monaco 编辑器支持内置的语法高亮和提示
monaco是vscode 当前正在使用的编辑器,对于代码高亮,提示等功能支持的很完全,这里主要介绍一下我在开发中遇到的编辑器需要提示JS的语法是如何处理的,
我的项目是vite的,vite-plugin-monaco-editor这个组件可以支持'css' | 'html' | 'json' | 'typescript' | 'editorWorkerService';这几种类型,想要支持JS就使用 typescript ,我这里支持了JSON和JS,就这样配置:
monacoEditorPlugin({
languageWorkers: ["json", "typescript"],
}),
但是要注意;package.json 中的 "type": "module" 要去掉,不然就会出现
monacoEditorPlugin is not a function
的问题
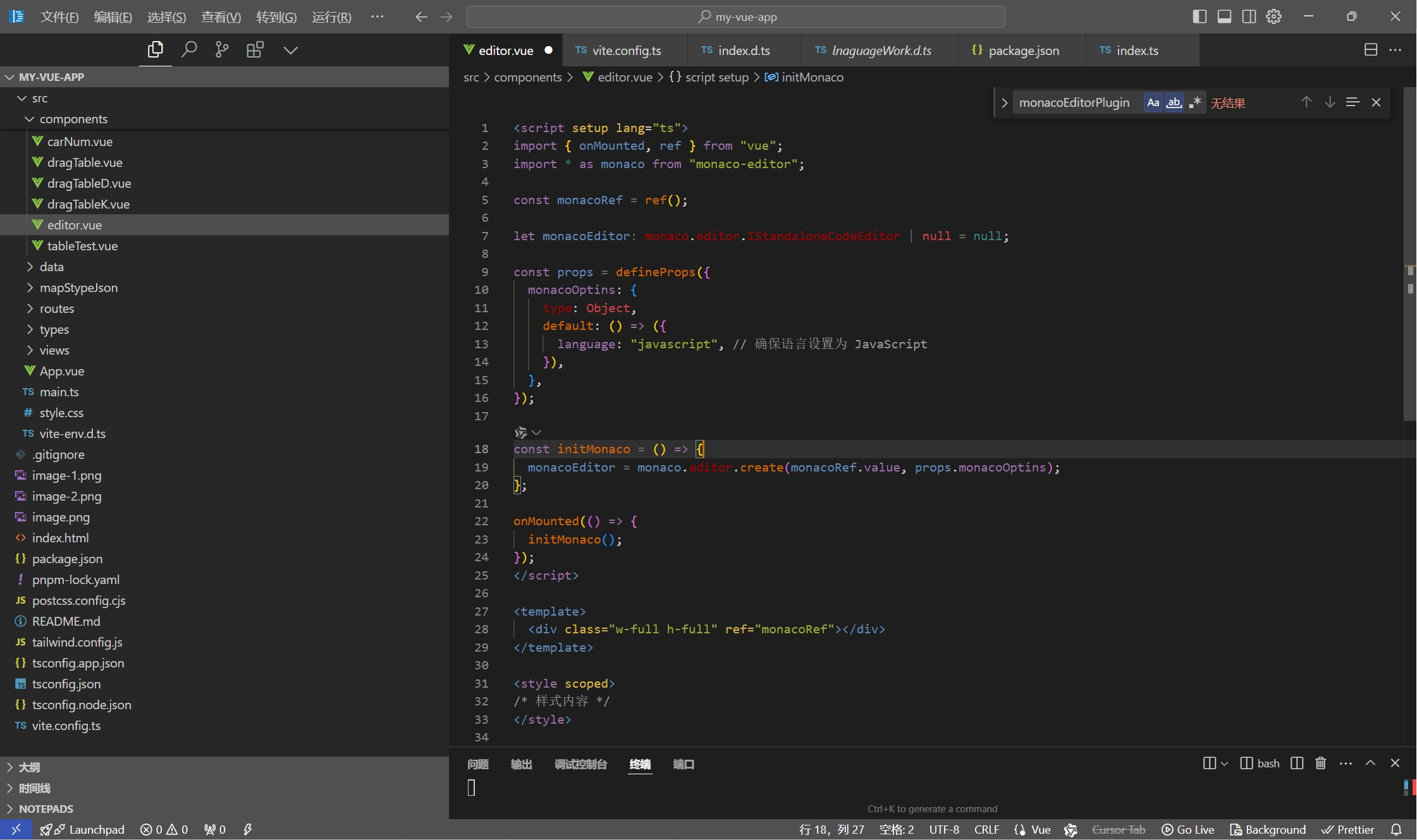
,其他编译的时候正常创建编译器就好,示例代码如图:

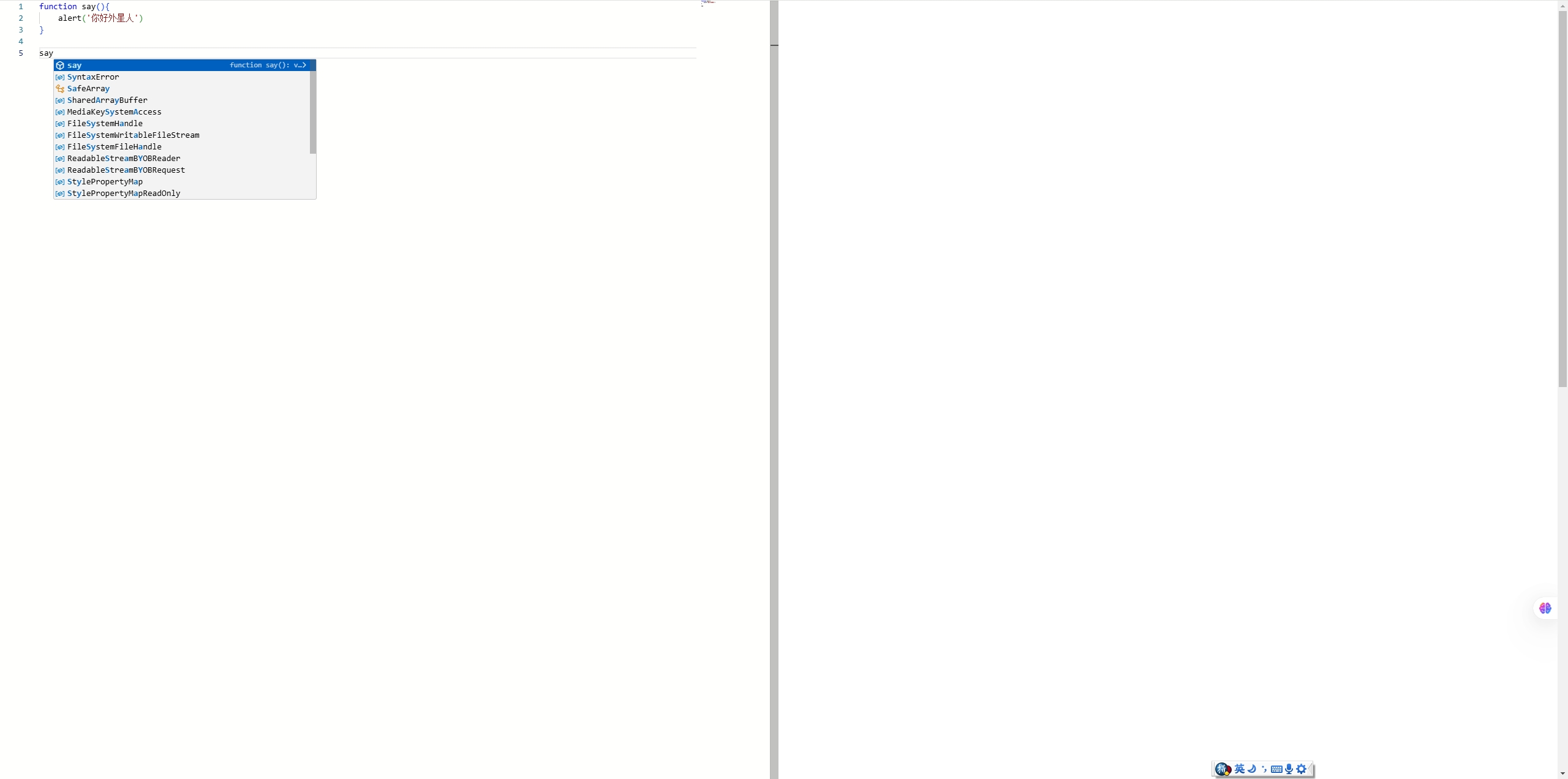
效果图:

积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2021-12-27 异步循环累加处理