Android学习之Android 5.0分享动画实现微信点击全屏效果
Android5.0过渡动画,请看
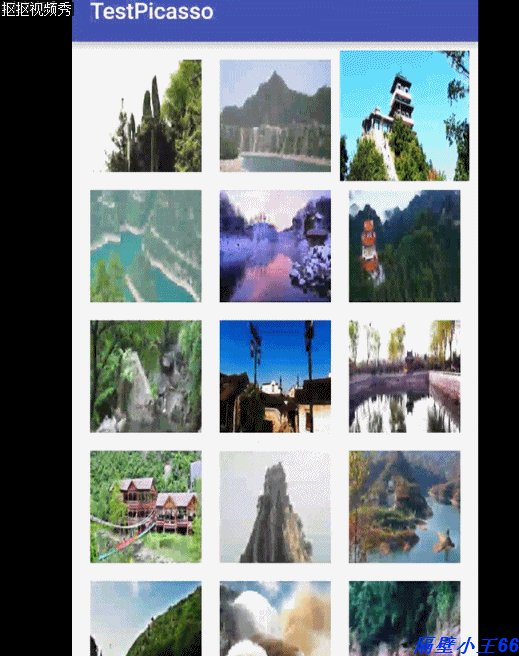
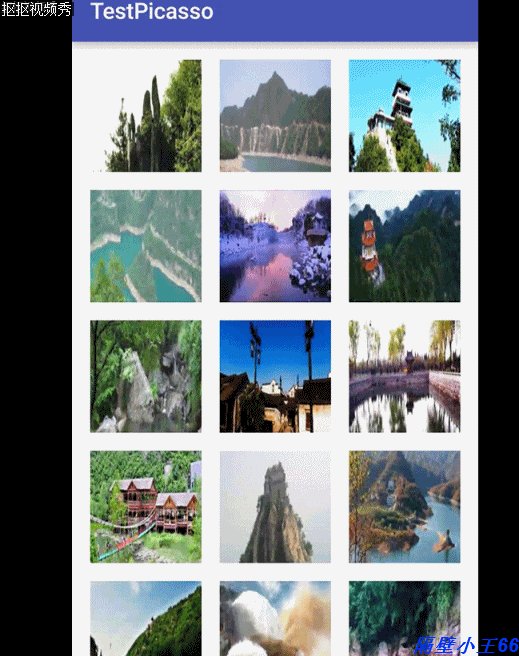
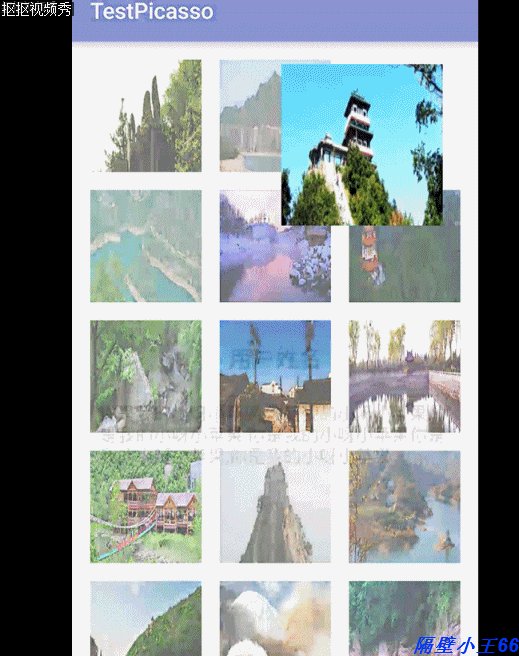
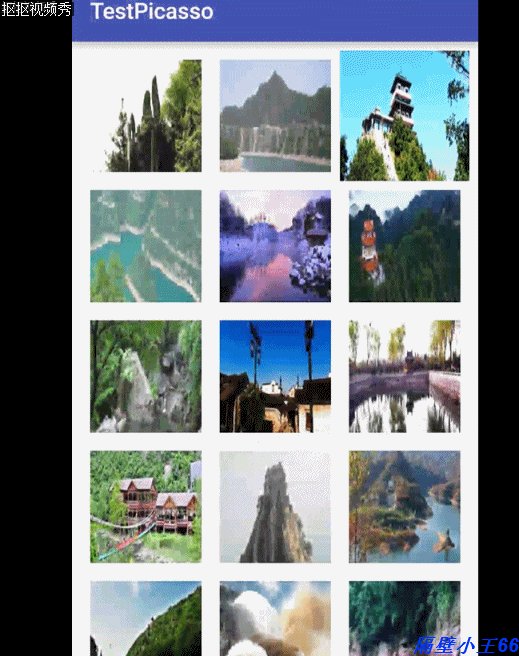
今天用分享动画实现微信点击全屏效果
本文源代码下载地址

配置 build.gradle:
compile 'com.android.support:recyclerview-v7:23.3.0'
compile 'com.squareup.picasso:picasso:2.3.2'在主页加入RecylerView
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recylerview);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(this, 3));
recyclerView.setAdapter(adapter = new PicassoAdapter(this));
adapter.replaceAll(getData());
}
private ArrayList<String> getData() {
ArrayList<String> list = new ArrayList<>();
for (int i = 0; i < ImageUtil.imageUrls.length; i++) {
list.add(ImageUtil.imageUrls[i]);
}
return list;
}初始化数据:
package com.example.wangchang.testpicasso;
/**
* Created by WangChang on 2016/4/3.
*/
public class ImageUtil {
public final static String[] imageUrls = new String[]{
"//img-my.csdn.net/uploads/201508/05/1438760758_3497.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760758_6667.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760757_3588.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760756_3304.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760755_6715.jpeg",
"//img-my.csdn.net/uploads/201508/05/1438760726_5120.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760726_8364.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760725_4031.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760724_9463.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760724_2371.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760707_4653.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760706_6864.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760706_9279.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760704_2341.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760704_5707.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760685_5091.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760685_4444.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760684_8827.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760683_3691.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760683_7315.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760663_7318.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760662_3454.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760662_5113.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760661_3305.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760661_7416.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760589_2946.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760589_1100.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760588_8297.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760587_2575.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760587_8906.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760550_2875.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760550_9517.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760549_7093.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760549_1352.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760548_2780.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760531_1776.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760531_1380.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760530_4944.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760530_5750.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760529_3289.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760500_7871.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760500_6063.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760499_6304.jpeg",
"//img-my.csdn.net/uploads/201508/05/1438760499_5081.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760498_7007.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760478_3128.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760478_6766.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760477_1358.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760477_3540.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760476_1240.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760446_7993.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760446_3641.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760445_3283.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760444_8623.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760444_6822.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760422_2224.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760421_2824.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760420_2660.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760420_7188.jpg",
"//img-my.csdn.net/uploads/201508/05/1438760419_4123.jpg",
};
}
配置Adapter
package com.example.wangchang.testpicasso;
import android.app.Activity;
import android.app.ActivityOptions;
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.squareup.picasso.Picasso;
import com.squareup.picasso.Target;
import com.squareup.picasso.Transformation;
import java.util.ArrayList;
/**
* Created by WangChang on 2016/4/10.
*/
public class PicassoAdapter extends RecyclerView.Adapter<PicassoAdapter.BaseViewHolder> {
private ArrayList<String> dataList = new ArrayList<>();
private Context context;
public PicassoAdapter(Context context) {
this.context = context;
}
public void replaceAll(ArrayList<String> list) {
dataList.clear();
if (list != null) {
dataList.addAll(list);
}
notifyDataSetChanged();
}
@Override
public PicassoAdapter.BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ImageViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false));
}
@Override
public void onBindViewHolder(PicassoAdapter.BaseViewHolder holder, int position) {
holder.setData(dataList.get(position));
}
@Override
public int getItemCount() {
return dataList != null ? dataList.size() : 0;
}
public class BaseViewHolder extends RecyclerView.ViewHolder {
public BaseViewHolder(View itemView) {
super(itemView);
}
void setData(Object data) {
}
}
private class ImageViewHolder extends BaseViewHolder implements Target {
private ImageView imageView;
public ImageViewHolder(View view) {
super(view);
imageView = (ImageView) view.findViewById(R.id.image);
}
@Override
void setData(Object data) {
super.setData(data);
if (data != null) {
final String path = (String) data;
Picasso.with(itemView.getContext()).load(path).resize(200, 200).into(imageView);
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(itemView.getContext(), OtherActivity.class);
intent.putExtra("flag", path);
context.startActivity(intent, ActivityOptions.makeSceneTransitionAnimation((Activity) itemView.getContext(), v, "share").toBundle());
}
});
}
}
@Override
public void onBitmapLoaded(Bitmap bitmap, Picasso.LoadedFrom from) {
bitmap = new CropSquareTransformation().transform(bitmap);
imageView.setImageBitmap(bitmap);
}
@Override
public void onBitmapFailed(Drawable errorDrawable) {
}
@Override
public void onPrepareLoad(Drawable placeHolderDrawable) {
}
}
public class CropSquareTransformation implements Transformation {
@Override
public Bitmap transform(Bitmap source) {
int size = Math.min(source.getWidth(), source.getHeight());
int x = (source.getWidth() - size) / 2;
int y = (source.getHeight() - size) / 2;
Bitmap result = Bitmap.createBitmap(source, x, y, size, size);
if (result != source) {
source.recycle();
}
return result;
}
@Override
public String key() {
return "square()";
}
}
}
详情页xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_image"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="100dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher"
android:transitionName="share" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="24dp"
android:text="用户姓名"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="24dp"
android:text="你是我的小呀小苹果,你是我的小呀小苹果,你是我的小呀小苹果,你是我的小呀小苹果你是我的小呀小苹果,你是我的小呀小苹果" />
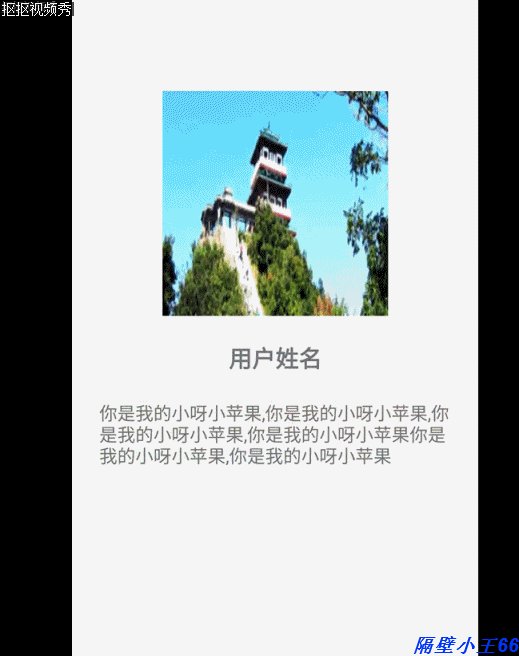
</LinearLayout>效果图
主要是加入分享元素android:transitionName=”share”。在列表页和详情页的xml的ImageView布局文件里。
终于效果
本效果仅仅支持API21+。大家要想实现这个效果的能够參考一下。