Server-side bundle should have one single entry file. Avoid using CommonsChunkPlugin in the server config. vuessr 报错解决
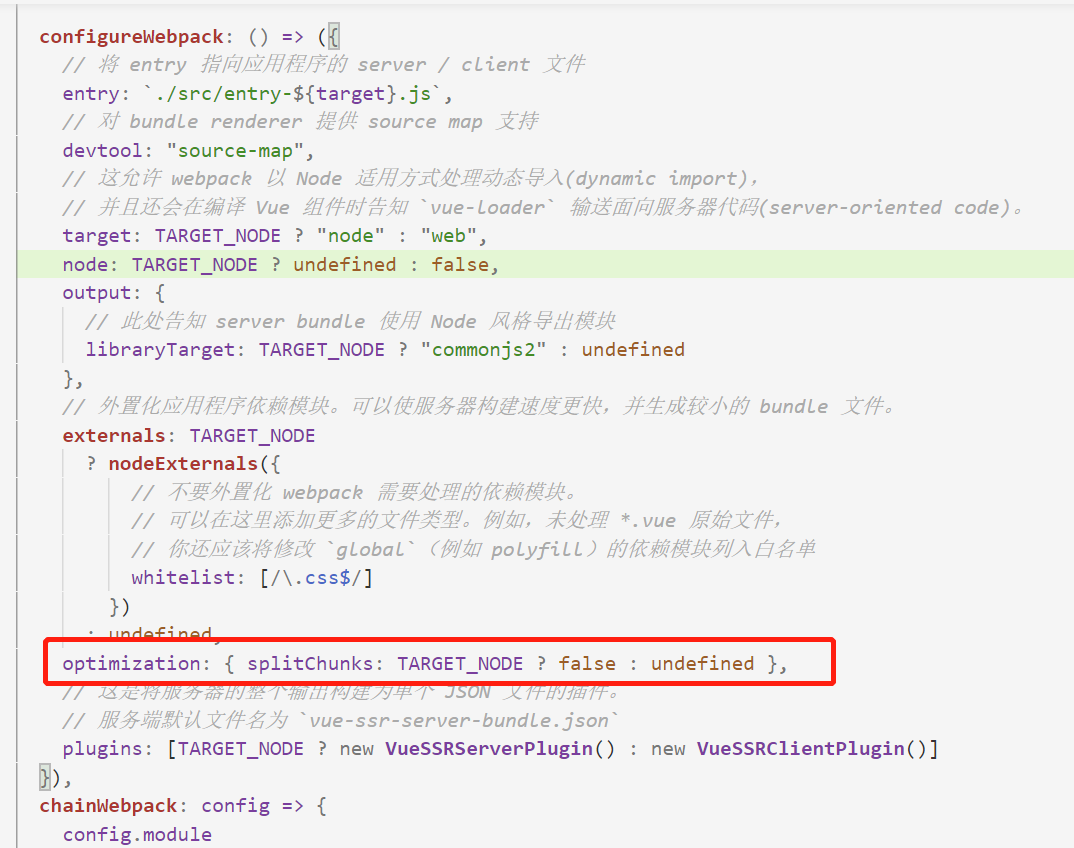
这个地方需要加一个配置,问题就解决了
根据错误翻译的意思:
服务器端包应该有一个条目文件。避免在服务器配置中使用CommonsChunkPlugin。
猜测可能是因为vue-cli3配置了webpack4 里面的分包功能,所以,再弄得
环境下给他禁止掉就好了
积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案
分类:
前端知识




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律