UM 百度富文本编辑器自定义图片上传路径
UM 百度富文本编辑器自定义图片上传路径
因为公司要做图文编辑,选择了UM,但是直接存入Tomcat根目录下,不满足业务需求需要存入服务器上。
一、需要注意的是在um的JSP目录下已经存在了Uploader.java文件,我们需要把这个文件复制到自己的工程里。

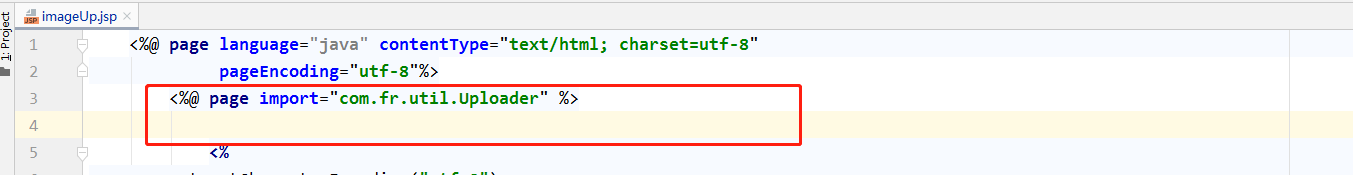
二、然后在imageUp.jsp这个文件里改一下调用的路径
如:
三、最关键的就是把复制出来的Uploader.java这个类改造一下
这个类下有一个upload()方法,要把这个方法改造成自己的上传方法
例如:
public void upload() throws Exception {
boolean isMultipart = ServletFileUpload.isMultipartContent(this.request);
if (!isMultipart) {
this.state = this.errorInfo.get("NOFILE");
return;
}
try {
MultipartResolver resolver = new CommonsMultipartResolver(
this.request.getSession().getServletContext());
MultipartHttpServletRequest multipartRequest = resolver.resolveMultipart(request);
CommonsMultipartFile orginalFile = (CommonsMultipartFile) multipartRequest.getFile("upfile");
this.originalName = orginalFile.getOriginalFilename();
if (!this.checkFileType(this.originalName)) {
this.state = this.errorInfo.get("TYPE");
return;
}
this.type = this.getFileExt(this.originalName);
this.size = orginalFile.getSize();
String key = DateUtil.getCurrLongTime()+"-"+this.originalName;
this.fileName = key;
this.url = "/xx/xx/" + key;//就是页面获取的路径
//记得在这写上你们上传图片的方法
MultipartFile myFile = multipartRequest.getFile("upfile");
myFile.transferTo(file);
this.state = this.errorInfo.get("SUCCESS");
}catch (Exception e){
this.state = this.errorInfo.get("UNKNOWN");
}
}
用到了Spring的这两个文件
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
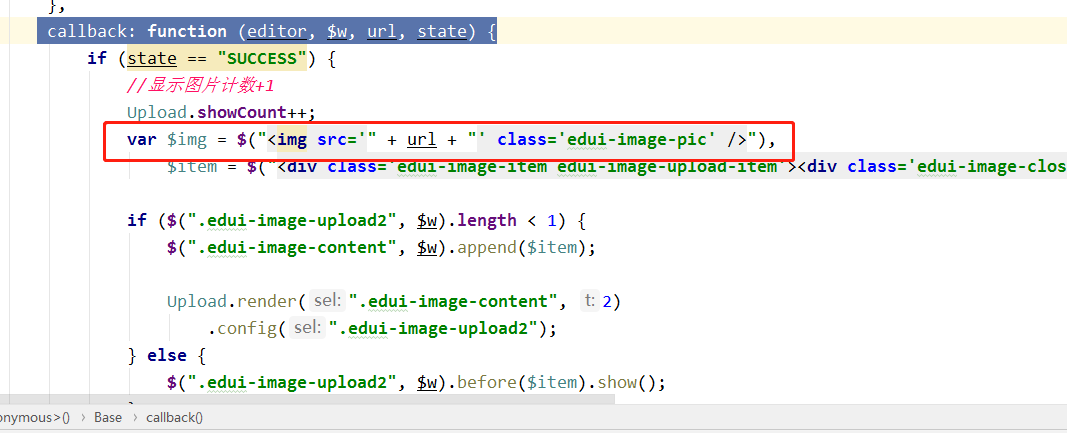
四、富文本编辑器页面显示时候,image.js更新callback: function (editor, $w, url, state) {里的img路径

至此,解决完毕。


