nuxtjs3 学习踩坑1 自定义路由的配置
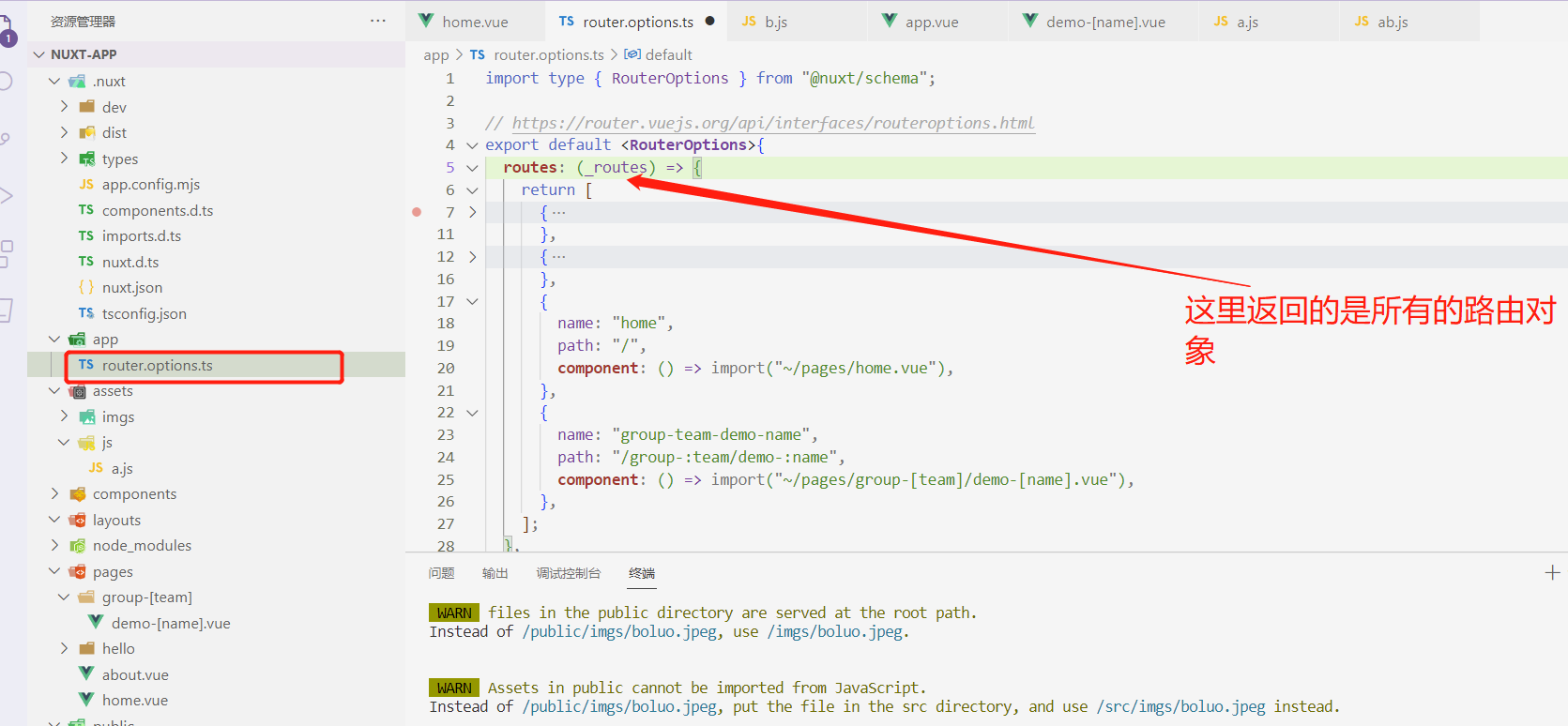
刚安装的nuxt框架搭配vue3使用路由的时候除了按照约定的规则配置路由以外,还可以使用基于vue-router写法的路由文件去做配置,需要如图所示的位置编写文件:

其中这样的路由要注意一下:
{ name: "group-team-demo-name", path: "/group-:team/demo-:name", component: () => import("~/pages/group-[team]/demo-[name].vue"), },
此路由是比较特殊的写法,可以使用如代码所示的方式获取路由的参数,中括号中的名字就是变量名称:
<template> 队名:{{ $route.params.team }} <br /> 姓名:{{ $route.params.name }} <button @click="back">返回</button> </template>
一般获取参数都用的是
$route.query,
这个$route.params目前发现的是只能获取中括号中的变量作为参数,如果有别的用处还希望大神指点。
另外最重要的一点是要在app.vue中配置一个系统的组件
<NuxtPage />
如代码:
<template>
<div>
<NuxtPage />
</div>
</template>
大家试着配置一下吧
积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案



