对于浏览器的事件机制有了新的认识
最重要的一个事件:addEventListener 接收三个参数 1,事件类型 2.事件触发的函数 3 (可选)是否捕获
在w3c标准的浏览器下事件是冒泡类型的 从最具体的元素到某个节点被取消冒泡或者一直冒泡到根节点(他也支持捕获类型)
值得一提的是,在正常的浏览器中用addEventListener他的第三个参数可以用来设置是否捕获,默认是false,设置这个值为true,意味着事件触发是从不具体的到具体,至于接下来怎么样,和事件是否支持冒泡有关
在应用中我发现了一些不支持冒泡的属性,了解这几个特殊属性,避免浪费不要的时间
1:值得一提的 scroll 事件(因为现在就深入用了这一个)
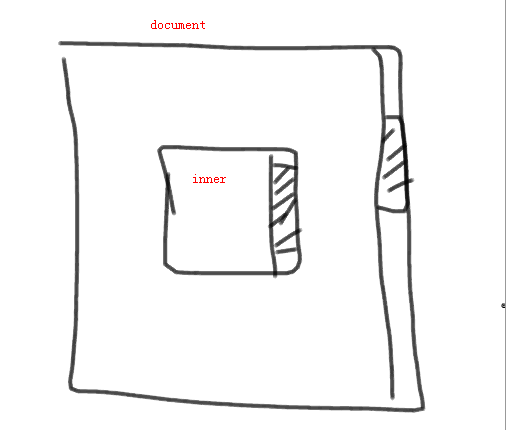
scroll 事件,就是浏览器的滚动条事件 mdn上对这个事件是否冒泡的描述是 在元素上不会冒泡,在document的default view上面会冒泡,后面这个不知道什么鬼。至少我知道的在一些带有滚动条的列表页滚动事件的触发,是不会冒泡到document ,window 这些节点上;那么如果 能够设置绑定在window,document 上面的滚动事件 是捕获的 ,事情就有些不一样了

document.addEventListener('scroll', function(event) {
},true}
设置第三个参数为true 这样在滚动 inner 的滚动条的时候,document的scroll事件也是会被触发的,早于在inner上面绑定的事件发生

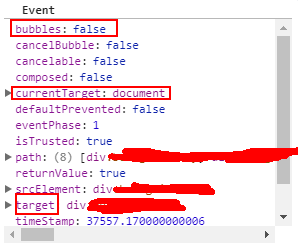
这个是断点调试的jq event 对象,currentTarget =document target=div
这样子的话,在一些不能够获取页面元素的情况下,比如表单的在没有加载出来的时候是获取不到的,就可以采用 scroll 捕获的方式 和事件委托类似的做法,不同的只是触发顺序,之前知道的事件委托是在冒泡阶段去判断,然而现在碰到一些不能冒泡事件只能在捕获阶段去做事件委托
2,其实这个事件不冒泡也蛮好理解的,从直观的角度去解释,为什么Click事件会冒泡?因为你点击了子元素,由于包含关系其实你也点击了父元素,父元素的父元素。。。爸爸爷爷无穷尽,直到根,那么scroll事件冒泡的话会怎么样,比如我一个表单有scroll事件,然后冒泡,意味着所有父元素也发生了滚动事件。。。显然这是很不科学的,有可能除了自己谁都没有滚动条
以此推来,轻易就能推出一些事件是不支持冒泡的 foucs blur mouseenter mouseleave
focus:我获得了焦点并不意味着我的父元素获得焦点
mouseleave:触发了Mouseleave事件并不意味着我的父元素也发生了mouseleave,父元素和我一样大么?比我大,或者为0就会造成矛盾
.......
所有的事件细想一下都能解释的通,然后仔细看了下其实不能冒泡的事件占了绝大多数,可能是click事件接触的太多,理所当然的认为,什么事件都和click事件差不多,其实现在看来还真不是这样的 mdn对于浏览器事件的一个概览
然后,scroll事件的触发节奏是非常快的,可能你一个滚动条下来就会触发上百次,所以节流是很重要的,否则对页面性能会有影响,做一些重的,耗时的操作,可能会很卡
MDN:scroll 事件可能会被高频度的触发, 因此事件的handler不应执行重型操作,例如DOM操作就不应该放在事件处理中。推荐的处理方案是使用 requestAnimationFrame, setTimeout 或 customEvent



 浙公网安备 33010602011771号
浙公网安备 33010602011771号