jQuery 插件
1. jQuery 插件
jQuery 功能比较有限,想要更复杂的特效效果,可以借助于 jQuery 插件完成。 这些插件也是依赖于jQuery来完成的,所以必须要先引入
jQuery文件,因此也称为 jQuery 插件。
jQuery 插件常用的网站:
-
jQuery 插件库 http://www.jq22.com/
-
jQuery 插件使用步骤:
-
引入相关文件。(jQuery 文件 和 插件文件)
-
复制相关html、css、js (调用插件)。
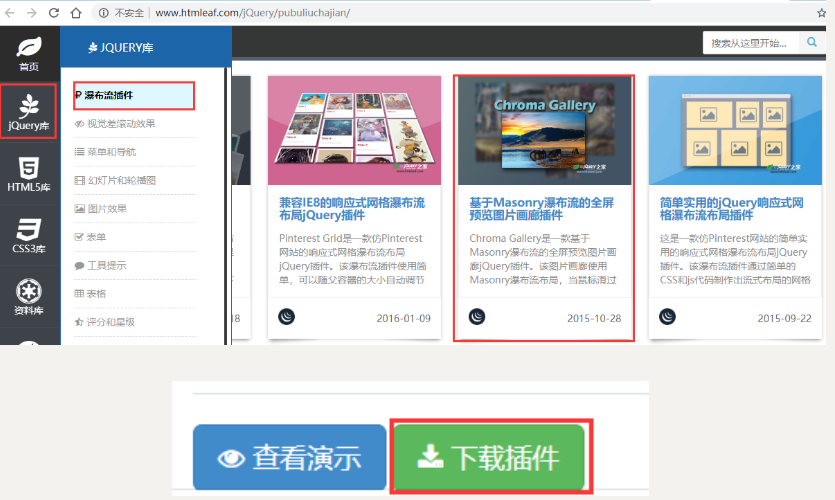
1.1. 瀑布流插件(重点讲解)
我们学习的第一个插件是jQuery之家的开源插件,瀑布流。我们将重点详细讲解,从找到插件所在网页,然后点击下载代码,到插件的使用等,后面的插件使用可参考瀑布流插件的使用。
下载位置

代码演示
插件的使用三点: 1. 引入css. 2.引入JS 3.引入html。 (有的简单插件只需引入html和js,甚至有的只需引入js)
-
1.引入css.
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/default.css">
<!-- 下面的样式代码为页面布局,可以引入,也可以自己写,自己设计页面样式,一般为直接引入,方便 -->
<style type="text/css">
#gallery-wrapper {
position: relative;
max-width: 75%;
width: 75%;
margin: 50px auto;
}
img.thumb {
width: 100%;
max-width: 100%;
height: auto;
}
.white-panel {
position: absolute;
background: white;
border-radius: 5px;
box-shadow: 0px 1px 2px rgba(0, 0, 0, 0.3);
padding: 10px;
}
.white-panel h1 {
font-size: 1em;
}
.white-panel h1 a {
color: #A92733;
}
.white-panel:hover {
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
margin-top: -5px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
</style>
-
2.引入js.
<!-- 前两个必须引入 -->
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/pinterest_grid.js"></script>
<!-- 下面的为启动瀑布流代码,参数可调节属性,具体功能可参考readme.html -->
<script type="text/javascript">
$(function() {
$("#gallery-wrapper").pinterest_grid({
no_columns: 5,
padding_x: 15,
padding_y: 10,
margin_bottom: 50,
single_column_breakpoint: 700
});
});
</script>
-
3.引入html.
<!-- html结构一般为事先写好,很难修改结构,但可以修改内容及图片的多少(article标签) -->
<section id="gallery-wrapper">
<article class="white-panel">
<img src="images/P_000.jpg" class="thumb">
<h1><a href="#">我是轮播图片1</a></h1>
<p>里面很精彩哦</p>
</article>
<article class="white-panel">
<img src="images/P_005.jpg" class="thumb">
<h1><a href="#">我是轮播图片1</a></h1>
<p>里面很精彩哦</p>
</article>
<article class="white-panel">
<img src="images/P_006.jpg" class="thumb">
<h1><a href="#">我是轮播图片1</a></h1>
<p>里面很精彩哦</p>
</article>
<article class="white-panel">
<img src="images/P_007.jpg" class="thumb">
<h1><a href="#">我是轮播图片1</a></h1>
<p>里面很精彩哦</p>
</article>
</section>
总结:jQuery插件就是引入别人写好的:html 、css、js (有时也可以只引入一部分,读懂后也可以修改部分内容)
1.2. 图片懒加载插件
图片的懒加载就是:当页面滑动到有图片的位置,图片才进行加载,用以提升页面打开的速度及用户体验。(下载略)
代码演示
懒加载只需引入html 和 js操作 即可,此插件不涉及css。
-
1.引入js
<script src="js/EasyLazyload.min.js"></script>
<script>
lazyLoadInit({
showTime: 1100,
onLoadBackEnd: function(i, e) {
console.log("onLoadBackEnd:" + i);
},
onLoadBackStart: function(i, e) {
console.log("onLoadBackStart:" + i);
}
});
</script>
-
2.引入html
<img data-lazy-src="upload/floor-1-3.png" alt="">
1.3. 全屏滚动插件
全屏滚动插件比较大,所以,一般大型插件都会有帮助文档,或者网站。全屏滚动插件介绍比较详细的网站为:
http://www.dowebok.com/demo/2014/77/
代码演示
全屏滚动因为有多重形式,所以不一样的风格html和css也不一样,但是 js 变化不大。所以下面只演示js的引入,html和css引入根据自己实际
项目需要使用哪种风格引入对应的HTML和CSS。
<script src="js/jquery.min.js"></script>
<script src="js/fullpage.min.js"></script>
<script>
$(function() {
$('#dowebok').fullpage({
sectionsColor: ['pink', '#4BBFC3', '#7BAABE', '#f90'],
navigation: true
});
});
</script>
注意:实际开发,一般复制文件,然后在文件中进行修改和添加功能。
1.4. bootstrap组件
Bootstrap是 Twitter 公司设计的基于HTML、CSS、JavaScript开发的简洁、直观、强悍的前端开发框架,他依靠jQuery实现,且支持响应式
布局,使得 Web 开发更加方便快捷。
凡是在软件开发中用到了软件的复用,被复用的部分都可以称为组件,凡是在应用程序中已经预留接口的组件就是插件。Bootstrap组件使
用非常方便: 1.引入bootstrap相关css和js 2.去官网复制html
代码演示
-
引入bootstrap相关css和js
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
-
去官网复制html的功能模块
<div class="container">
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
1.5. bootstrap插件(JS)
bootstrap中的js插件其实也是组件的一部分,只不过是需要js调用功能的组件,所以一般bootstrap的js插件一般会伴随着js代码(有的也可以
省略js,用属性实现)。
步骤: 1.引入bootstrap相关css和js 2.去官网复制html 3.复制js代码,启动js插件。
代码演示
-
引入bootstrap相关css和js
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
-
去官网复制html的功能模块
<!-- 模态框 -->
<!-- Large modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
里面就是模态框
</div>
</div>
</div>
-
复制js代码,启动js插件。
<script>
// 当我们点击了自己定义的按钮,就弹出模态框
$(".myBtn").on("click", function() {
// alert(11);
$('#btn').modal()
})
</script>



