从零開始学android<ScrollView滚动视图.十八.>
因为手机屏幕的高度有限。所以假设面对组件要显示多组信息的时候,ScrollView视图(滚动视图)能够有效的安排这些组件,浏览时能够自己主动的进行滚屏的操作。
android.widget.ScrollView类继承结构例如以下所看到的:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.FrameLayout
↳ android.widget.ScrollView
ScrollView的特点:
ScrollView提供一个显示的容器,能够包括多个组件并进行滚动。
在ScrollView中仅仅能包括一种组件。
XMl文件
<?JAVA文件设置xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:id="@+id/mylayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > </LinearLayout> </ScrollView>
package com.example.scrollview;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout layout = new LinearLayout(this);//创建LinearLayout对象
layout = (LinearLayout)
this.findViewById(R.id.mylayout);//实例化LinearLayout对象
//设置Button组件的宽和高
LinearLayout.LayoutParams Params = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
for (int i = 0; i < 20; i++) {//设置循环创建Button对系那个
Button button=new Button(this);
button.setText("button"+i);//设置标题
button.setGravity(Gravity.CENTER);//设置对齐方式
layout.addView(button,Params);//加入组件
}
}
}
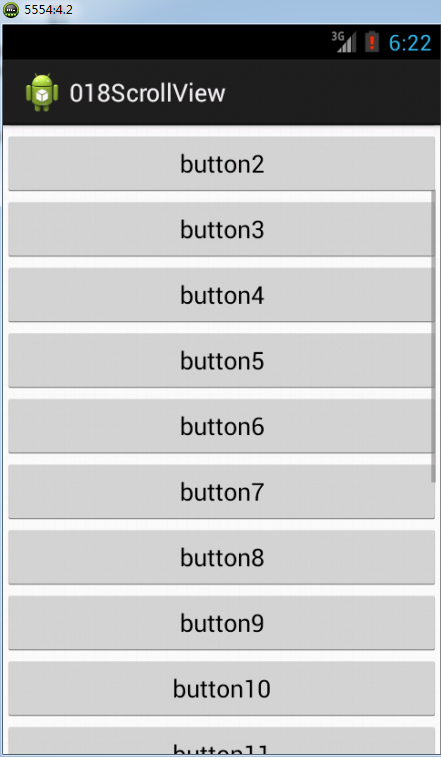
终于效果

因为ScrollView组件较为简单。在这里就不在做过多的介绍。
下节预报:
随笔提示文本:AutoCompleteTextView




