h5css产品模块设计

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>产品模块</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
/* 整体页面背景颜色 */
background-color: rgb(245, 245, 245);
}
a {
/* 取消链接下划线 */
text-decoration: none;
color: #000000;
}
.box {
width: 298px;
height: 418px;
/* 盒子水平居中显示 */
margin: 100px auto;
background-color: #ffffff;
}
.box .img {
/* 设置宽为父元素宽度 */
width: 100%;
}
.box .paragraph {
/* 文字与图片,边框的距离设置 */
/* 设置段落左右内边距 */
padding: 0 28px;
/* 设置上外边距 */
margin-top: 30px;
font-size: 14px;
}
.box .evaluation {
font-size: 12px;
color: rgb(176, 176, 176);
padding: 53px 28px 15px 28px;
}
.box .con {
padding: 0px 28px;
font-size: 14px;
}
.box .con .title {
/* 改为行内块元素 */
display: inline-block;
font-weight: 400;
}
.box .con .price {
color: rgb(255, 103, 0);
}
.box .con .ver {
color: rgb(236, 228, 229);
margin: 0px 10px;
}
</style>
</head>
<body>
<div class="box">
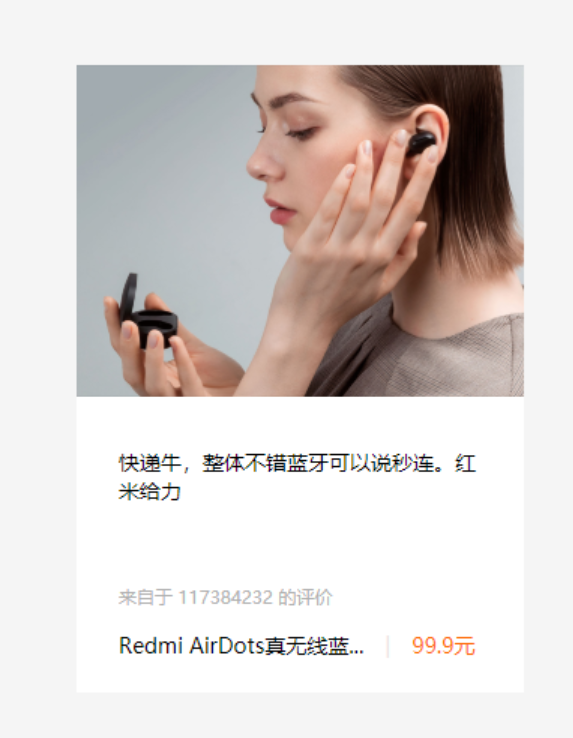
<a href="#"><img src="images/img.jpg" alt="蓝牙图片" class="img"></a>
<p class="paragraph"><a href="#">快递牛,整体不错蓝牙可以说秒连。红米给力</a></p>
<div class="evaluation">来自于 117384232 的评价</div>
<div class="con">
<h4 class="title"><a href="#">Redmi AirDots真无线蓝... </a></h4>
<span class="ver">|</span>
<span class="price">99.9元</span>
</div>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号