vue中的$attrs属性和inheritAttrs属性
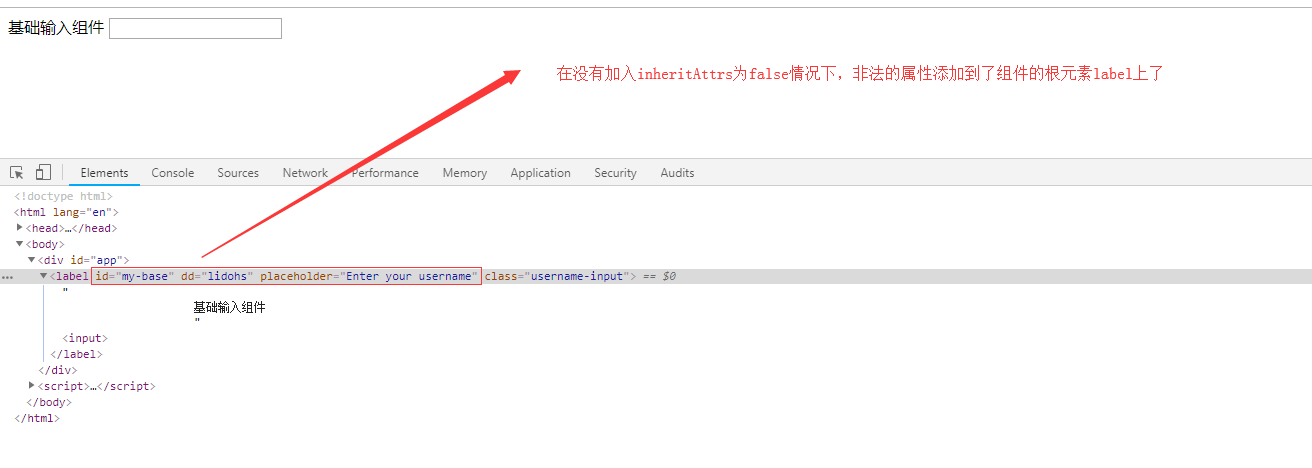
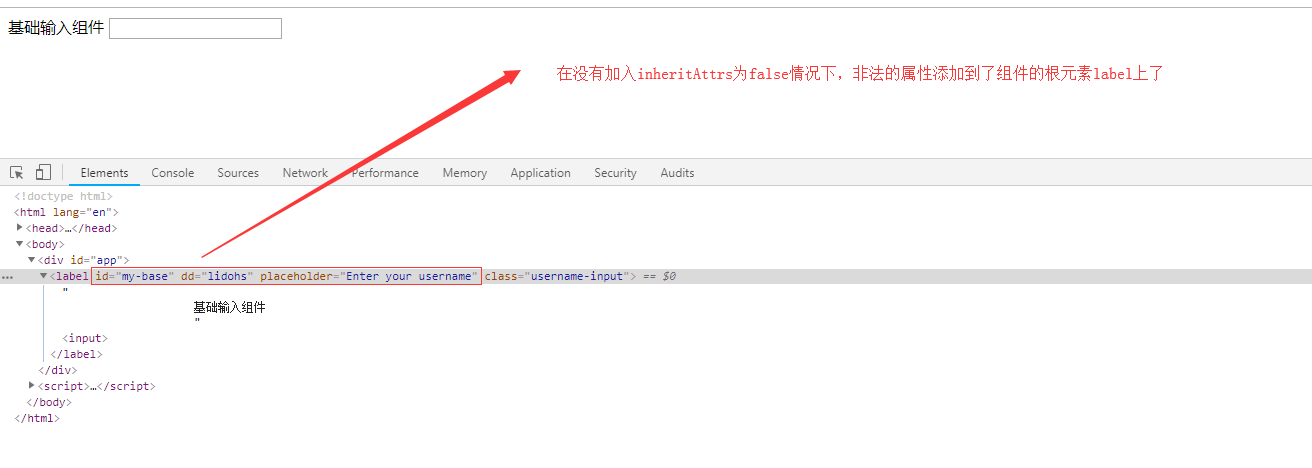
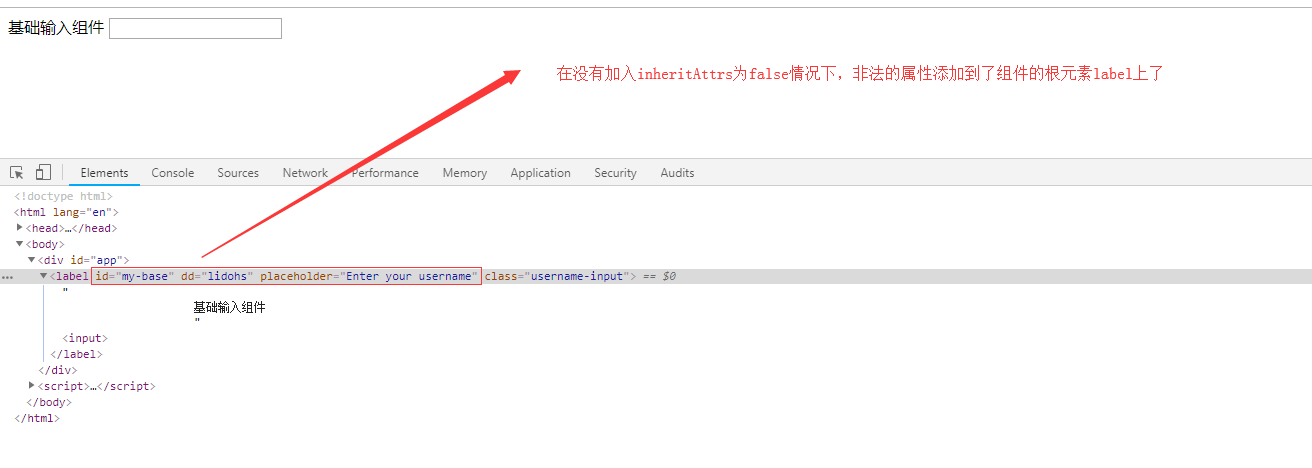
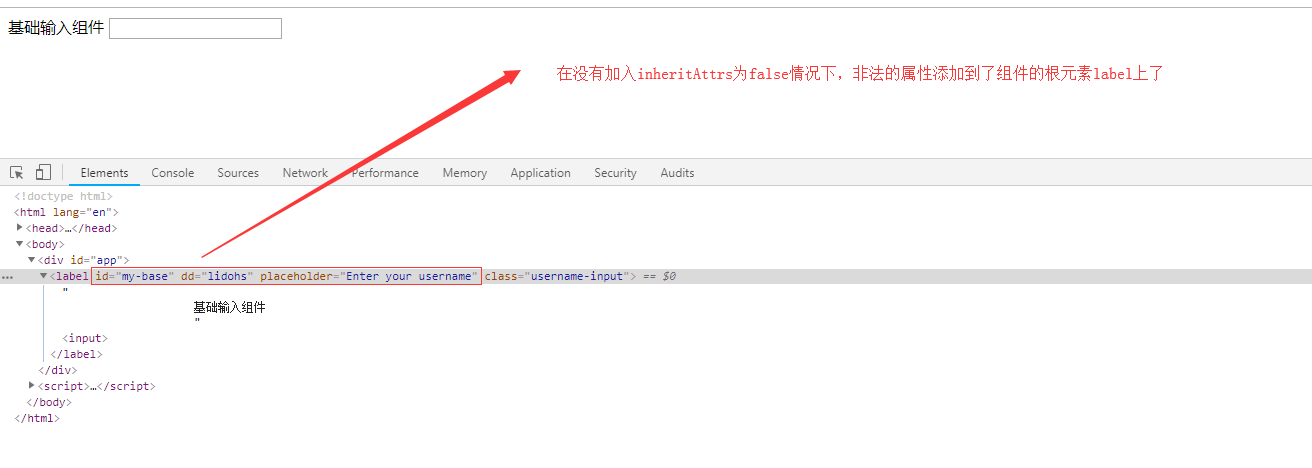
一、vue中,默认情况下,调用组件时,传入一些没有在props中定义的属性,会把这些“非法”属性渲染在组件的根元素上(有一些属性除外),而这些“非法”的属性会记录在$attrs属性上。
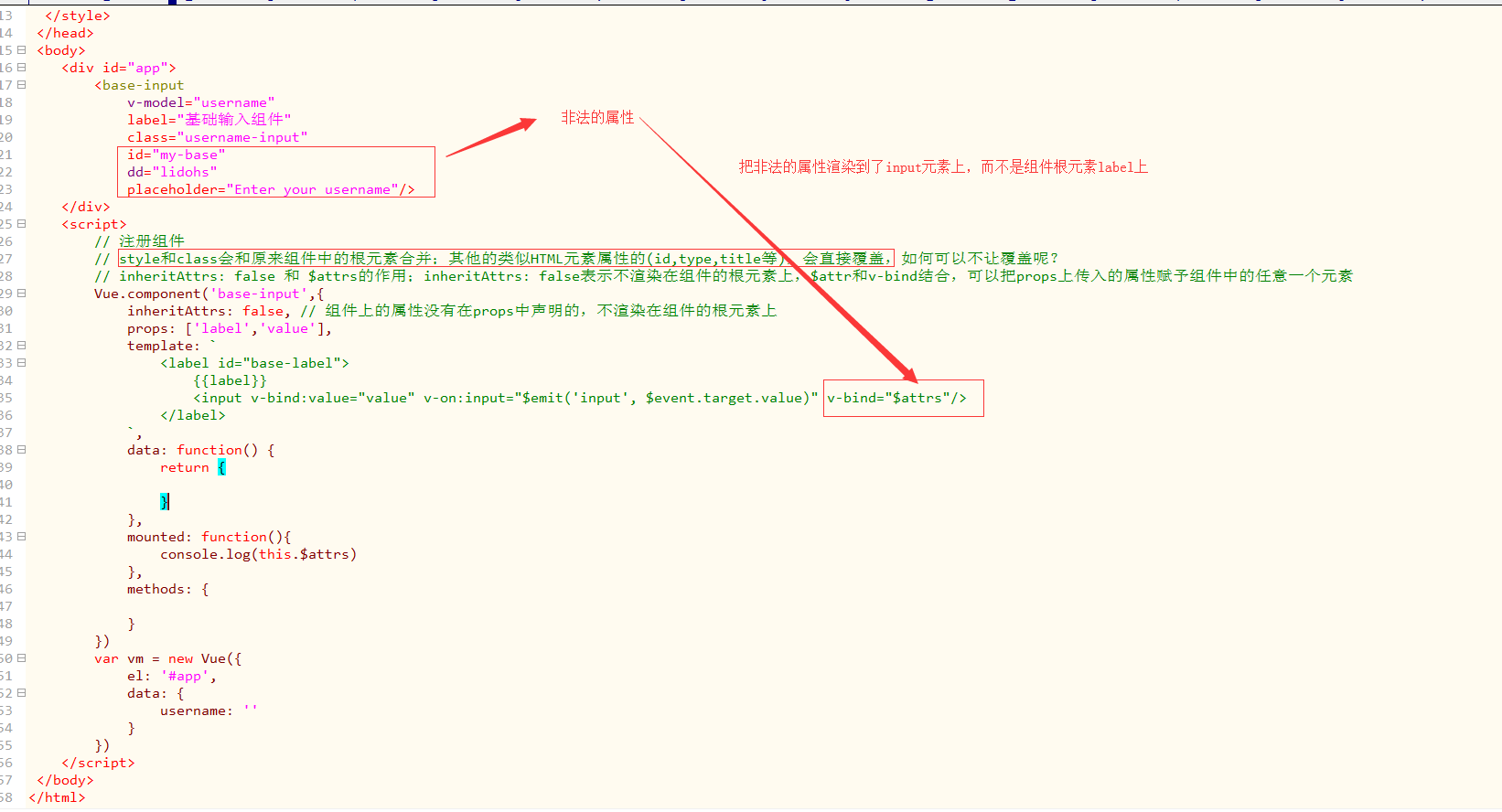
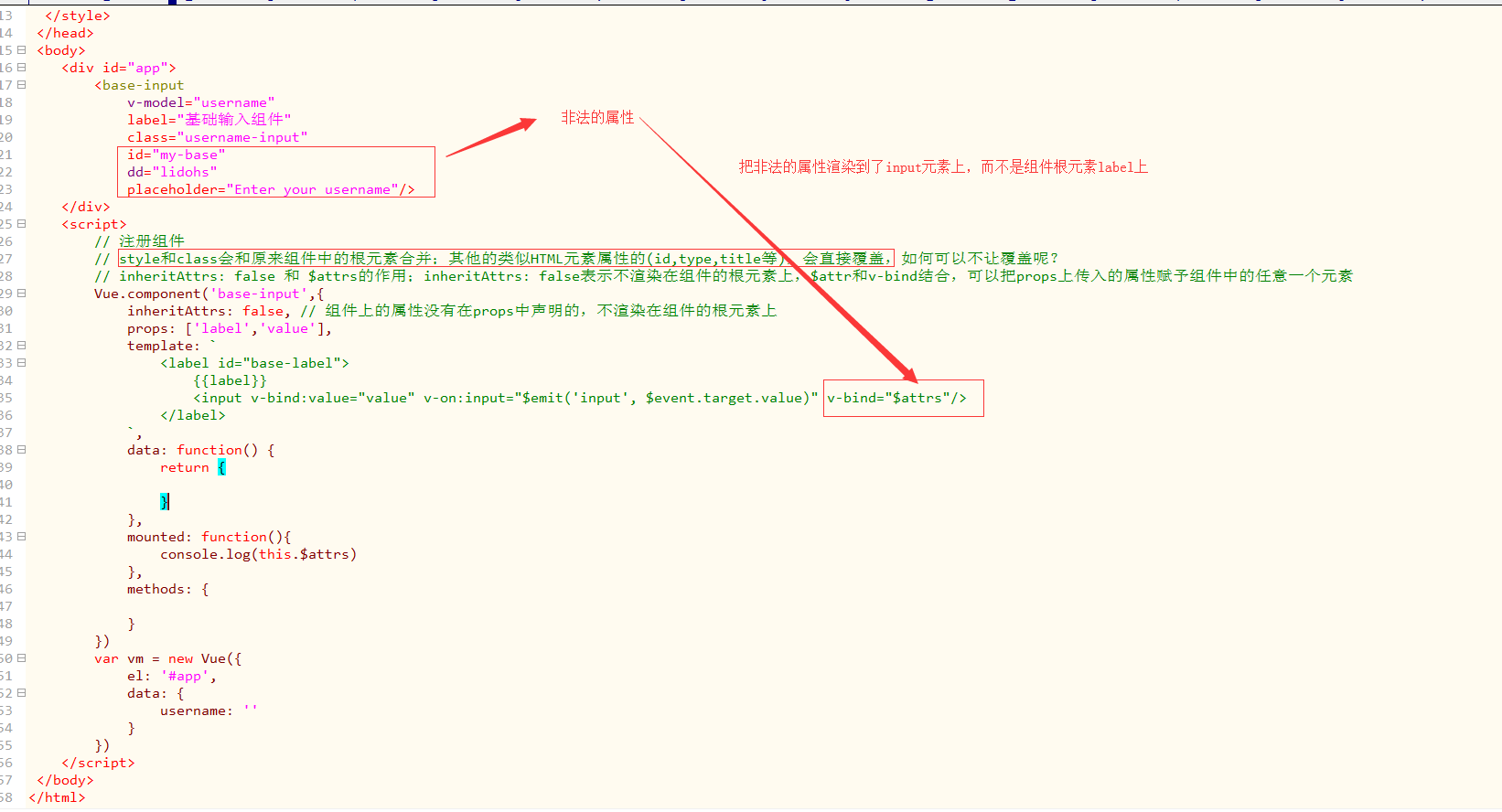
二、如何控制不把这些非法的属性渲染在组件的根元素上呢?答案是在组件内部设置inheritAttrs:false即可。
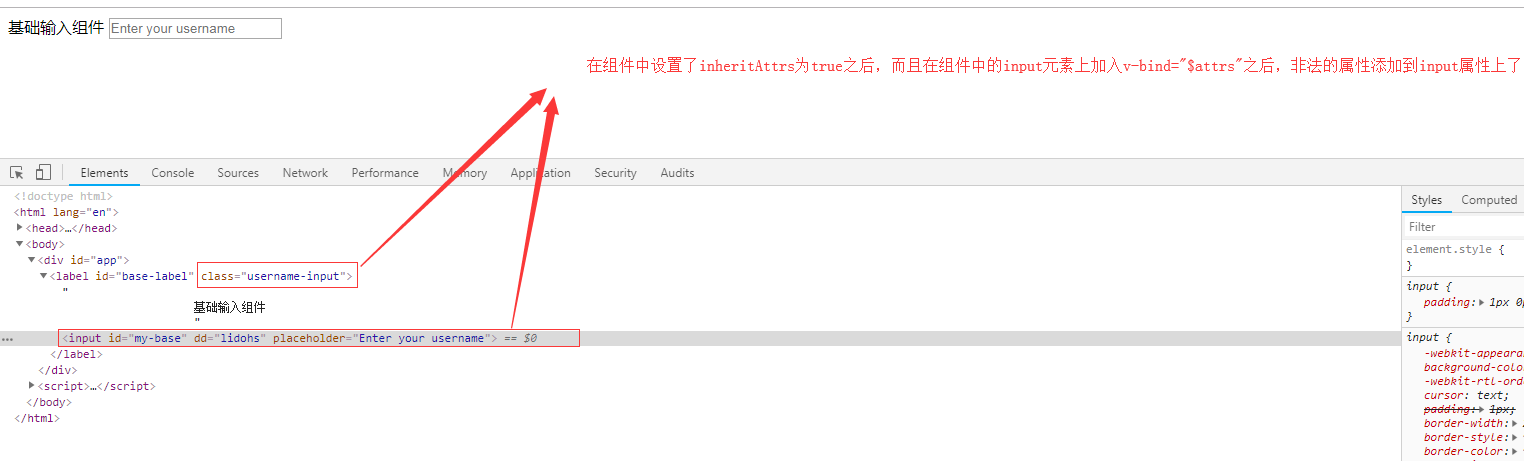
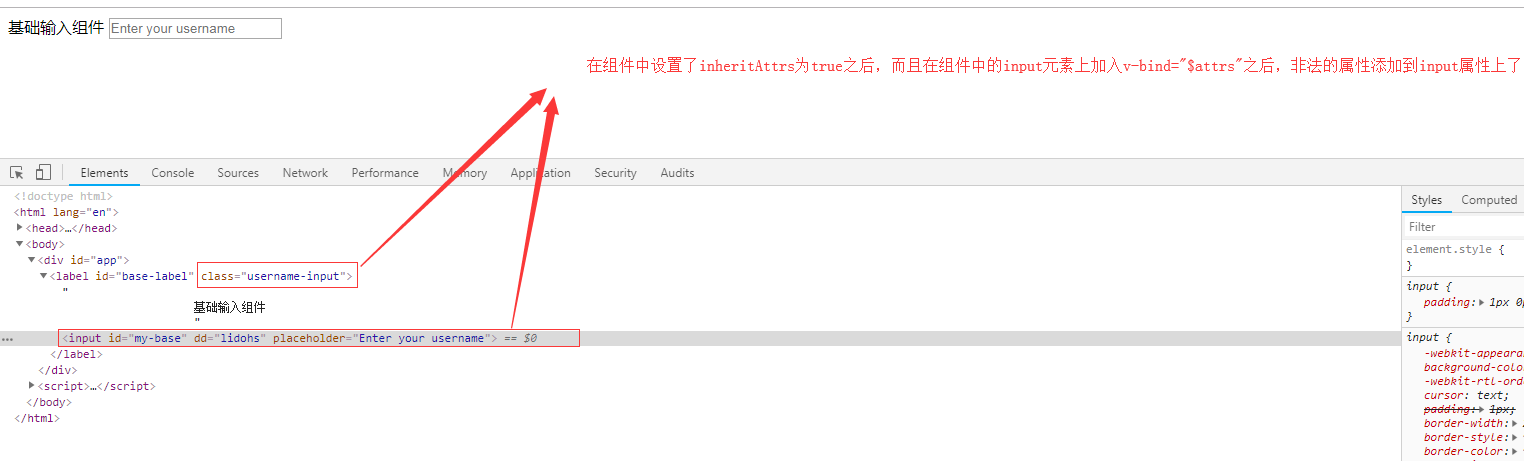
三、通过v-bind="$attrs"可以把“非法”的属性渲染到指定的组件某个元素上。
四、如下图



一、vue中,默认情况下,调用组件时,传入一些没有在props中定义的属性,会把这些“非法”属性渲染在组件的根元素上(有一些属性除外),而这些“非法”的属性会记录在$attrs属性上。
二、如何控制不把这些非法的属性渲染在组件的根元素上呢?答案是在组件内部设置inheritAttrs:false即可。
三、通过v-bind="$attrs"可以把“非法”的属性渲染到指定的组件某个元素上。
四、如下图



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步