Http协议介绍
1. Http协议
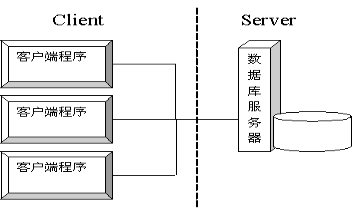
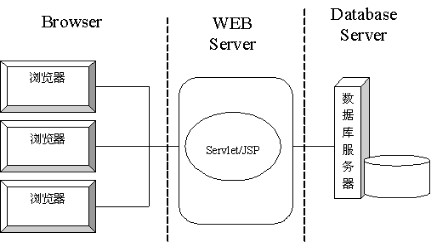
1.1. 软件开发的两种结构


1.2. 什么是http协议
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。
HTTP协议是学习JavaWEB开发的基石,不深入了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的WEB站点。
HTTP协议的版本:HTTP/1.0、HTTP/1.1
1.3. HTTP1.0和HTTP1.1的区别
在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
HTTP1.1协议,允许客户端与web服务器建立连接后,可以获得多个web资源。
思考题:在一个连接上获取多个web资源。
一个web页面中,使用img标签引用了三幅图片,当客户端访问服务器中的这个web页面时,客户端总共会访问几次服务器,即向服务器发送了几次HTTP请求。
1.4. http请求
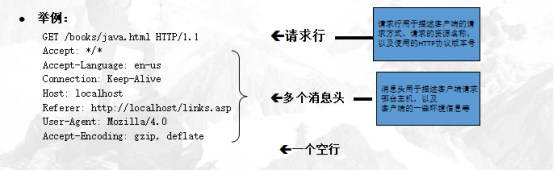
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。一个完整的HTTP请求包括如下内容:
请求行
若干消息头
空行

1.5. http请求——请求行
请求行由三部分组成:请求方式 资源路径 协议版本
请求方式:
包括:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT、CONNECT
常用的有: GET、 POST
用户如没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
资源路径:/FirstWeb/wel,统一资源标记符
协议版本:
http1.0:当前浏览器客户端与服务器端建立连接之后,只能发送一次请求,一次请求之后连接关闭。
http1.1:当前浏览器客户端与服务器端建立连接之后,可以在一次连接中发送多次请求。(基本都使用1.1)
1.6. http请求:get和post的区别
区分哪些是GET请求? 哪些POST请求?
GET:在浏览器直接输入URL、<a href=""> 、<form method="get" >
POST: <form method="post" >
GET请求数据位于请求行中 ,POST请求数据位于请求体中
GET /day4/form.html?username=zhangsan HTTP/1.1
POST /day4/form.html HTTP/1.1
...
username=lisi
3) GET请求数据在URL上显示,所以有长度限制,通常是1kb
1.7. http请求—消息头

Accept: text/html,image/* -- 浏览器接受的数据类型 Accept-Charset: ISO-8859-1 -- 浏览器接受的编码格式 Accept-Encoding: gzip,compress --浏览器接受的数据压缩格式 Accept-Language: en-us,zh- --浏览器接受的语言 Host: www.it315.org:80 --(必须的)当前请求访问的目标地址(主机:端口) If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT --浏览器最后的缓存时间 Referer: http://www.it315.org/index.jsp -- 当前请求来自于哪里 User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) --浏览器类型 Cookie:name=eric -- 浏览器保存的cookie信息 Connection: close/Keep-Alive -- 浏览器跟服务器连接状态。close: 连接关闭 keep-alive:保存连接。 Date: Tue, 11 Jul 2000 18:23:51 GMT -- 请求发出的时间
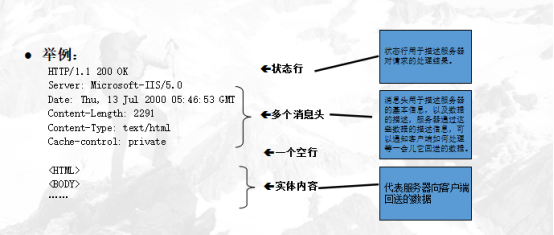
1.8. http响应
一个HTTP响应代表服务器向客户端回送的数据,它包括:
一个状态行(响应行)
若干消息头
空行
实体内容

1.9. http响应-状态行
状态行
格式: HTTP版本号 状态码 状态描述
举例:HTTP/1.1 200 OK
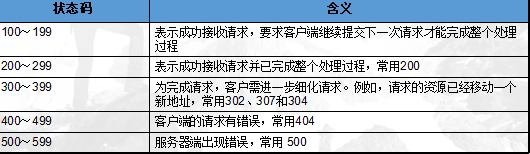
状态码标识服务器对请求的处理结果,是一个三位数。如下:

302 307 重定向 304使用
1.10. http响应—常见响应头

Location: http://www.it315.org/index.jsp -表示重定向的地址,该头和302的状态码一起使用 Server:apache tomcat ---表示服务器的类型 Content-Encoding: gzip -- 表示服务器发送给浏览器的数据压缩类型 Content-Length: 80 --表示服务器发送给浏览器的数据长度 Content-Language: zh-cn --表示服务器支持的语言 Content-Type: text/html; charset=GB2312 --表示服务器发送给浏览器的数据类型及内容编码 Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT --表示服务器资源的最后修改时间 Refresh: 1;url=http://www.it315.org --表示定时刷新 Content-Disposition: attachment; filename=aaa.zip --表示告诉浏览器以下载方式打开资源(下载文件时用到) Transfer-Encoding: chunked Set-Cookie:SS=Q0=5Lb_nQ; path=/search --表示服务器发送给浏览器的cookie信息(会话管理用到) Expires: -1 --表示通知浏览器不进行缓存 Cache-Control: no-cache Pragma: no-cache Connection: close/Keep-Alive --表示服务器和浏览器的连接状态。close:关闭连接 keep-alive:保存连接
2.请求流程
2.1. Cookie的请求流程
(1)客户端发出请求到服务端;
(2)服务端得到客户端的请求后,在响应头中Set-Cookie记录下Cookie并反馈给客户端,客户端会将收到的Cookie信息本地化,即存储起来;
(3)客户端再次发送请求的时候,在请求头添加Cooie后发送给服务端;
(4)服务端将接收到的Cookie信息与存储在本地的Cookie进行检查校验,如果一致,就显示登录系统成功后的信息;如果不一致,直接跳转到登录的页面。
2.2. Session的请求流程
(1)客户端中输入用户名和密码,点击“登录”按钮发送请求到服务端;
(2)登录成功后,服务端把 SessionID 存储在数据库中并且在响应头 SetCookie中记录下SessionID反馈给客户端;
(3)客户端再次发送请求的时候,在请求头Cookie带上SessionID信息;
(4)服务端接收到客户端发送的SessionID,会与存储在服务端数据库中的SessionID 做校验检查是否存在,如果存在则显示用户的信息;如果不存在就跳转到登录的页面。
2.3. Token的请求流程
(1)客户端使用账号和密码登录到系统;
(2)服务端接收到客户端请求的参数后,验证用户名和密码是否正确;
(3)验证用户名和密码成功后,服务端会签发一个Token 的值,并且把Token返回给客户端;
(4)客户端获取到Token后,客户端会把Token存储起来;
(5)客户端再次向服务端发送请求的时候,需要带着服务端签发的Token,服务端接收到客户端发送的Token会进行校验,校验通过后服务端会返回客户端请求的响应数据。





