pdfh5在react的应用
上代码:
import React, {Component} from 'react'
import Pdfh5 from 'pdfh5'
import 'pdfh5/css/pdfh5.css'
class Index extends Component {
constructor(props) {
super(props)
}
render() {
return <div id="demo"></div>
}
componentDidMount() {
this.file = new URLSearchParams(window.location.search).get('file')
this.pdfh5 = new Pdfh5('#demo', {
pdfurl: this.file,
lazy: true,
cMapUrl: '解析pdf时,特殊情况下显示完整字体的cmaps文件夹路径,如static/XXX',
})
//监听完成事件
this.pdfh5.on('complete', function (status, msg, time) {
console.log(
'状态:' +
status +
',信息:' +
msg +
',耗时:' +
time +
'毫秒,总页数:' +
this.totalNum
)
})
}
}
export default Index
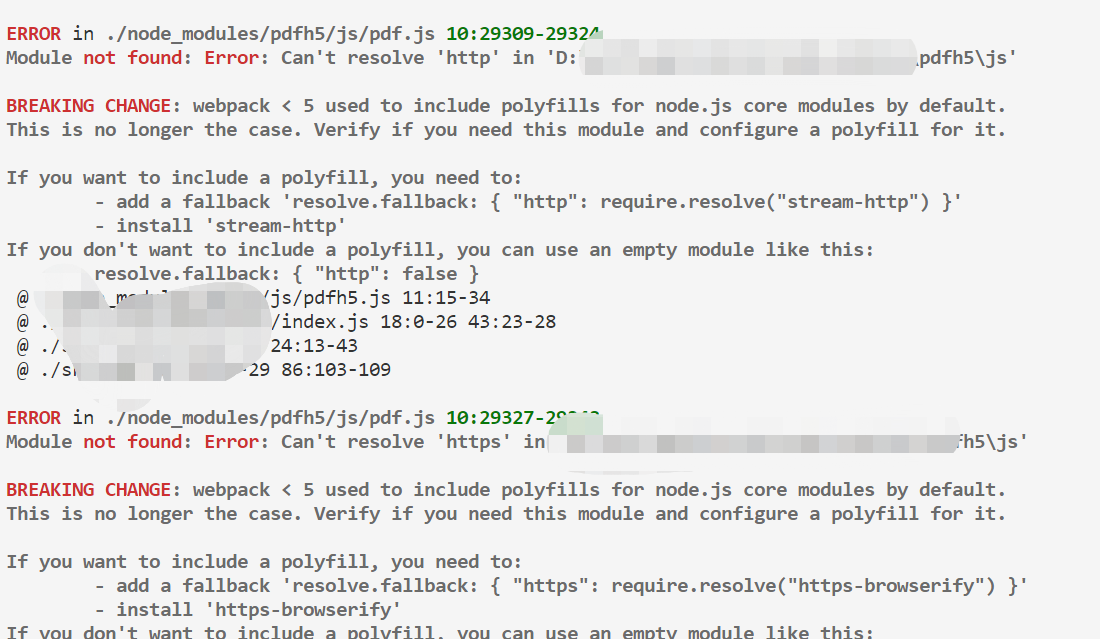
这里我把他弄成一个页面通过url传入文件名称做跳转来查看pdf。这里会出现一个问题;

所以要在webpack中做如下配置:
resolve: { fallback: { https: false, http: false, zlib: false, }, },
积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案



