移动端使用绝对定位来模拟固定定位
一、原因
固定定位是参考布局视口做定位的,而在移动端,存在布局视口、视觉视口、理想视口,如果适配方案使用不正确,很容易造成布局错误。
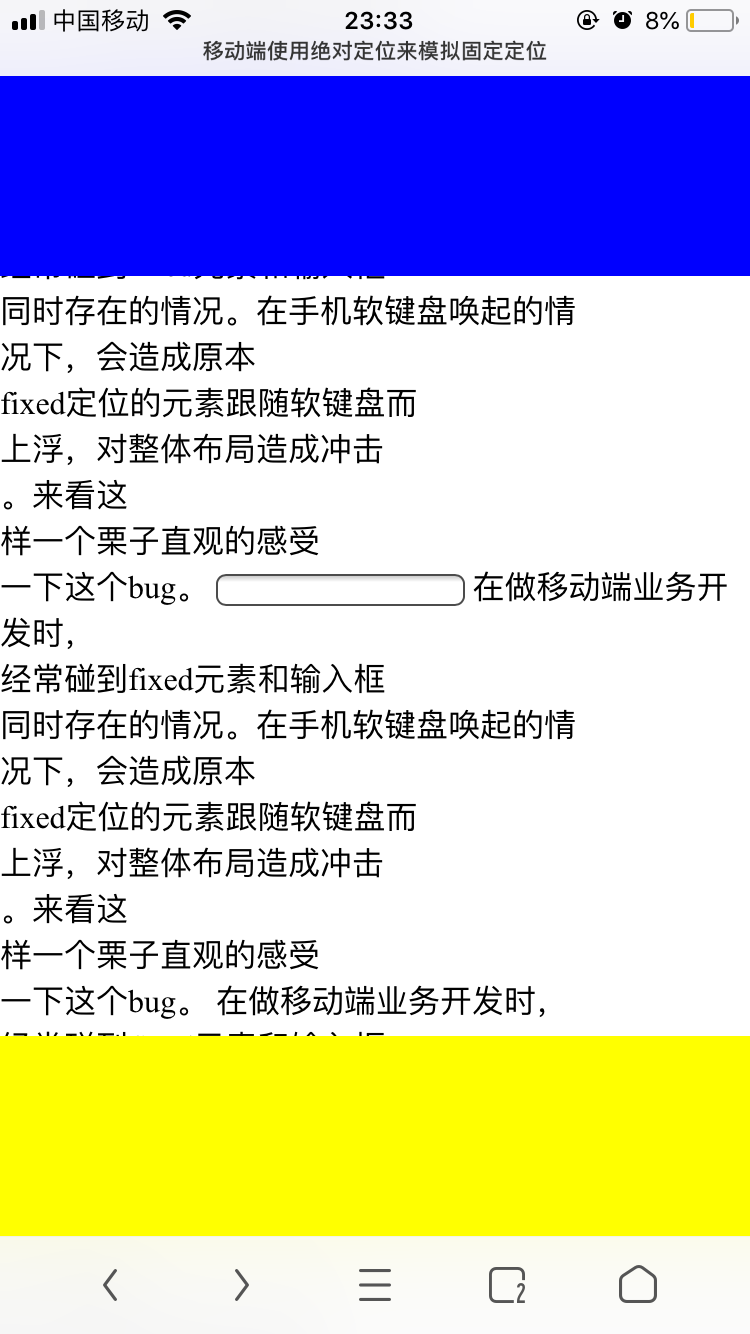
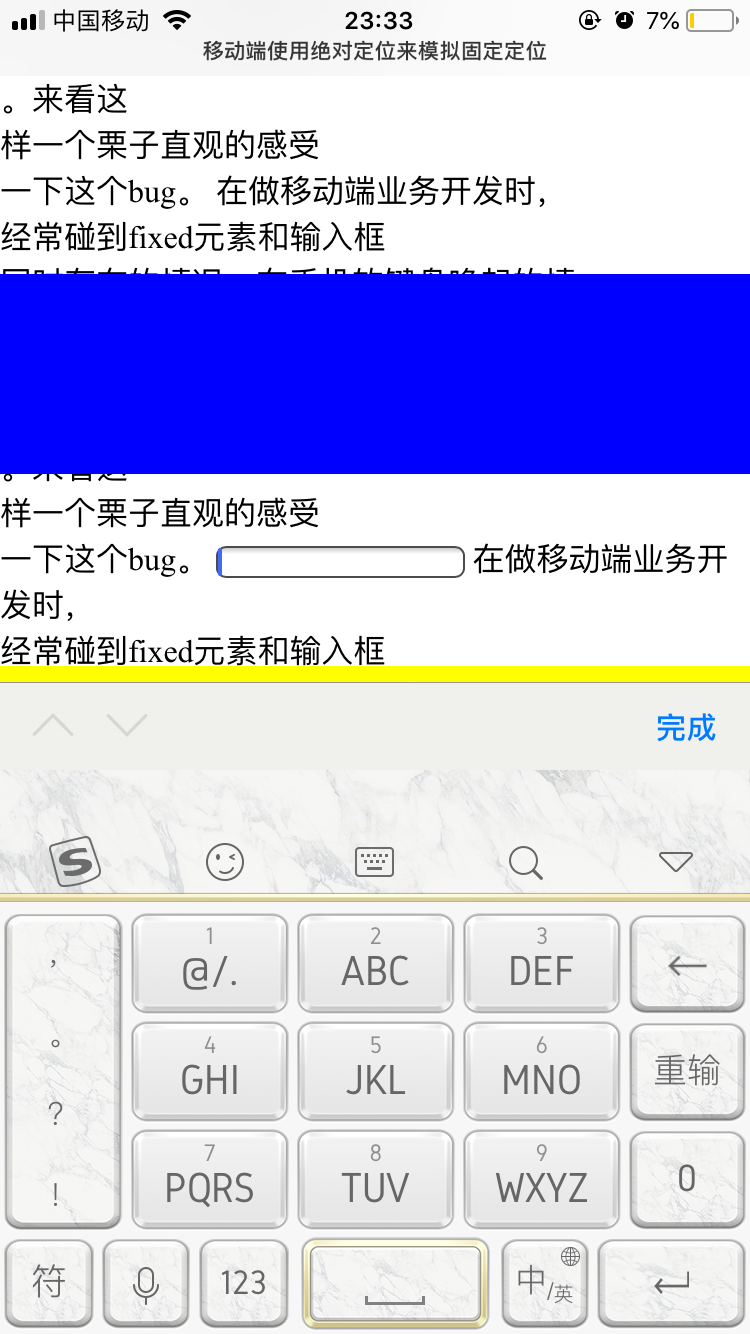
二、案例1,有问题版本,在唤起虚拟键盘的时候,布局错乱了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>移动端使用绝对定位来模拟固定定位</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,minimum-scale=1.0,maximum-scale=1.0"/> <style type="text/css"> *{margin: 0; padding: 0;} #global-wrapper .header{ width: 100%; height: 100px; position: fixed; left: 0; top: 0; background-color: #0000FF; } .footer{ width: 100%; height: 100px; position: fixed; left: 0; bottom: 0; background-color: yellow; } </style> </head> <body> <div id="global-wrapper"> <div class="header"></div> 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 <input type="text" name="name" id="name" /> 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 <div class="footer"></div> </div> </body> </html>


三、案例2,绝对定位版本,布局没有错乱,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>移动端使用绝对定位来模拟固定定位</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,minimum-scale=1.0,maximum-scale=1.0"/> <style type="text/css"> *{margin: 0; padding: 0;} html,body{ width: 100%; height: 100%; overflow: hidden; } #global-wrapper{ width: 100%; height: 100; overflow: auto; } #global-wrapper .header{ width: 100%; height: 100px; position: absolute; /*相对body进行定位,上下移动的时候只是移动global-wrapper,而body没有动*/ left: 0; top: 0; background-color: #0000FF; } .footer{ width: 100%; height: 100px; position: absolute;/*相对body进行定位*/ left: 0; bottom: 0; background-color: yellow; } </style> </head> <body> <div id="global-wrapper"> <div class="header"></div> 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 <input type="text" name="name" id="name" /> 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 在做移动端业务开发时,<br/>经常碰到fixed元素和输入框<br/>同时存在的情况。在手机软键盘唤起的情<br/>况下,会造成原本<br/>fixed定位的元素跟随软键盘而<br/>上浮,对整体布局造成冲击<br/>。来看这<br/>样一个栗子直观的感受<br/>一下这个bug。 <div class="footer"></div> </div> </body> </html>
效果是没有错乱的,使用绝对定位,头部和尾部都是相对body进行定位,上下移动的时候只是移动global-wrapper,而body没有动,布局没有错乱




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步