React Native超棒的LayoutAnimation(布局动画)
该文翻译自:https://medium.com/@Jpoliachik/react-native-s-layoutanimation-is-awesome-4a4d317afd3e#.6syi2v6yh
刚创建的React Native技术交流3群(496508742),React Native技术交流4群(458982758),请不要反复加群!
欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客右側欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
假设你是用React Native进行开发,然而还没有尝试过使用LayoutAnimation的话。那么你就太out啦~
做为一个iOS开发人员突然使用ReactNative进行开发。我之前很操心会失去iOS中CoreAnimation的很多特性以及使用便利。
UIView的动画是很不错的。在React Native中,我们仅仅须要设置好期望的View(视图)属性,然后React Native的Animated(详细点击进入) API就会达到原生开发中的相似动画效果了。可是我们须要给每个期望的动画设置一个状态属性。对于复杂的视图来讲这样设置整个代码会很快变得一团糟~
打开LayoutAnimation(点击进入)的文档,千万不要对于该简短的文档感到惊讶哦。事实上用起来确实很easy。
对于布局中的多个布局变化的功能。一行代码就能够搞定了。加入例如以下设置:同意视图又一次渲染以及让LayoutAnimation为你处理全部的插值(变化)。对于大的而且复杂的视图来讲。这是很实用强大的。
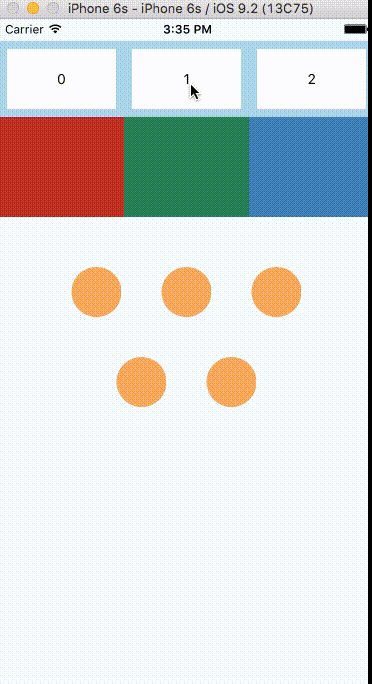
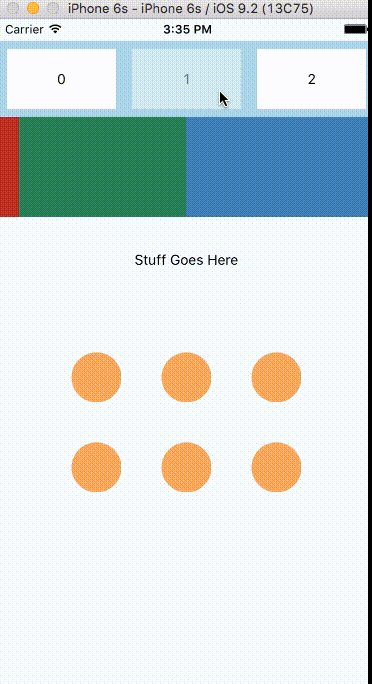
以下演示一个样例:在该样例中,我这边有一个三种可能的状态的复杂视图。以下依据三种button的选中的'index'索引来进行分别渲染不同的高度,宽度以及item视图的数量。该以下状态效果变化的代码没有不论什么动画。
详细实现的效果执行例如以下:
我们发现该上面是没有不论什么动画效果的,如今我们来通过加入LayoutAnimation实现状态改变的时候视图动画效果,以下的一行代码是很必要的.
LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);
该代码设置了spring的动画效果[注意].spring是该定义的动画效果的一种类型
如上代码设置之后,该对于不论什么布局变化的时候都会使用'spring'动画类型来进行渲染呈现。
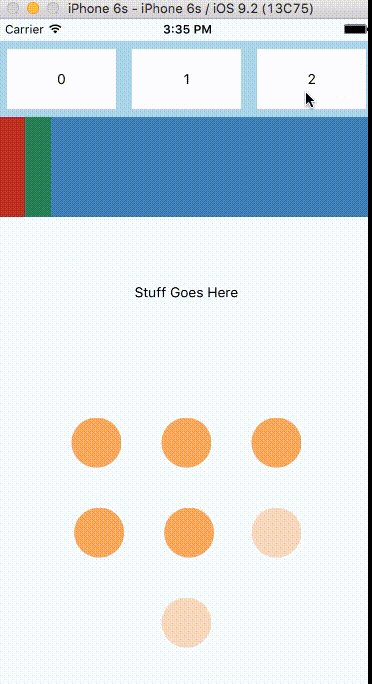
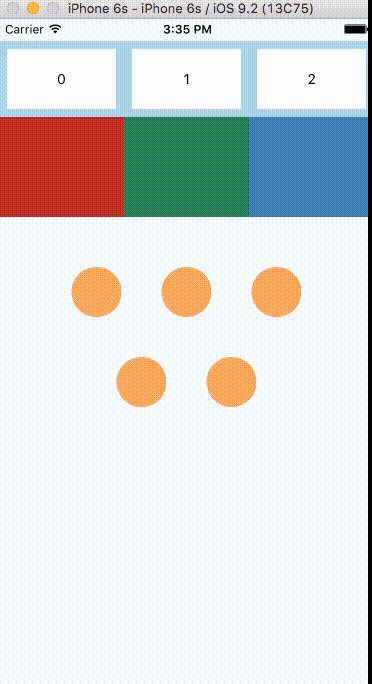
详细效果例如以下:
看到这个效果之后。大家是不是觉的很性感呢?
【注意】LayoutAnimation仅仅对于布局的创建和更新事件才起作用,然而删除事件是不支持的。
看上面的效果。当黄色的小圆圈删除的时候是没有不论什么动画的。
LayoutAnimation有以下三种动画效果类型:
- caseInEaseOut
- linear
- spring
大家能够设置不同的动画类型来看效果。或者能够进行查看源码进行学习(源码点击进入)
工作特点:LayoutAnimation执行原理通过指定的视图计算动画期望的位置,底层通过原生动画框架(CoreAnimation on iOS)来完毕动画效果。帧动画能够支持不透明度以及缩放属性。
只是我们能够加入一些其它的属性比如:backgroundColor和transformations
【注】这边没有去分析Android源码。所以这边对于Android平台可能会有所不同。
LayoutAnimation在React Native中绝对是很好的实现动画效果,完毕能够和原生体验相媲美。很值得大家一试。本文章实例完毕代码请点击查看
今天我们主要翻译一篇国外的关于React Native的LayoutAnimation介绍的文章。大家有问题能够加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重翻译,转载请注明:From Sky丶清(http://blog.csdn.net/developer_jiangqq) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注。第一时间推送精彩文章)
关注我的微博。能够获得很多其它精彩内容