浮动(float)
普通流(normal flow)
这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以。
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
html语言当中另外一个相当重要的概念----------标准流!或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
浮动(float)
浮动最早是用来控制图片,以便达到其他元素(特别是文字)实现“环绕”图片的效果。
后来,我们发现浮动有个很有意思的事情:就是让任何盒子可以一行排列,因此我们就慢慢的偏离主题,用浮动的特性来布局了。

什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
浮动详细内幕特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
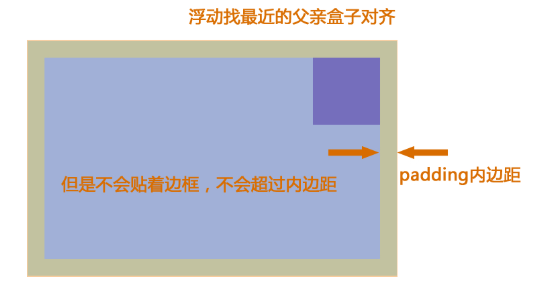
浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范围。

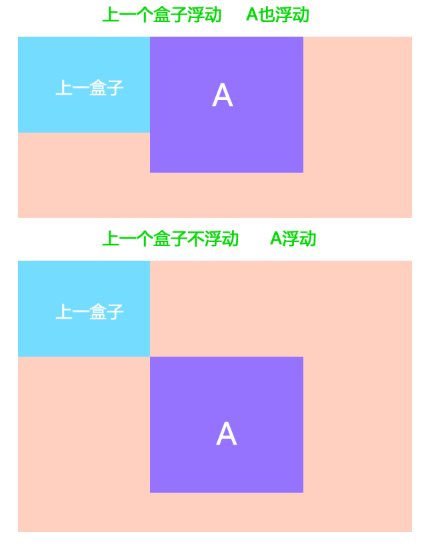
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。

元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。
总结: 浮动 --->
浮动的目的就是为了让多个块级元素同一行上显示。
float 浮 漏 特
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。 漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。 特: 特别注意,首先浮动的盒子需要和标准流的父级搭配使用, 其次 特别的注意浮动可以使元素显示模式体现为行内块特性。





