YApi to TypeScript(简称 ytt)根据swagger生成api代码放入项目中
这个工具每次执行脚本内容都会覆盖代码文件,他可以用于yapi和swagger,关于yapi api的教程可以查看官方文档,https://fjc0k.github.io/yapi-to-typescript/handbook/
这里主要介绍一下swagger需要踩的坑,首先,安装这个插件
npm i yapi-to-typescript
然后,初始化一个脚本的config文件
npx ytt init -c ytt.ts ,生成的初始文件如下:
import { defineConfig } from "yapi-to-typescript";
export default defineConfig([
{
serverUrl: "http://47.110.247.201:8091/v2/api-docs/",//swagger的地址,但是要注意的是必须是json地址
typesOnly: false,//是否只生成接口请求内容和返回内容的 TypeSript 类型,是则请求文件和请求函数都不会生成。
serverType:'swagger',//这里必须写,不然的话,默认是yapi的应该,无法生成swagger专属的文档
target: "typescript",//要生成的目标代码类型。 默认为 typescript,若设为 javascript,会将生成的 .ts 文件转换为 .js + .d.ts 文件并删除原 .ts 文件。
//支持生成 React Hooks 代码的相关配置。我用的vue,这里忽略
reactHooks: {
enabled: false,
},
prodEnvName: "production",//这里貌似和swagger无关
outputFilePath: "src/api/index.ts",//输出文件路径。
requestFunctionFilePath: "src/api/request.ts",//请求函数文件路径。
// dataKey: "data",//如果接口响应的结果是 JSON 对象, 且我们想要的数据在该对象下, 那我们就可将 dataKey 设为我们想要的数据对应的键。
projects: [
{
token: "",//你的接口要token就加一下,一般swagger界面打开的时候不用token吧
//分类列表。
categories: [
{
id: 0,//分类 ID,可以设置多个。设为 0 时表示全部分类。这里没啥特殊要求写0就行
getRequestFunctionName(interfaceInfo, changeCase) {
// // 以接口全路径生成请求函数名
// return changeCase.camelCase(interfaceInfo.path);
// 若生成的请求函数名存在语法关键词报错、或想通过某个关键词触发 IDE 自动引入提示,可考虑加前缀,如:
// return changeCase.camelCase(`api_${interfaceInfo.path}`)
//若生成的请求函数名有重复报错,可考虑将接口请求方式纳入生成条件,如:
return changeCase.camelCase(`${interfaceInfo.method}_${interfaceInfo.path}`)
},
},
],
},
],
},
]);
package.json中的script部分加入如下指令:
"ytt": "ytt -c ./ytt.ts"
-c后面的是我配置文件的路径
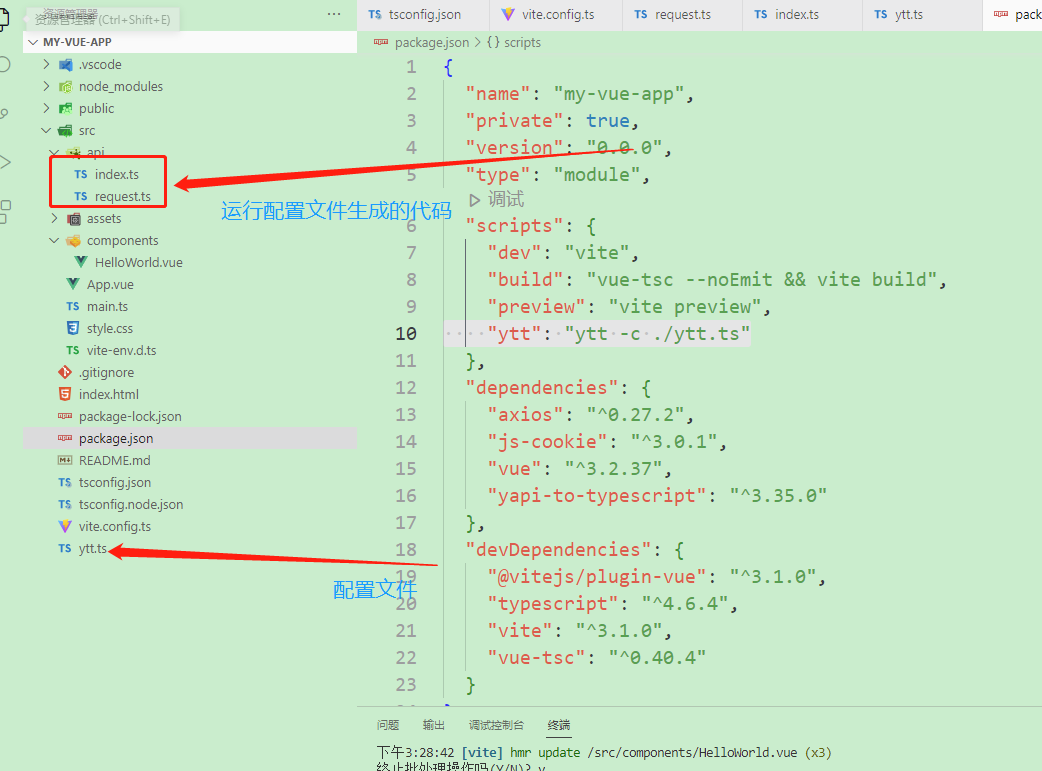
整体架构如图:

在request里面会有部分提示,你可以根据他的提示去添加axios做数据的个性化处理即可
积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案



