Vue模板语法
3.1 模板语法概述
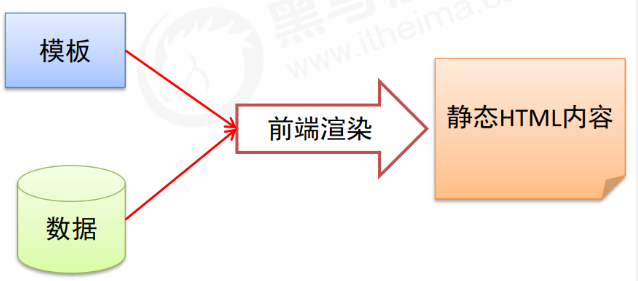
3.1.1如何理解前端渲染?
把数据填充到HTML标签中

3.1.2前端渲染方式
-
原生js拼接字符串
-
使用前端模板引擎
-
使用vue特有的模板语法
3.1.3原生js拼接字符串
基本上就是将数据以字符串的方式拼接到HTML标 签中,前端代码风格大体上如图所示。
var d = data.weather;
var info = document.getElementById('info');
info.innerHTML = '';
for(var i=0;i<d.length;i++){
var date = d[i].date;
var day = d[i].info.day;
var night = d[i].info.night;
var tag = '';
tag += '<span>日期:'+date+'</sapn><ul>';
tag += '<li>白天天气:'+day[1]+'</li>'
tag += '<li>白天温度:'+day[2]+'</li>'
tag += '<li>白天风向:'+day[3]+'</li>'
tag += '<li>白天风速:'+day[4]+'</li>'
tag += '</ul>';
var div = document.createElement('div');
div.innerHTML = tag;
info.appendChild(div);
}
缺点:不同开发人员的代码风格差别很大,随着业 务的复杂,后期的维护变得逐渐困难起来。
3.1.4使用前端模板引擎
右侧代码是基于模板引擎art-template的一段代 码,与拼接字符串相比,代码明显规范了很多, 它拥有自己的一套模板语法规则。
<script id="abc" type="text/html">
{{if isAdmin}}
<h1>{{title}}</h1>
<ul>
{{each list as value i}}
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
{{/if}}
</script>
优点:大家都遵循同样的规则写代码,代码可读性 明显提高了,方便后期的维护。
缺点:没有专门提供事件机制。
3.1.5 模板语法概览
-
差值表达式
-
指令
-
事件绑定
-
属性绑定
-
样式绑定
-
分支循环结构
3.2 指令
3.2.1什么是指令?
-
什么是自定义属性
-
指令的本质就是自定义属性
-
指令的格式:以v-开始(比如:v-cloak)
3.2.2 k指令用法
v-cloak
-
插值表达式存在的问题:“闪动”
-
如何解决该问题:使用v-cloak指令
-
解决该问题的原理:先隐藏,替换好值之后再显示最终的值
-
防止页面加载时出现闪烁问题
<style type="text/css">
/*
1、通过属性选择器 选择到 带有属性 v-cloak的标签 让他隐藏
*/
[v-cloak]{
/* 元素隐藏 */
display: none;
}
</style>
<body>
<div id="app">
<!-- 2、 让带有插值 语法的 添加 v-cloak 属性
在 数据渲染完场之后,v-cloak 属性会被自动去除,
v-cloak一旦移除也就是没有这个属性了 属性选择器就选择不到该标签
也就是对应的标签会变为可见
-->
<div v-cloak >{{msg}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
// el 指定元素 id 是 app 的元素
el: '#app',
// data 里面存储的是数据
data: {
msg: 'Hello Vue'
}
});
</script>
</body>
</html>
v-text
-
v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题
-
如果数据中有HTML标签会将html标签一并输出
-
注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值
<div id="app">
<!--
注意:在指令中不要写插值语法 直接写对应的变量名称
在 v-text 中 赋值的时候不要在写 插值语法
一般属性中不加 {{}} 直接写 对应 的数据名
-->
<p v-text="msg"></p>
<p>
<!-- Vue 中只有在标签的 内容中 才用插值语法 -->
{{msg}}
</p>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
v-html
-
用法和v-text 相似 但是他可以将HTML片段填充到标签中
-
可能有安全问题, 一般只在可信任内容上使用
v-html,永不用在用户提交的内容上 -
它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
<div id="app">
<p v-html="html"></p> <!-- 输出:html标签在渲染的时候被解析 -->
<p>{{message}}</p> <!-- 输出:<span>通过双括号绑定</span> -->
<p v-text="text"></p> <!-- 输出:<span>html标签在渲染的时候被源码输出</span> -->
</div>
<script>
let app = new Vue({
el: "#app",
data: {
message: "<span>通过双括号绑定</span>",
html: "<span>html标签在渲染的时候被解析</span>",
text: "<span>html标签在渲染的时候被源码输出</span>",
}
});
</script>
v-pre
-
显示原始信息跳过编译过程
-
跳过这个元素和它的子元素的编译过程。
-
一些静态的内容不需要编译加这个指令可以加快渲染
<span v-pre>{{ this will not be compiled }}</span>
<!-- 显示的是{{ this will not be compiled }} -->
<span v-pre>{{msg}}</span>
<!-- 即使data里面定义了msg这里仍然是显示的{{msg}} -->
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
v-once
-
执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
<!-- 即使data里面定义了msg 后期我们修改了 仍然显示的是第一次data里面存储的数据即 Hello Vue.js -->
<span v-once>{{ msg}}</span>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
3.2.3数据绑定指令
-
v-text 填充纯文本
① 相比插值表达式更加简洁
-
v-html 填充HTML片段
① 存在安全问题
② 本网站内部数据可以使用,来自第三方的数据不可以用
-
v-pre 填充原始信息
① 显示原始信息,跳过编译过程(分析编译过程)
3.2.4数据响应式
-
如何理解响应式
① html5中的响应式(屏幕尺寸的变化导致样式的变化)
② 数据的响应式(数据的变化导致页面内容的变化)
-
什么是数据绑定
① 数据绑定:将数据填充到标签中
-
v-once 只编译一次
① 显示内容之后不再具有响应式功能
3.3 双向数据绑定指令
3.3.1 什么是双向数据绑定?

3.3.2双向数据绑定分析
-
v-model指令用法
3.3.3 MVVM设计思想
M、V、VM 分别代表什么?
m model
数据层 Vue 中 数据层 都放在 data 里面
v view 视图
Vue 中 view 即 我们的HTML页面
vm (view-model) 控制器 将数据和视图层建立联系
vm 即 Vue 的实例 就是 vm
3.4 事件绑定
v-bind
-
v-bind 指令被用来响应地更新 HTML 属性
-
v-bind:href 可以缩写为 :href;
<!-- 绑定一个属性 -->
<img v-bind:src="imageSrc">
<!-- 缩写 -->
<img :src="imageSrc">
绑定对象
-
我们可以给v-bind:class 一个对象,以动态地切换class。
-
注意:v-bind:class指令可以与普通的class特性共存
1、 v-bind 中支持绑定一个对象
如果绑定的是一个对象 则 键为 对应的类名 值 为对应data中的数据
<!--
HTML最终渲染为 <ul class="box textColor textSize"></ul>
注意:
textColor,textSize 对应的渲染到页面上的CSS类名
isColor,isSize 对应vue data中的数据 如果为true 则对应的类名 渲染到页面上
当 isColor 和 isSize 变化时,class列表将相应的更新,
例如,将isSize改成false,
class列表将变为 <ul class="box textColor"></ul>
-->
<ul class="box" v-bind:class="{textColor:isColor, textSize:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>
<div v-bind:style="{color:activeColor,fontSize:activeSize}">对象语法</div>
<sript>
var vm= new Vue({
el:'.box',
data:{
isColor:true,
isSize:true,
activeColor:"red",
activeSize:"25px",
}
})
</sript>
<style>
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}
</style>
绑定class
2、 v-bind 中支持绑定一个数组 数组中classA和 classB 对应为data中的数据
这里的classA 对用data 中的 classA
这里的classB 对用data 中的 classB
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>
<script>
var vm= new Vue({
el:'.box',
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})
</script>
<style>
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}
</style>
绑定对象和绑定数组 的区别
-
绑定对象的时候 对象的属性 即要渲染的类名 对象的属性值对应的是 data 中的数据
-
绑定数组的时候数组里面存的是data 中的数据
绑定style
<div v-bind:style="styleObject">绑定样式对象</div>'
<!-- CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) -->
<div v-bind:style="{ color: activeColor, fontSize: fontSize,background:'red' }">内联样式</div>
<!--组语法可以将多个样式对象应用到同一个元素 -->
<div v-bind:style="[styleObj1, styleObj2]"></div>
<script>
new Vue({
el: '#app',
data: {
styleObject: {
color: 'green',
fontSize: '30px',
background:'red'
},
activeColor: 'green',
fontSize: "30px"
},
styleObj1: {
color: 'red'
},
styleObj2: {
fontSize: '30px'
}
</script>
3.4.1Vue如何处理事件?
-
v-on指令用法
<input type=‘button' v-on:click='num++'/> -
v-on简写形式
<input type=‘button' @click='num++'/>
3.4.2事件函数的调用方式
-
直接绑定函数名称
<button v-on:click='say'>Hello</button> -
调用函数
<button v-on:click='say()'>Say hi</button>
3.4.3事件函数参数传递
-
普通参数和事件对象
<button v-on:click='say("hi",$event)'>Say hi</button>
3.4 .4事件修饰符
-
.stop 阻止冒泡
<a v-on:click.stop="handle">跳转</a> -
.prevent 阻止默认行为
<a v-on:click.prevent="handle">跳转</a>
3.4.5 按键修饰符
-
.enter 回车键
<input v-on:keyup.enter='submit'>
-
.esc 退出键
<input v-on:keyup.delete='handle'>
3.4.6. 自定义按键修饰符
-
全局 config.keyCodes 对象
Vue.config.keyCodes.f1 = 112 -
分支结构
-
1- 多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素
-
2- 进行两个视图之间的切换
<div id="app">
<!-- 判断是否加载,如果为真,就加载,否则不加载-->
<span v-if="flag">
如果flag为true则显示,false不显示!
</span>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
flag:true
}
})
</script>
----------------------------------------------------------
<div v-if="type === 'A'">
A
</div>
<!-- v-else-if紧跟在v-if或v-else-if之后 表示v-if条件不成立时执行-->
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<!-- v-else紧跟在v-if或v-else-if之后-->
<div v-else>
Not A/B/C
</div>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
v-show 和 v-if的区别
-
v-show本质就是标签display设置为none,控制隐藏
-
v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,故v-show性能更好一点。
-
-
v-if是动态的向DOM树内添加或者删除DOM元素
-
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件
-
循环结构
v-for
-
用于循环的数组里面的值可以是对象,也可以是普通元素
<ul id="example-1">
<!-- 循环结构-遍历数组
item 是我们自己定义的一个名字 代表数组里面的每一项
items对应的是 data中的数组-->
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
<script>
new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
],
}
})
</script>
-
不推荐同时使用
v-if和v-for -
当
v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
<!-- 循环结构-遍历对象
v 代表 对象的value
k 代表对象的 键
i 代表索引
--->
<div v-if='v==13' v-for='(v,k,i) in obj'>{{v + '---' + k + '---' + i}}</div>
<script>
new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
],
obj: {
uname: 'zhangsan',
age: 13,
gender: 'female'
}
}
})
</script>
-
key 的作用
-
key来给每个节点做一个唯一标识
-
key的作用主要是为了高效的更新虚拟DOM
-
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步