【Material Design视觉设计语言】应用布局设计
【Material Design视觉设计语言】章节列表
【Material Design视觉设计语言】开篇
【Material Design视觉设计语言】Material Design设计概述
【Material Design视觉设计语言】应用布局设计
【Material Design视觉设计语言】应用自适应布局
【Material Design视觉设计语言】应用样式设计
【Material Design视觉设计语言】应用动画设计
【Material Design视觉设计语言】UI组件设计(一):button
【Material Design视觉设计语言】UI组件设计(二):卡片
【Material Design视觉设计语言】UI组件设计(三):纸片
【Material Design视觉设计语言】UI组件设计(四):表格
【Material Design视觉设计语言】UI组件设计(五):提示框
【Material Design视觉设计语言】UI组件设计(六):分隔线
【Material Design视觉设计语言】UI组件设计(七):网格
【Material Design视觉设计语言】UI组件设计(八):列表
【Material Design视觉设计语言】UI组件设计(九):菜单
【Material Design视觉设计语言】UI组件设计(十):选择器
【Material Design视觉设计语言】UI组件设计(十一):进度条
【Material Design视觉设计语言】UI组件设计(十二):滑块
【Material Design视觉设计语言】UI组件设计(十三):Toast
【Material Design视觉设计语言】UI组件设计(十四):Tabs
【Material Design视觉设计语言】UI组件设计(十五):文本框
Material Design的布局设计旨在通过过使用同样的视觉元素,结构网格,和通用的行距规则,让应用不同平台与屏幕尺寸上拥有一致的外观和感觉。提供高度的熟悉感和舒适性的用户体验。
一 应用布局单位
1.1 像素密度
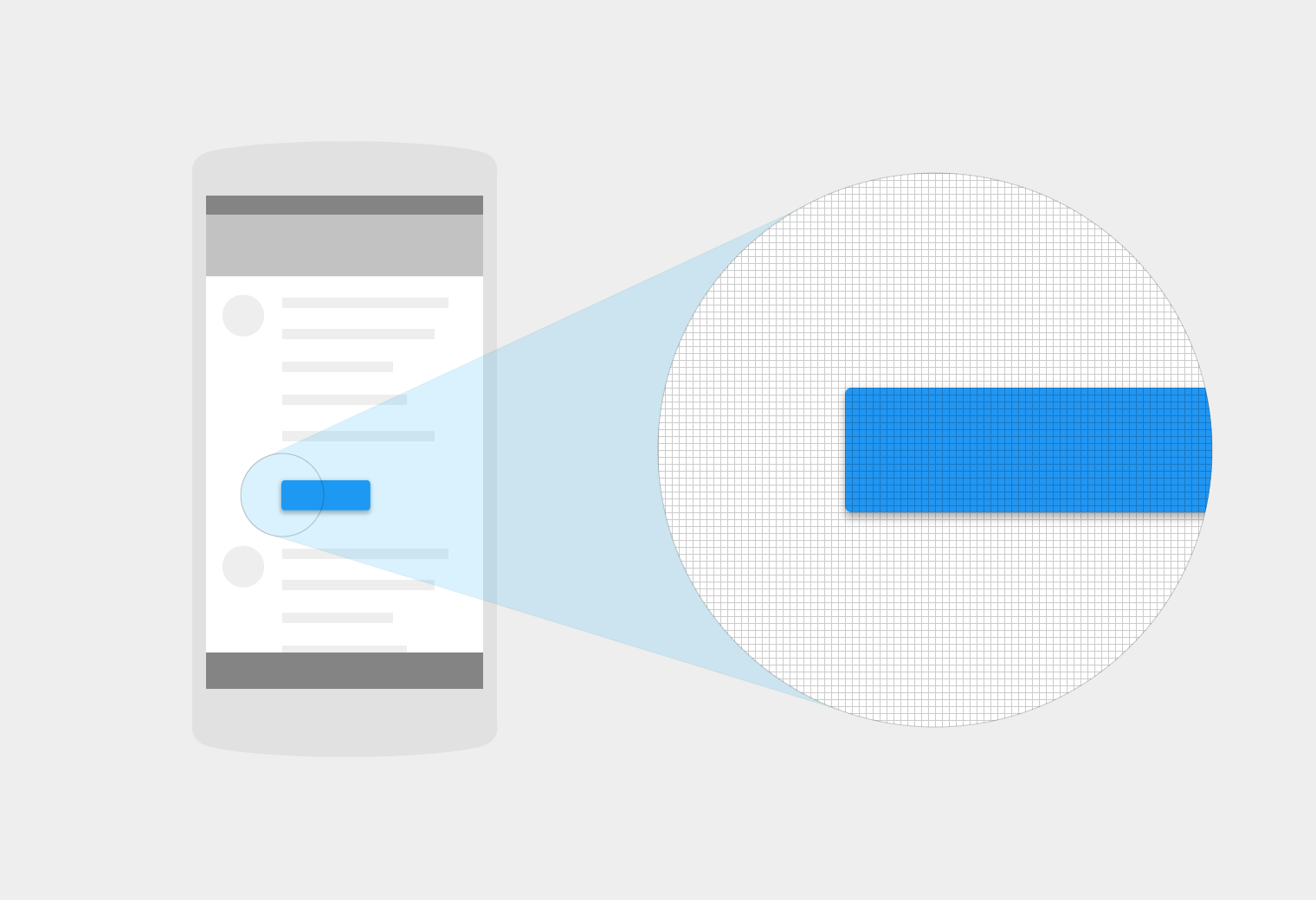
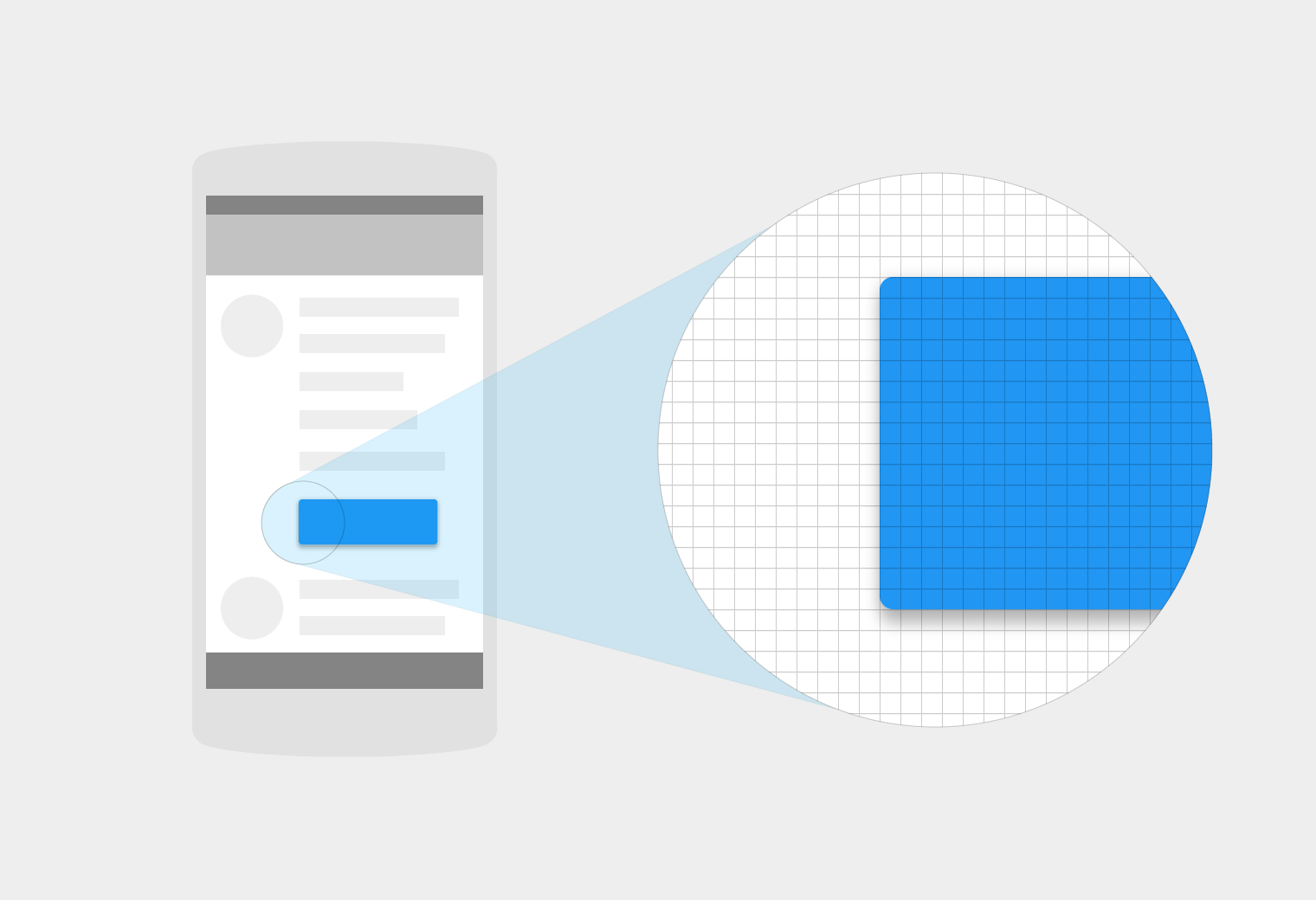
像素密度(即dpi)指的是每英寸的像素点数。
像素密度的计算公式例如以下所看到的:
dpi = 屏幕宽度(或高度)像素 / 屏幕宽度(或高度)英寸高密度的屏幕比低密度的屏幕更像素更高。
因此用户界面元素(如button)在低密度屏幕上显示较大而在高密度屏幕上显示较小。
高密度屏幕
低密度屏幕
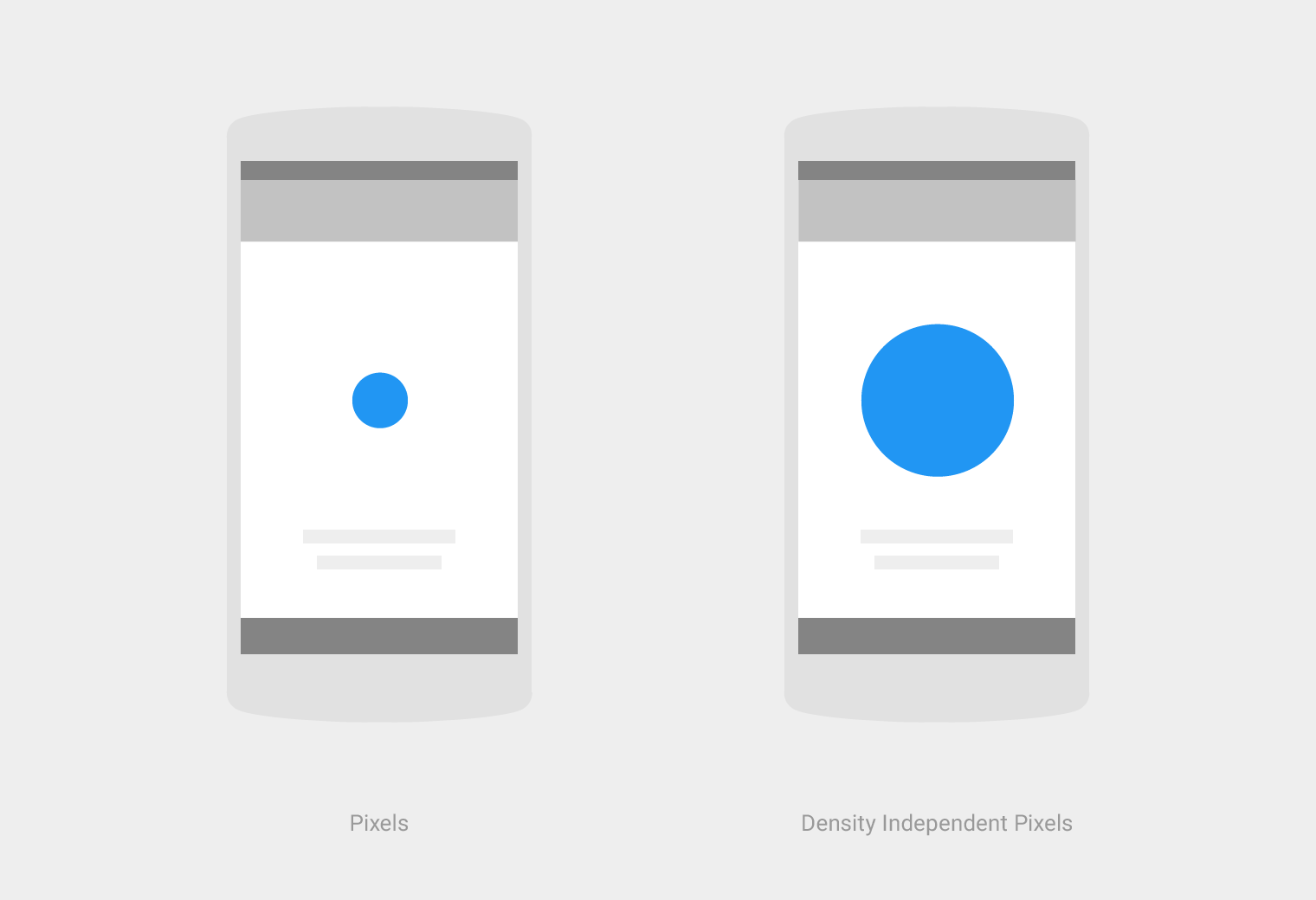
1.2 密度独立像素
密度独立像素(即dp)是一种基于屏幕密度的抽象单位。
密度独立像素能够在屏幕上用不同的密度来显示统一的元素。
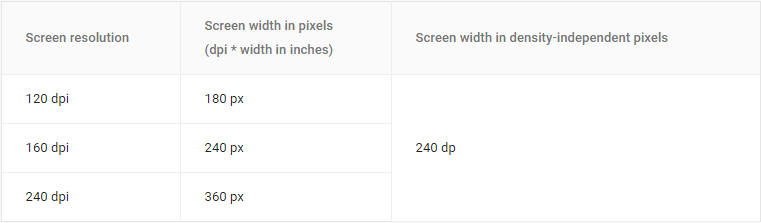
在每英寸160像素点的显示器上:1 dp = 1 px,dp的计算公式例如以下所看到的:
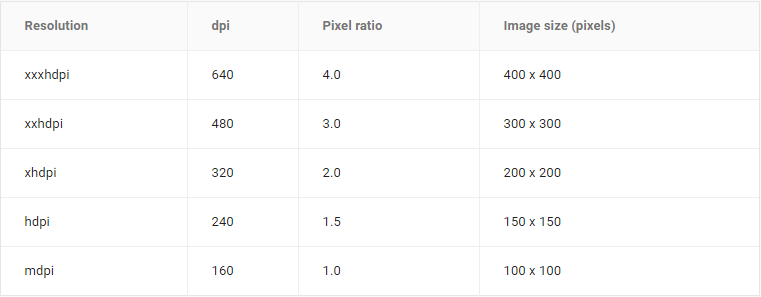
dp = (宽度像素160)/ dpi密度独立像素常常能够用来处理图像的缩放,通过这=合适的比例。图像能够缩放到不同的屏幕分辨率的屏幕上而且看起来效果都一样。相关比比例如以下所看到的:
举例
在320 dpi的分辨率一个200×200像素的图标为100 x 100dp
1.3 可扩展像素
可扩展像素(即sp)主要用来处理字体大小,能够依据用户字体大小首选项进行缩放。
讲完了布局中常见的尺寸单位。我们来看几个常见的组件尺寸。
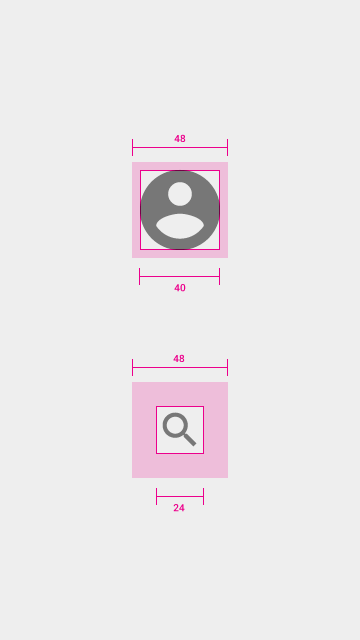
最小的触摸目标尺寸是 48dp
在布局中,当为图标(24dp)或者头像(40dp)设置边距时。触摸目标不能重叠。
二 应用布局边距
关于边框与间距这一块。Google官方给出了手机、平台和电视等各大平台的布局模板,这些模板具体地描写叙述了边框与间距怎样应用于屏幕边界和元素。
手机作为最常常使用的移动设备。我们先来看几个关于手机布局边框与间距的处理的样例。很多其它内容能够參见上方列举的几个模板文件。
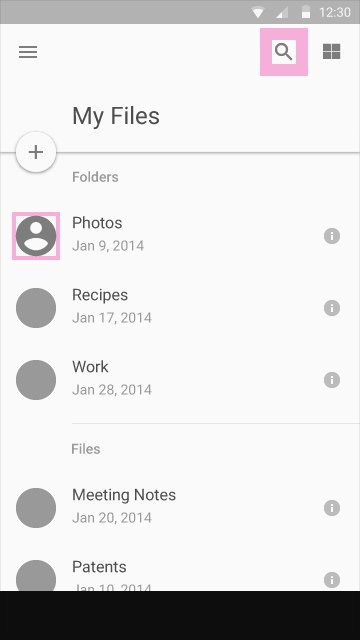
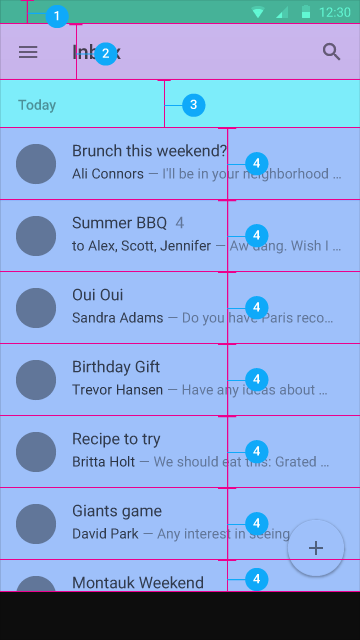
举例1
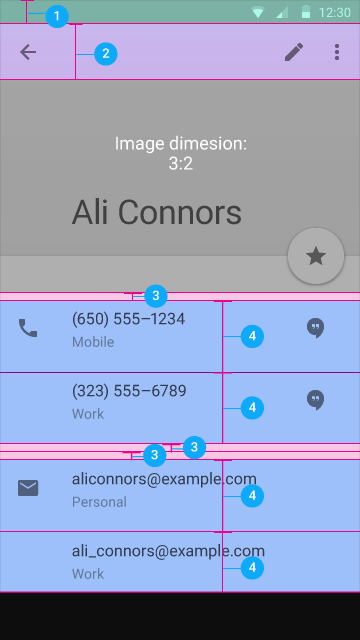
该布局演示图标、头像和一个 2 行文本的列表怎样左对齐,以及一个 56dp 的浮动动作button和文本怎样右对齐。
水平边距例如以下所看到的:
左右各有 16dp 的垂直边框。
带有图标或者头像的内容有72dp的左边距。
垂直边距例如以下所看到的:
- ① 24dp
- ② 56dp
- ③ 48dp
- ④ 72dp
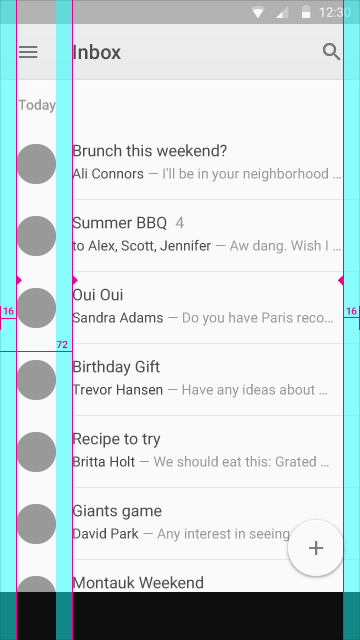
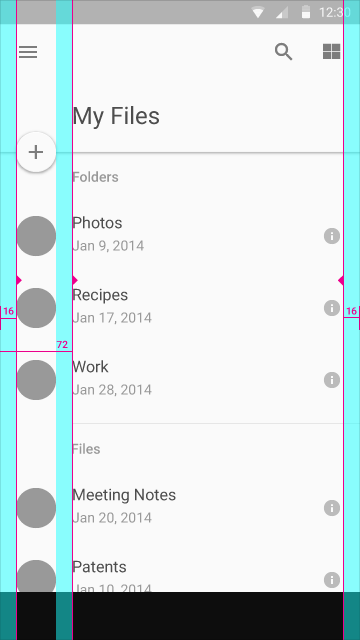
举例2
该布局演示图标、头像、2 行文本列表、子标题和40dp的浮动动作button怎样左对齐。小图标右对齐。
水平边距例如以下所看到的:
图标(大小图标)有16dp的左右垂直边框。
带有图标或者头像的内容有 72dp 的左边距。
垂直边距例如以下所看到的:
- ① 24dp
- ② 56dp
- ③ 72dp
- ④ 48dp
- ⑤ 8dp
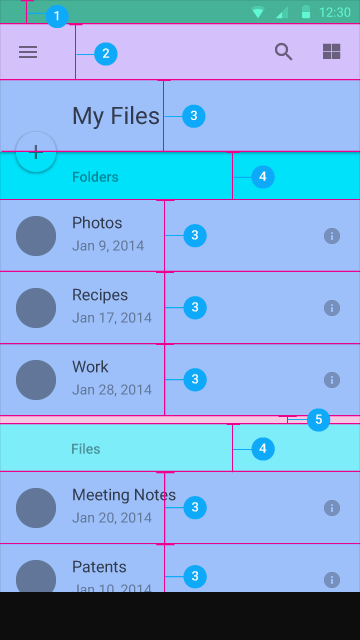
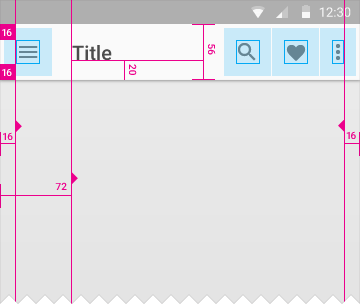
举例3
该布局演示图标怎样左对齐。以及图标和一个56dp的浮动动作button怎样右对齐。
水平边距例如以下所看到的:
图标有16dp的左垂直边框。
带有图标或头像的内容有72dp的左边距。32dp 的右边距(考虑到 56dp 的圆形浮动动作button)。这样圆形浮动动作button下的图标也对齐了。
垂直边距例如以下所看到的:
- ① 24dp
- ② 56dp
- ③ 8dp
- ④ 72dp
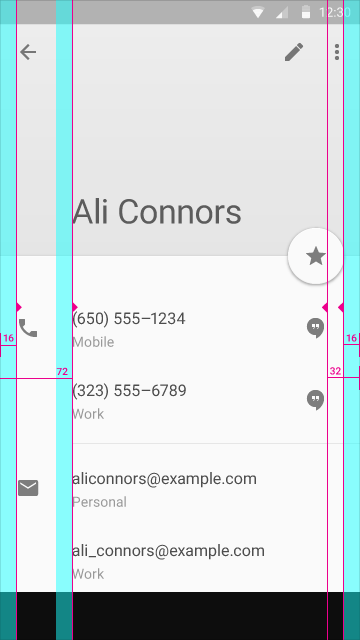
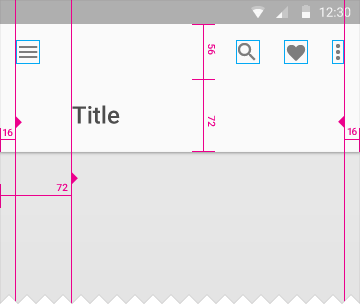
举例3
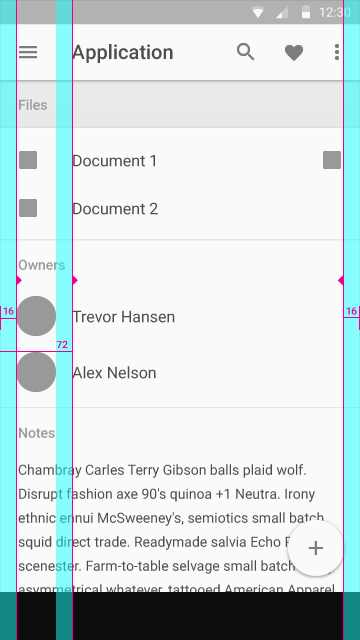
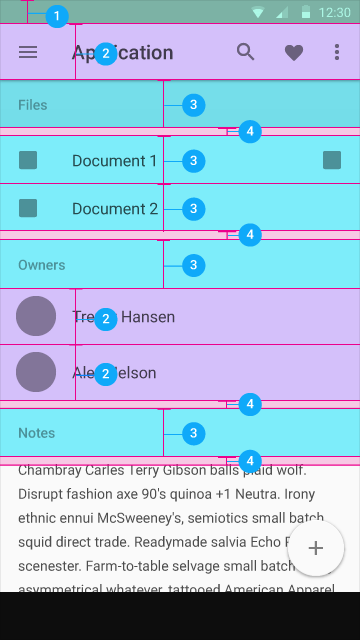
该布局演示图标、头像和文本怎样左对齐。浮动动作button、图标和文本怎样右对齐。
水平边距例如以下所看到的:
图标有16dp的左右垂直边框。带有图标或头像的内容区域左对齐,距左边界72dp。
垂直边距例如以下所看到的:
- ① 24dp
- ② 56dp
- ③ 48dp
- ④ 8dp
举例4
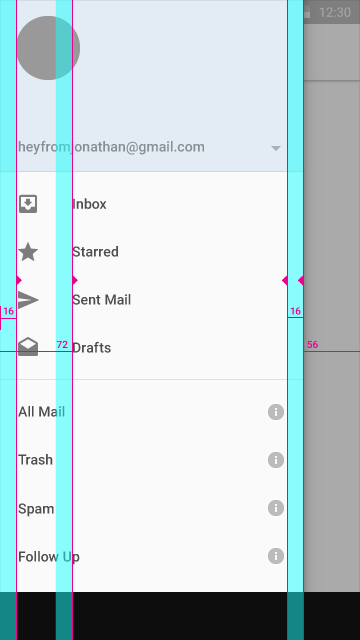
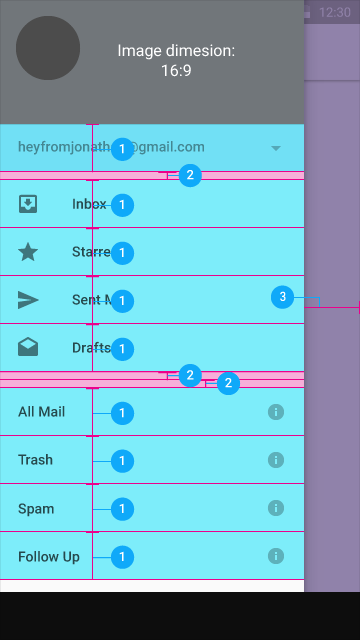
该布局演示了側边导航菜单的宽度,以及图标、头像和文本怎样左对齐,小图标怎样右对齐。
水平间距例如以下所看到的:
图标距側边导航菜单的左右边界分别有 16dp 的垂直边框。
带有图标或者头像的内容距側边导航菜单的左边界 72dp。側边导航菜单的宽度等于屏幕的宽度减去动作条的高度。即在本例中距屏幕右側 56dp 的宽。
垂直间距例如以下所看到的:
- ① 48dp
- ③ 8dp
- ③ 56dp
2.1 比率边框
比率边框应用于移动设备屏幕的宽度和移动设备、平板设备以及桌面应用程序中 UI 元素的宽度。
2.1.1 屏幕的宽度
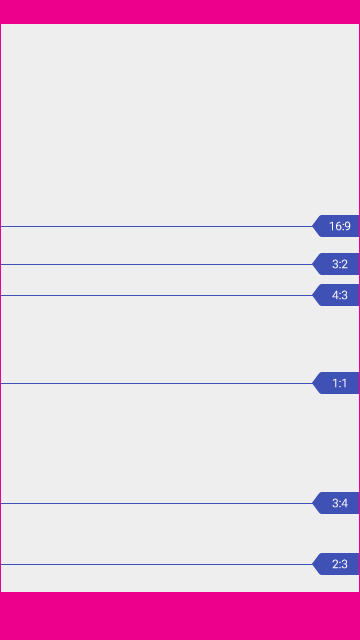
举例
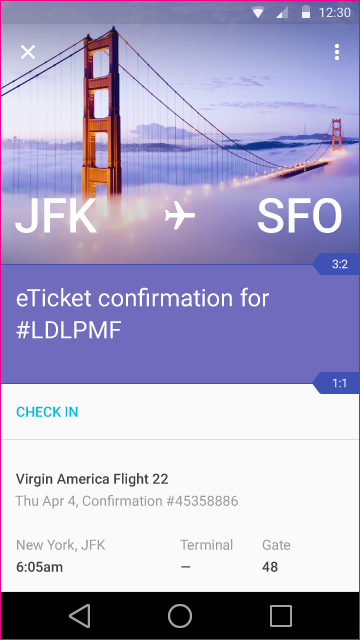
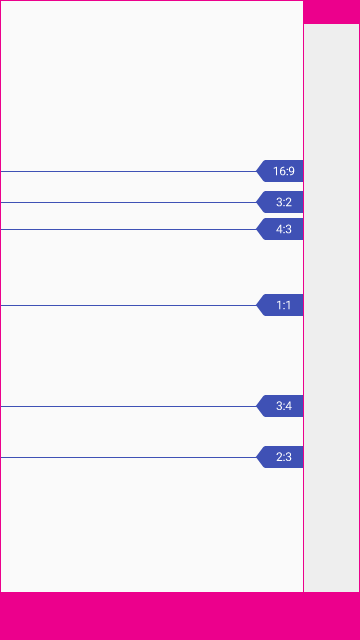
2.1.2 内容的宽度
举例
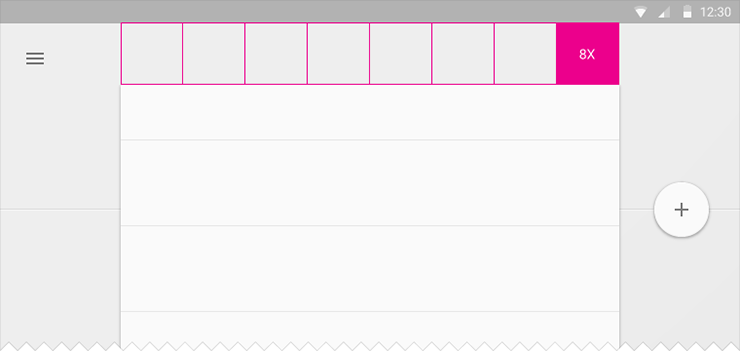
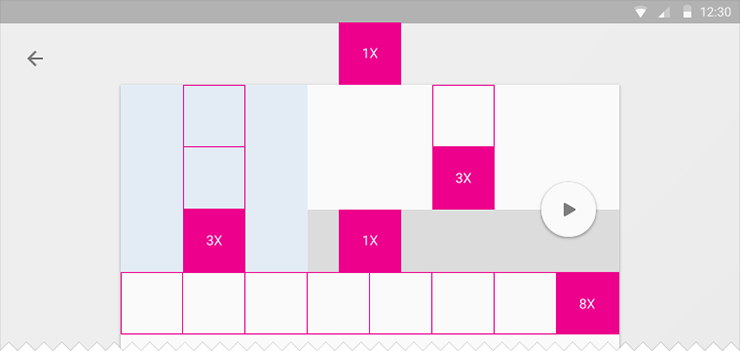
2.2 增量边框
增量边框定义了一个增量,比方动作条的高度,然后使用几倍于这个增量的数字来决定应用中其它元素的尺寸和位置。
增量边框大多数应用于桌面应用程序。有些也适用于平板设备,非常少应用在移动设备中。增量的数量会依据窗体的尺寸来改变。
三 布局结构
3.1 布局结构的关键要素
3.1.1 应用的启动页面
应用的启动页面是我们的应用为用户呈现的第一个内容,所谓先入为主。第一印象非常重要,在设计启动页面的时候,我们应该去考虑用户希望从我们的应用中看到什么,从而为用户做出积极的引导。
3.1.2 应用的呈现内容
内容是应用的核心。我们应该避免应用内容仅仅是简单的屏幕堆砌,让内容成为启动页面的中心,让用户能够第一时间被我应用的核心内容所吸引。
3.1.3 应用的操作体验
应用核心的操作能够通过导航实现。屏幕上方是摆放导航的最佳位置,另外,某些重要的有特色的操作能够通过悬浮button实现以凸显其重要性。
在设计应用操作时有哪些常常使用的设计手法呢?
内嵌导航适合于导航模型非常easy的情况,我们能够把应用的其它内容直接线性地放置到对应的导航栏选项上。
内嵌导航的适用情景例如以下所看到的:
- 应用有一个风格强烈。鲜明的主要视图。而且没有或者非常少能够替代主视图的视图。
- 在主要视图内,用户能够便捷地运行大部分常常使用的任务。
- 潜在用户并不是常常使用你的应用。他们更喜欢直接的訪问路径。
标签栏导航适用于仅仅拥有少量功能区域,而且每个功能区域都是同等重要的情况。
标签栏导航的适用情景例如以下所看到的:
- 应用的用户将会频繁切换这些视图。
- 应用有数量有限的顶层视图。
- 应用须要用户高度关注每个栏标的视图。
抽屉导航能够同一时候显示大量导航目标,它适用于管理复杂的操作设计。
抽屉导航的适用情景例如以下所看到的:
- 应用拥有大量的顶层视图。
- 没有相互联系的视图之间能够实现高速的交叉导航。
- 应用有特别的深度导航的分支。而且希望可高速回到应用的顶层视图。
- 想降低应用中的不常常訪问内容的可见性和用户的察觉性。
3.2 布局结构的实践方式
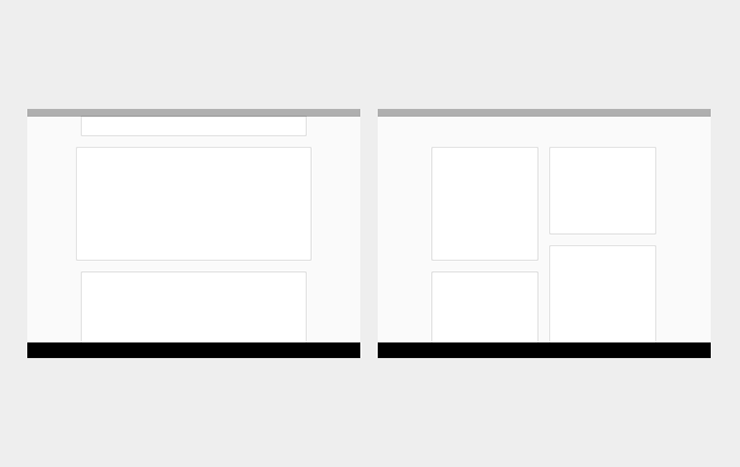
3.2.1 界面划分
定义主要的水平或垂直的切割线
不要把界面切割成太多的区域,产生L的形状(L shapes)。
相反,利用空白的地方勾勒出二级空间。
使用卡片和浮动操作button越界
当须要特定操作,又或者信息群须要更好的区分。而空白地方。或者切割线不能提供这样的区分,应该用卡片来组织起信息。
3.2.1 工具栏设计
工具栏具有多功能性,它能够被用在应用非常多地方。
以下举例说明一下工具栏能够被用在哪些地方。
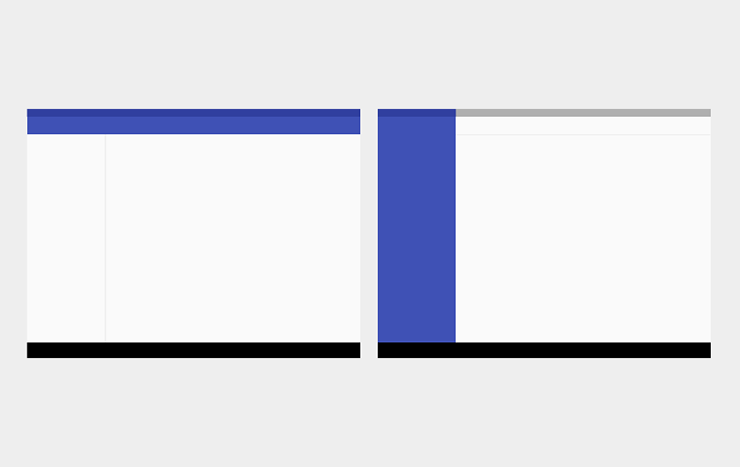
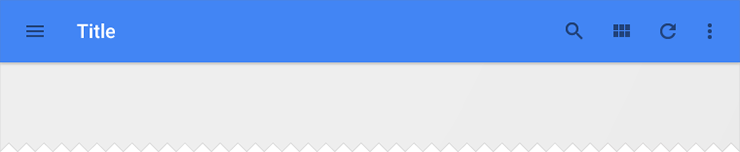
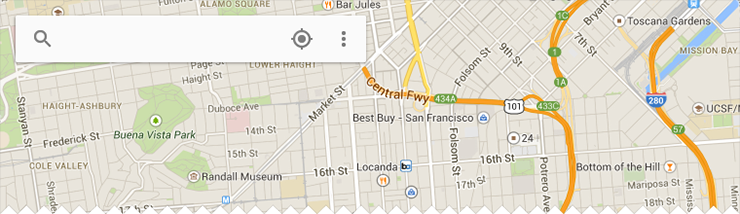
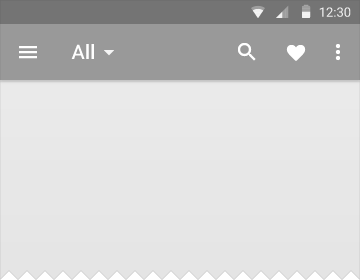
举例1
全宽度,默认高度的工具栏。
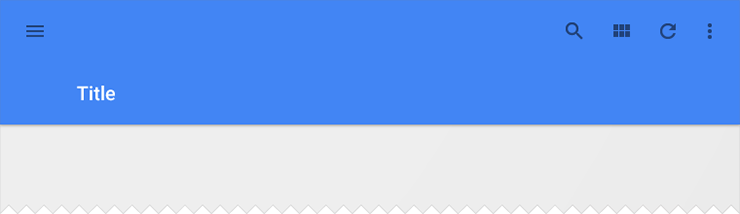
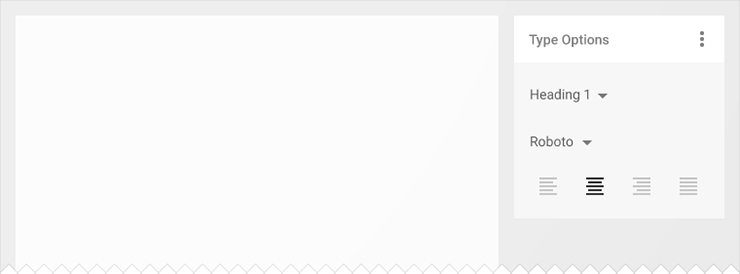
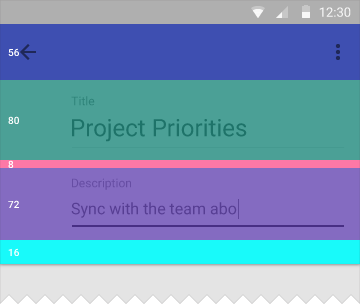
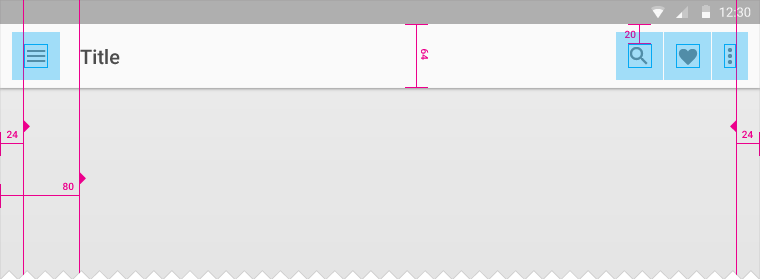
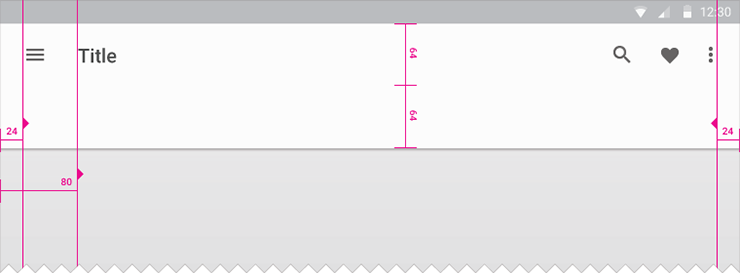
举例2
全宽度,工具栏拉高,标题栏下移。
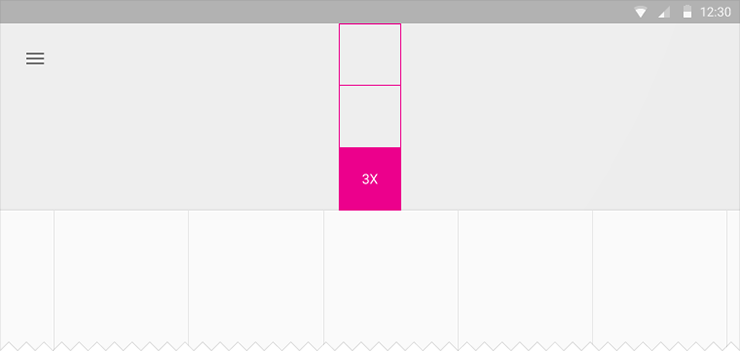
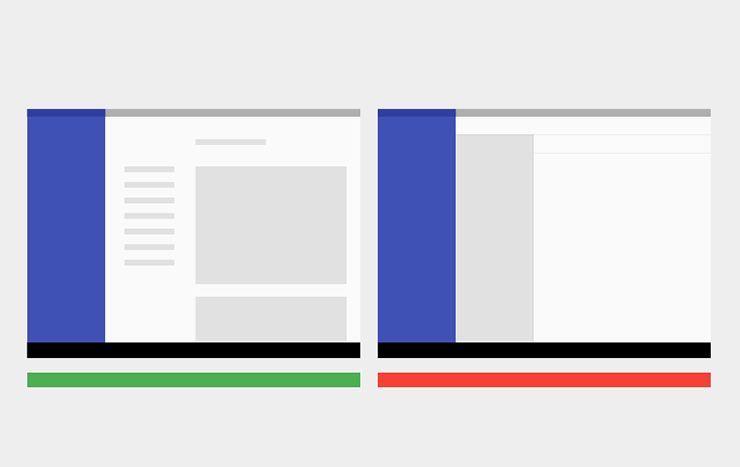
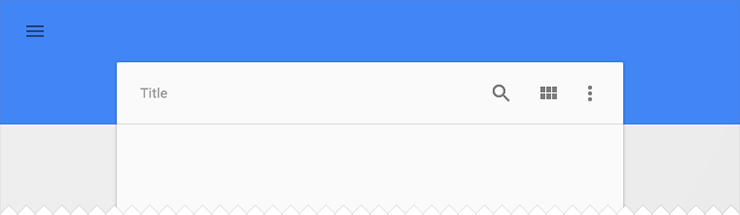
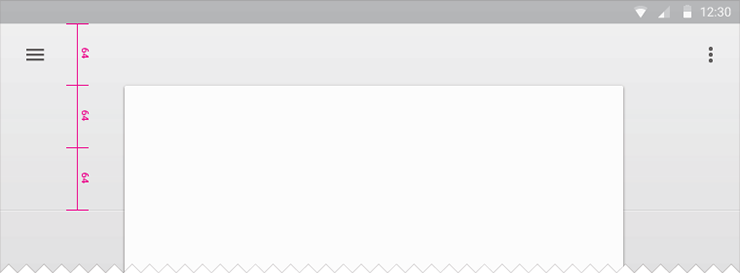
举例3
灵活的工具栏和卡片工具栏
举例4
浮动工具栏
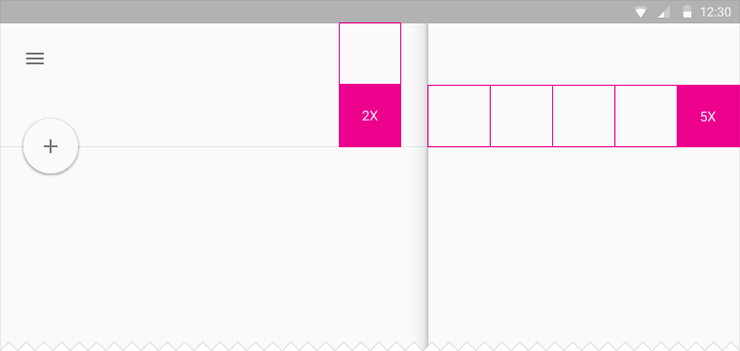
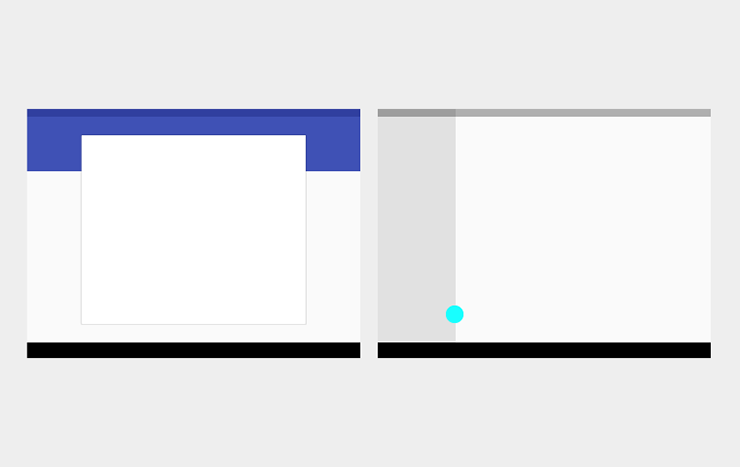
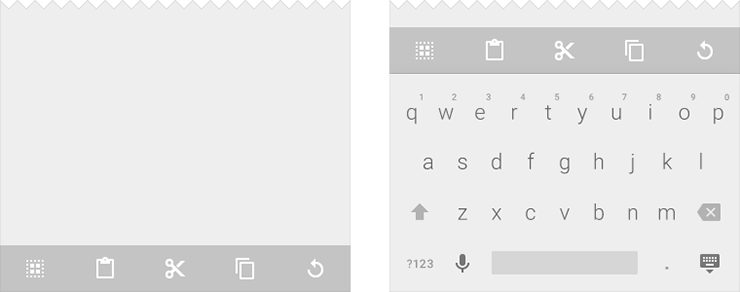
举例5
分离的工具栏和调色板
举例6
放置于架(shelf)上而且附在软键盘或者其它底部元素顶部的底部工具栏
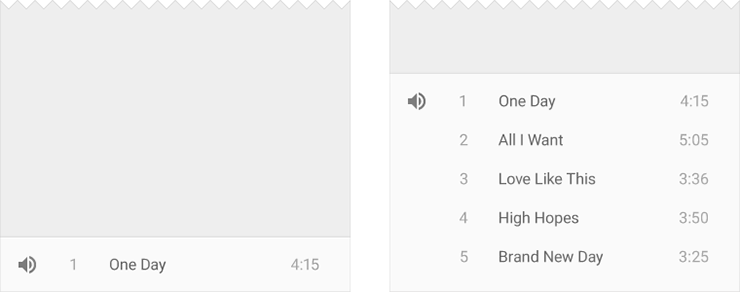
举例7
底部工具栏架
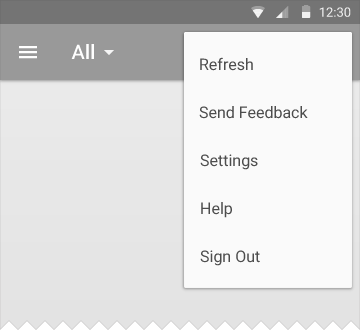
3.2.2 应用栏设计
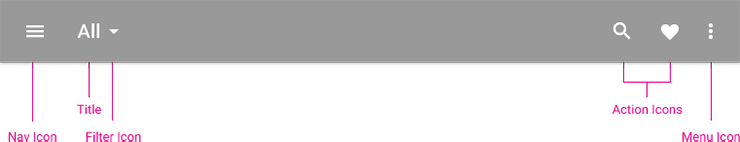
应用栏是用来显示应用的标识。应用导航,内容搜索以及其它操作。
举例
以下的图标都是应用本身相关的操作。菜单图标(Menu Icon)打开的是一个溢出菜单。里面包含的菜单内容有帮助。设定和反馈等。
关于应用栏的风格设计
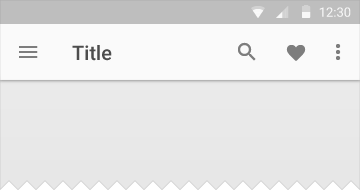
这样的应用栏通常能够设计成四种风格,例如以下所看到的:
浅色
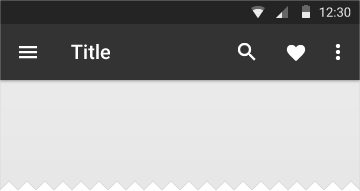
深色
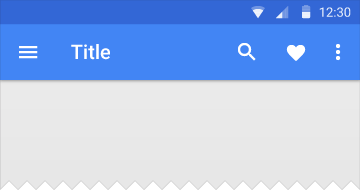
彩色
透明
关于应用栏的尺寸设计
应用栏的默认高度例如以下所看到的:
- 手机横屏(Landscape): 48 dp
- 手机竖屏(Portrait): 56 dp
- 平板电脑/电脑桌面(Tablet/Desktop): 64 dp
- 对于拉高了的选单。它的高度等于默认高度加上内容高度。
竖屏尺寸
横屏尺寸
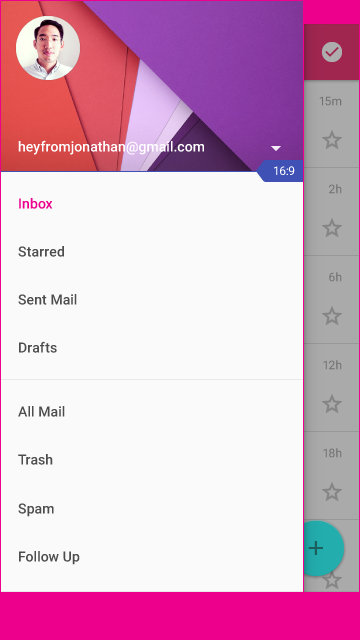
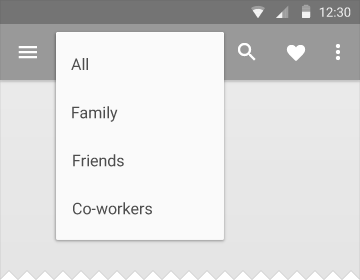
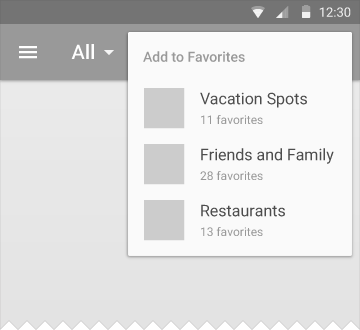
3.2.4 菜单设计
菜单相似于暂时出现的一张纸,这张纸常常覆盖到应用栏(app bar)。而不是表现的像应用栏的拓展。
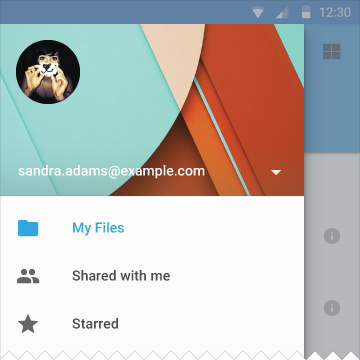
3.2.5 側面导航栏设计
导航抽屉(nav drawer)能够被固定一直显示或者暂时的浮动显示。
导航抽屉分为左边导航抽屉和右边导航抽屉两种:
- 左边的导航栏的内容应该是主要是导航或者识别类型的。
- 右边导航栏的内容应该主要是更深层次的信息,该页主要内容的次级信息。
暂时的导航抽屉能够覆盖内容画布。而固定的导航抽屉应该放置在内容画布的側边或者下方。
側面导航栏的尺寸设计
默认尺寸例如以下所看到的:
- 手机:側边导航栏宽度 = 屏幕宽度 - 应用栏高度
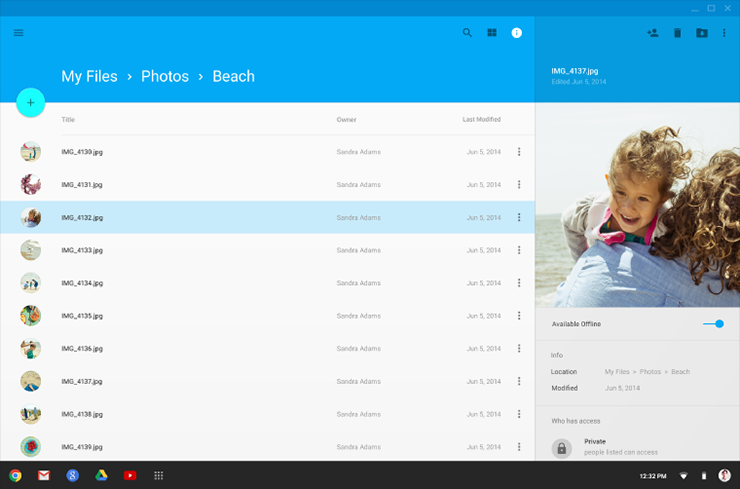
- 电脑桌面:左边选栏最大宽度为400 dp, 右側则按内容而定。
- 电脑桌面或平板电脑:固定的,宽度与列对齐。
- 浮动的最大宽度:304 dp
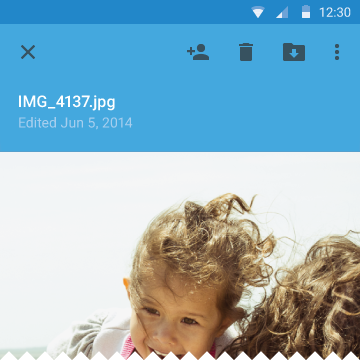
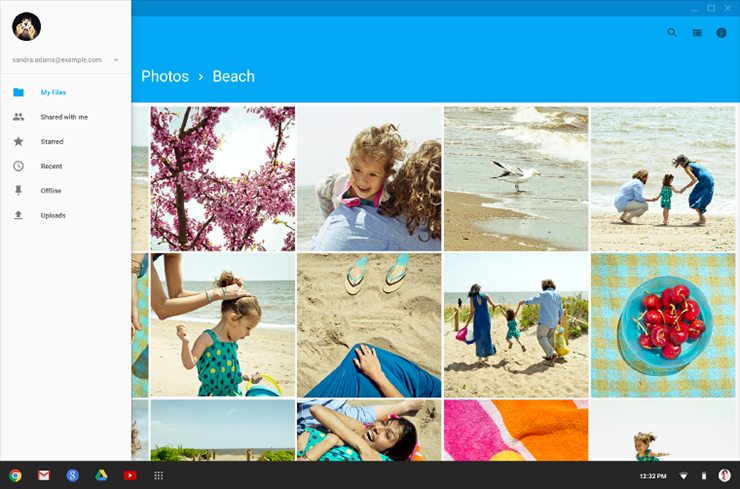
举例
手机设备
左边选栏的桌面电脑
右边选栏的桌面电脑