DOM的核心总结
1. DOM的核心总结
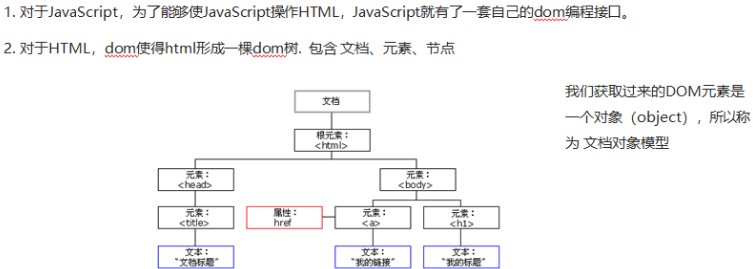
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言
(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。

关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
1.1. 创建
1. document.write
2. innerHTML
3. createElement
1.2. 增加
1. appendChild
2. insertBefore
1.3. 删
1.removeChid
1.4. 改
主要修改dom的元素属性,dom元素的内容、属性,表单的值等
1.修改元素属性: src、 href、 title等
2.修改普通元素内容: innerHTML、 innerText
3.修改表单元素: value、 type、 disabled等
4.修改元素样式: style、 className
1.5. 查
主要获取查询dom的元素
1. DOM提供的API方法: getElementByld、 getElementsByTagName古老用法不太推荐
2. H5提供的新方法: querySelector、 querySelectorAll 提倡
3. 利用节点操作获取元素:父(parentNode). 子(children)、 兄(previousElementSibling、
nextElementSibling)提倡
1.6. 属性操作
主要获取查询dom的元素
1. DOM提供的API方法: getElementByld、 getElementsByTagName古老用法不太推荐
2. H5提供的新方法: querySelector、 querySelectorAll 提倡
3. 利用节点操作获取元素:父(parentNode). 子(children)、 兄(previousElementSibling、
nextElementSibling)提倡





