nodemon在VSCODE中 调试nodeJS的使用方法
首先你需要全局安装
nodemon ,然后要做一个launch.json的配置:
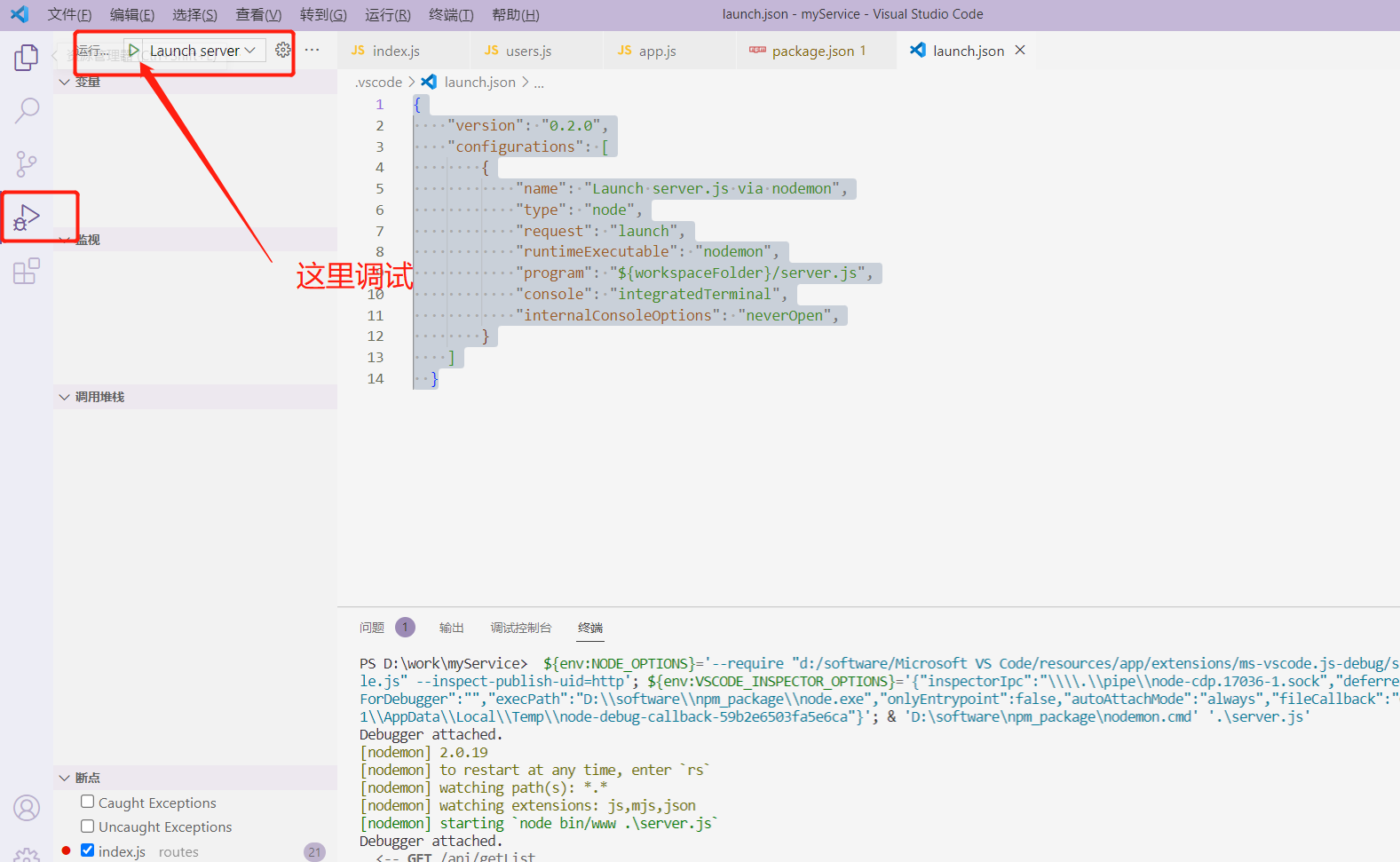
{ "version": "0.2.0", "configurations": [ { "name": "Launch server.js via nodemon", "type": "node", "request": "launch", "runtimeExecutable": "nodemon",//这里如果不是全局安装的话就会报一个找不到nodemon环境的错误 "program": "${workspaceFolder}/server.js", "console": "integratedTerminal", "internalConsoleOptions": "neverOpen", } ] }
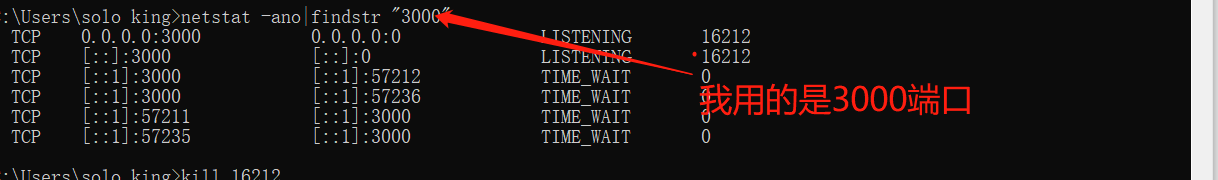
最后再具体的地方打入断点,直接点击调试就可以了,这里不需要先启动程序再调试,如果告诉你接口已占用的话,可以杀掉接口的对应进程再debug系统,我是windows电脑,可以这么做:

查到进程ID为16212的应用占用了端口,
具体是哪个进程可以再任务管理器查看
附上vscode 的调试按钮位置:

积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-08-13 基于react16.8写的一个仿携程H5日历