jQuery 效果
1. jQuery 效果
jQuery 给我们封装了很多动画效果,最为常见的如下:
-
显示隐藏:show() / hide() / toggle() ;
-
划入画出:slideDown() / slideUp() / slideToggle() ;
-
淡入淡出:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
-
自定义动画:animate() ;
注意:
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
jQuery为我们提供另一个方法,可以停止动画排队:stop() ;
1.1. 显示隐藏
显示隐藏动画,常见有三个方法:show() / hide() / toggle() ;
语法规范如下:
1.显示语法规范
show([gpeed, [easing], [fn]])
2.显示参数
(1) 参数都可以省略,无动画直接显示。
(2) speed: 三种预定速度之- 的字符串( "slow" , "normal" ,or "fast" )或表示动画时长的毫秒数值(如: 1000)
(3) easing: (Optional)用来指定切换效果,默认是"swing” ,可用参数"linear” .
(4) fn: 回调函数,在动画完成时执行的函数,每个元素执行一-次。
1.隐藏语法规范
hide ([speed, [easing], [fn]])
2.隐藏参数
'1) 参数都可以省略, 无动画直接显示。
2) speed:三种预定速度之一 的字符串( "slow","normal" , or "fast" )或表示动画时长的毫秒数值(如: 1000)。
:3) easing: (Optional) 用来指定切换效果,默认是"swing",可用参数"linear" .
'4) fn:回调函数,在动画完成时执行的函数,每个元素执行- -次。
1.切换语法规范
toggle ([speed, [easing], [fn]])
2.切换参数
(1)参数都可以省略, 无动画直接显示。
(2) speed: 三种预定速度之一的字符串( "slow" 。"normal" , or "fast" )或表示动画时长的毫秒数值(如: 1000)。
(3) easing: (Optional) 用来指定切换效果,默认是"swing”,可用参数"linear” 。
(4) fn: 回调函数,在动画完成时执行的函数,每个元素执行- -次。
建议:平时一般不带参数,直接显示隐藏却可.
代码演示
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert(1);
});
})
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert(1);
});
})
$("button").eq(2).click(function() {
$("div").toggle(1000);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
});
</script>
</body>
1.2. 滑入滑出
滑入滑出动画,常见有三个方法:slideDown() / slideUp() / slideToggle() ;
语法规范如下:
1.下滑效果语法规范
slideDown([speed, [easing], [fn])
2.下滑效果参数
(1)参数都可以省略。
(2) speed:3 三种预定速度之-的字符串( "slow","normal" , or "fast" )或表示动画时长的毫秒数值(如: 1000)。
(3) easing:(Optional) 用来指定切换效果,默认是"swing" ,可用参数"linear" .
(4) fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
1..上滑效果语法规范
slideUp([speed, [easing], [fn]])
2. .上滑效果参数
(1)参数都可以省略。
(2) speed: 三种预定速度之- 的字符串( "slow" ,"normal" ,or "fast” )或表示动画时长的毫秒数值(如: 1000)。
(3) easing: (Optional)用来指定切换效果,默认是"swing" .可用参数"linear” .
(4) fn: 回调函数,在动画完成时执行的函数,每个元素执行- -次。
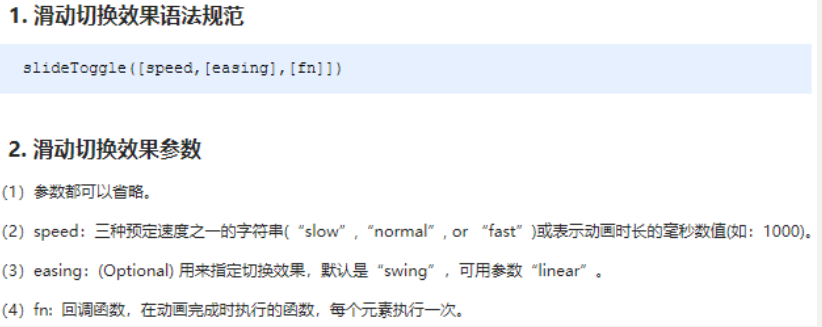
1.滑动切换效果语法规
slideTogg1e ([speed, [easing], [fn]])
2.滑动切换效果参数
(1)参数都可以省略。
(2) speed: 三种预定速度之- -的字符串( "slow","normal" , or "fast" )或表示动画时长的毫秒数值(如: 1000)。
(3) easing: (Optional) 用来指定切换效果,默认是"swing" ,可用参数"linear" 。
(4) fn: 回调函数,在动画完成时执行的函数,每个元素执行- -次。
代码演示
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function() {
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function() {
// 滑动切换 slideToggle()
$("div").slideToggle(500);
});
});
</script>
</body>
小案例:下拉菜单略(详情参看源码)。
1.3 淡入淡出
淡入淡出动画,常见有四个方法:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
语法规范如下:

代码演示
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$("div").fadeTo(1000, 0.5);
});
});
</script>
</body>
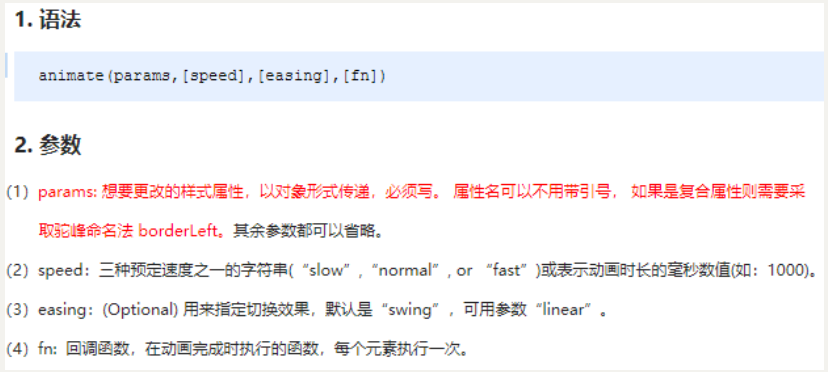
1.4 自定义动画
自定义动画非常强大,通过参数的传递可以模拟以上所有动画,方法为:animate() ;
语法规范如下:

代码演示
<body>
<button>动起来</button>
<div></div>
<script>
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: .4,
width: 500
}, 500);
})
})
</script>
</body>
1.5 停止动画排队
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
停止动画排队的方法为:stop() ;
-
stop() 方法用于停止动画或效果。
-
stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
总结: 每次使用动画之前,先调用 stop() ,在调用动画。
1.6. 事件切换
jQuery中为我们添加了一个新事件 hover() ; 功能类似 css 中的伪类 :hover 。介绍如下
语法
hover([over,]out) // 其中over和out为两个函数
-
over:鼠标移到元素上要触发的函数(相当于mouseenter)
-
out:鼠标移出元素要触发的函数(相当于mouseleave)
-
如果只写一个函数,则鼠标经过和离开都会触发它
hover事件和停止动画排列案例
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul><li><a href="">私信</a></li><li><a href="">评论</a></li><li><a href="">@我</a></li></ul>
</li>
<li>
<a href="#">微博</a>
<ul><li><a href="">私信</a></li><li><a href="">评论</a></li><li><a href="">@我</a></li></ul>
</li>
</ul>
<script>
$(function() {
// 鼠标经过
// $(".nav>li").mouseover(function() {
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// });
// // 鼠标离开
// $(".nav>li").mouseout(function() {
// $(this).children("ul").slideUp(200);
// });
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
// $(".nav>li").hover(function() {
// $(this).children("ul").slideDown(200);
// }, function() {
// $(this).children("ul").slideUp(200);
// });
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$(".nav>li").hover(function() {
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
});
})
</script>
</body>
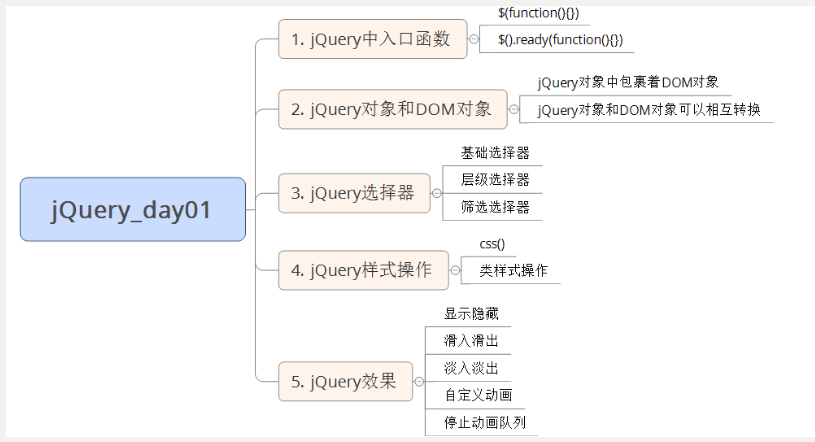
2. 今日总结




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步