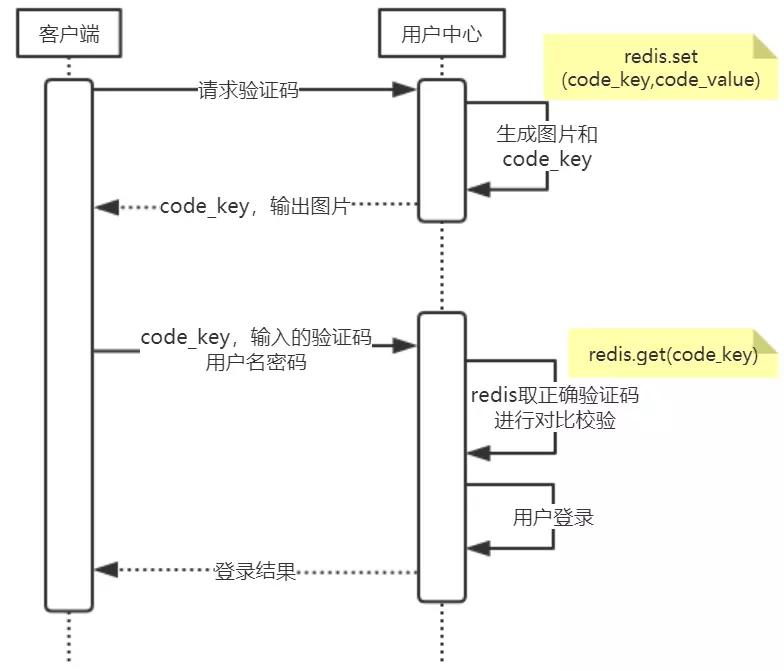
2.分布式服务器验证码存放问题
传统方案:生成验证码的时候放入session,验证的时候进行对比。
集群方案:生成验证码时候生产一个标识放入页面,同时将该唯一标识作为key,验证码作为value放入redis中,设置验证码存活时间,当表单提交到后台时,拿着token去 redis获取验证码比较,不管校验成功与否,使之当前的token失效。

作者:llhhll004


 浙公网安备 33010602011771号
浙公网安备 33010602011771号