vue3+jsx做函数组件
组件部分:
import { h } from "vue";
const Test1 = (props, context) => {
//context.slots 类似react的props.children,但是这里代表插槽,ccname是具名插槽的名字,没有就写.default()
const { age = 18, name, likeArr } = props;
console.log(context);
return (
<div>
{context.slots.ccname()}, 你好,{name},你今年{age}岁, 你喜欢:
<ul>
{likeArr.map((item) => {
return <li>{item}</li>;
})}
</ul>
</div>
);
};
export default Test1;
调用部分:
<template> <div><test1 name="tom" :likeArr="['唱','跳','rap','篮球']"><template #ccname>圈圈制作人大家好</template> </test1></div> </template> <script setup> import test1 from "./testForTsx.jsx"; </script> <style scoped lang="scss"></style>
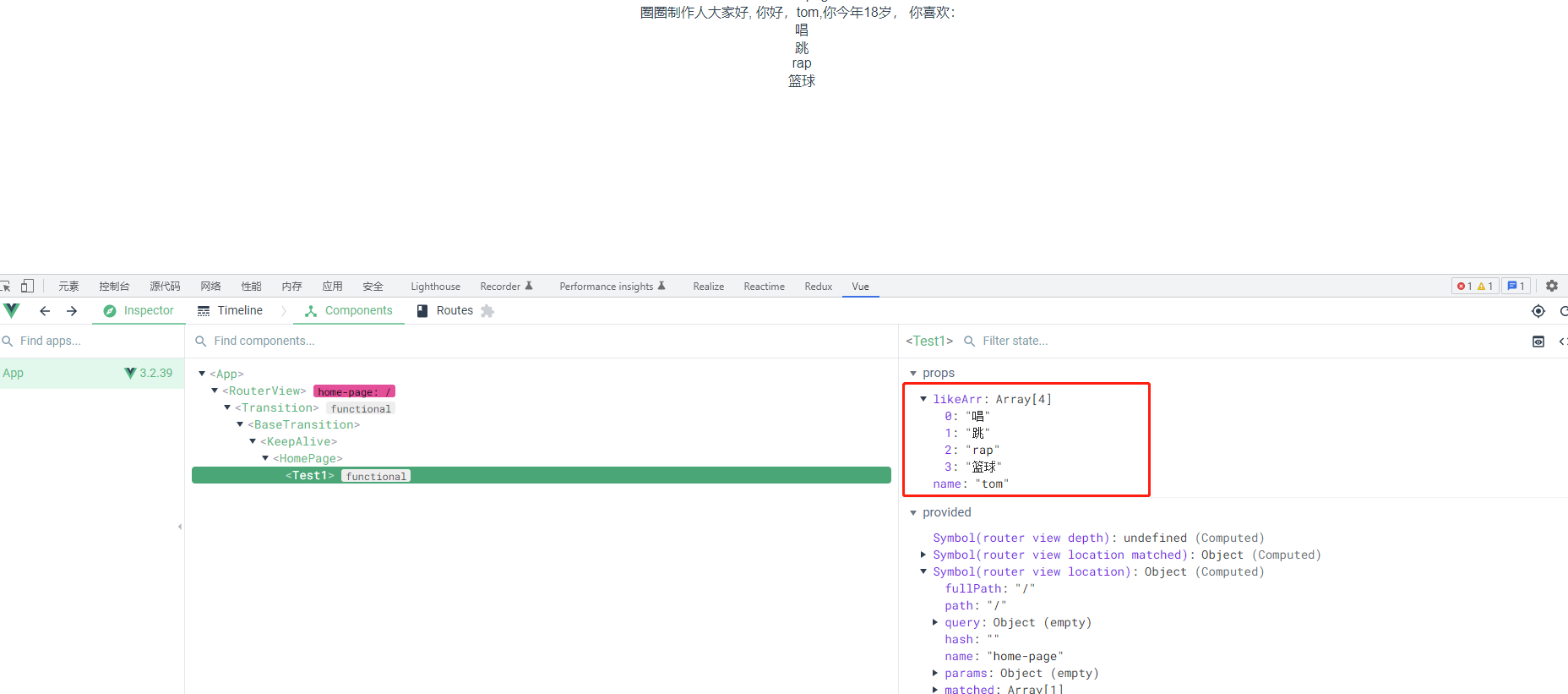
结果:

积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案





