nuxtjs3 踩坑之useHead 中配置本地的js写法
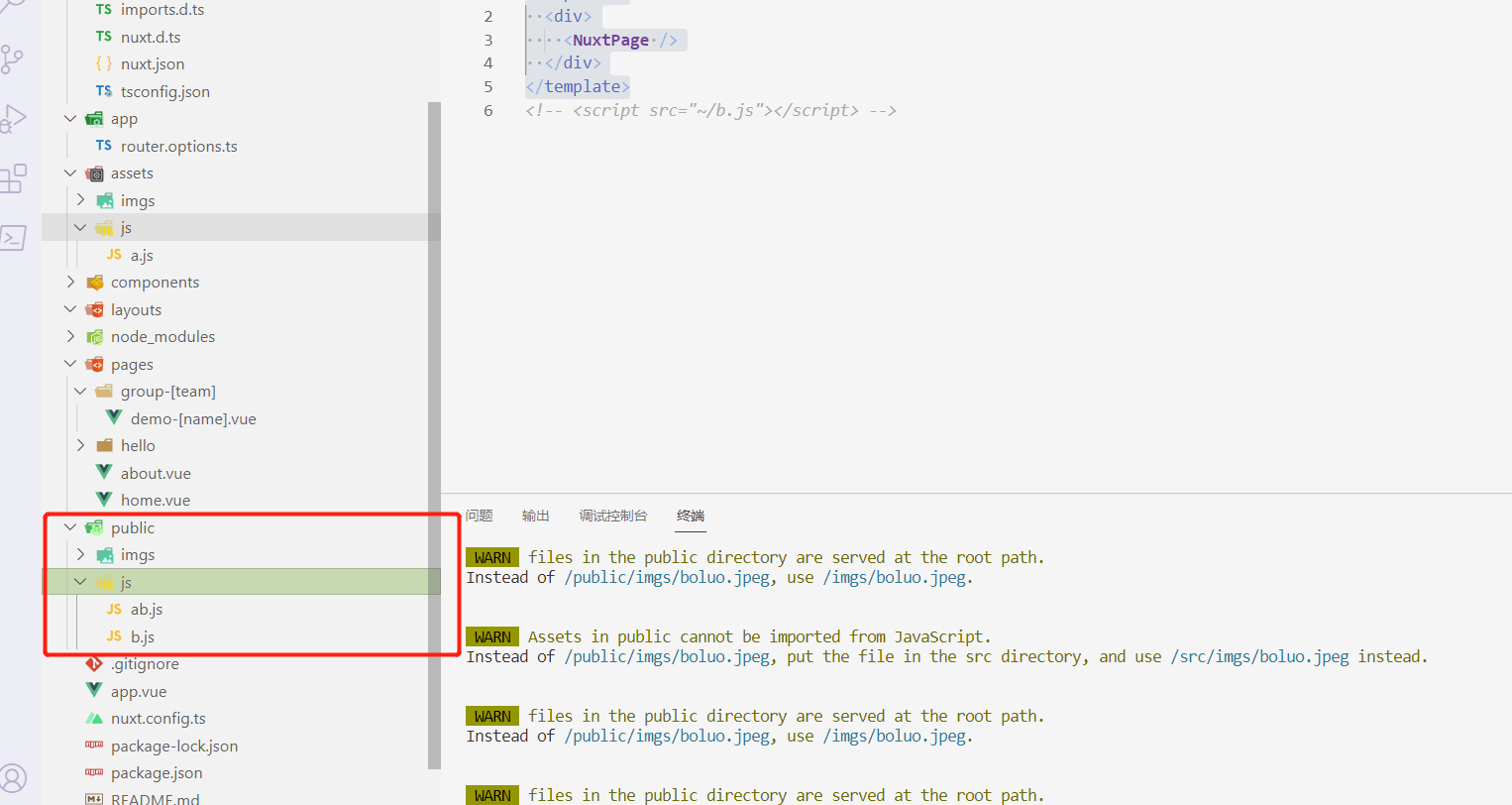
这里没啥特别的,要注意的是本地的js要配置再public 的目录下,举个例子如图:

其中代码解释如:
useHead({ title: "红馆演唱会", script: [ { src: '/js/b.js',//不写pulic是因为路径已经有约定规则了 body: true,//true就是配置再body中插入script标签,false就配置再header中插入script标签 }, { src: '/js/ab.js', body: true, }, { src: "https://cdn.bootcdn.net/ajax/libs/react/18.2.0/cjs/react-jsx-dev-runtime.development.js",//线上地址 body: true, }, ], });
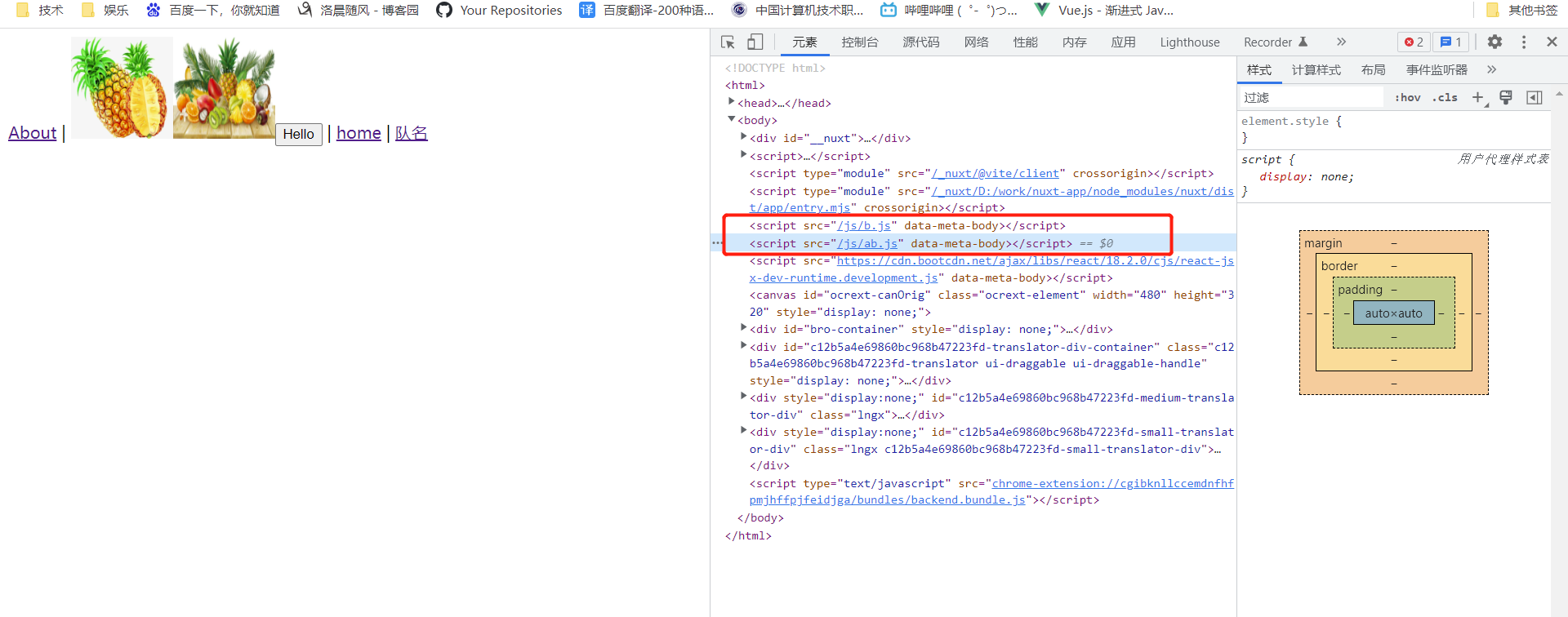
效果如下:

积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案



