使用qiankun搭建微服务 (通信部分)2
本章介绍一下qiankun的主和子应用之间的通信,原理其实是发布订阅模式,类似vue的eventbus,首先主和子应用里面都要有一个初始化的action,如下:
import { initGlobalState } from "qiankun";
/**
* 初始的state
*/
const state = {
name: "child-app",
msg: "子应用消息",
};
/**
* 初始化本应用全局的state
*/
const action = initGlobalState(state);
export { action };
此时只需要在发送和接收的地方使用这个action就可以了,代码如下:
<template>
<div class="hello">
<input type="text" v-model="context" />
<button @click="clickHandler">发送消息到主应用</button>
</div>
</template>
<script>
import { action } from "../actions";
export default {
name: "HelloWorld",
props: {
msg: String,
},
data() {
return {
context: "",
};
},
mounted() {
this.GlobalStateChange();
},
methods: {
/**
* 此页面接收到消息时候的回调函数,类似事件总线on的一方
*/
GlobalStateChange() {
action.onGlobalStateChange((state, prev) => {
// state: 变更后的状态; prev 变更前的状态
console.log(state, prev);
});
},
clickHandler() {
/**
* 发送消息,类似eventbus的dispatch
*/
action.setGlobalState({
name: "李四",
msg: "天天向上",
address: "林荫大道",
cContext: this.context,
});
},
},
};
</script>
主和子应用都是类似这样的写法,用到的方法主要就是
onGlobalStateChange监听和
setGlobalState发送
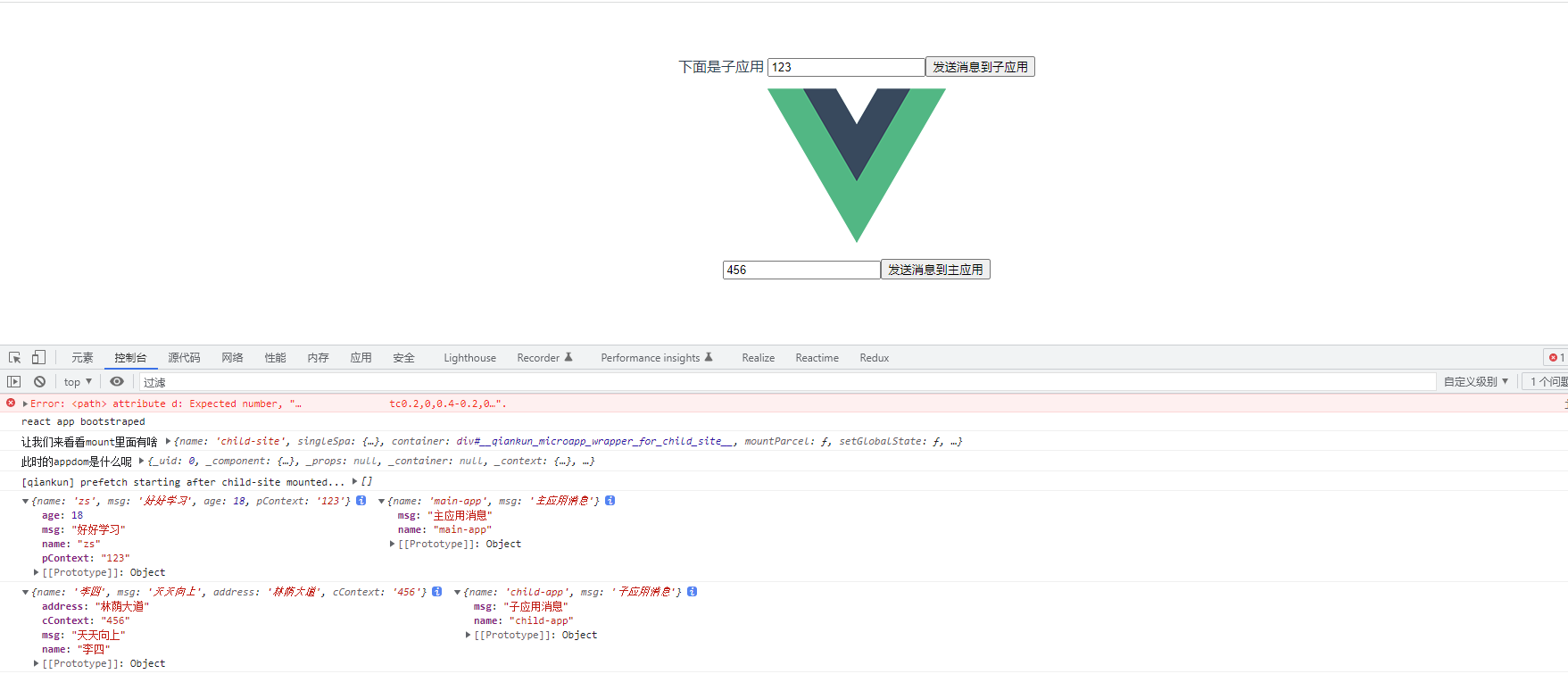
效果如下:

积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类
2019-09-20 获取点到边界的距离的方法
2018-09-20 页面文本超出后CSS实现隐藏的方法