流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解:**流程控制就是来控制代码按照一定结构顺序来执行**
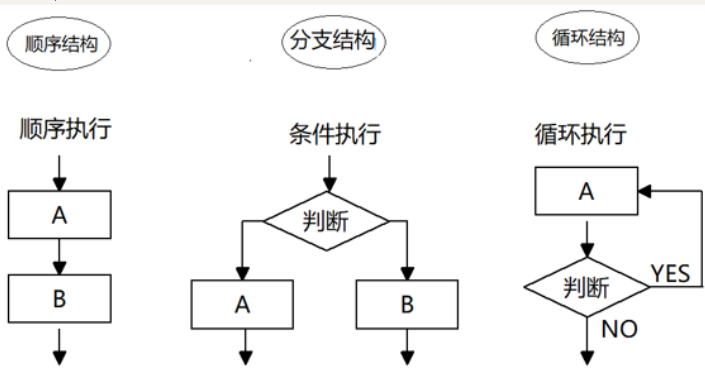
流程控制主要有三种结构,分别是**顺序结构**、**分支结构**和**循环结构**,代表三种代码执行的顺序。

2. 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
3. 分支流程控制
-
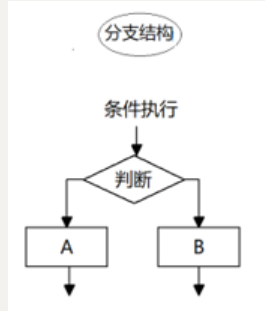
分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
JS 语言提供了两种分支结构语句:if 语句、switch 语句
-
if 语句
-
语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。-
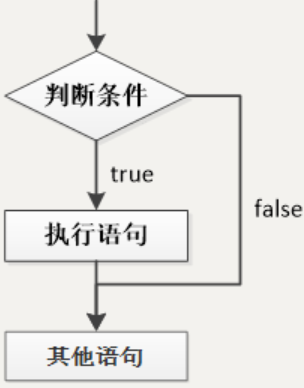
执行流程

-
-
if else语句(双分支语句)
-
语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
-
执行流程

-
-
if else if 语句(多分支语句)
-
语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
-
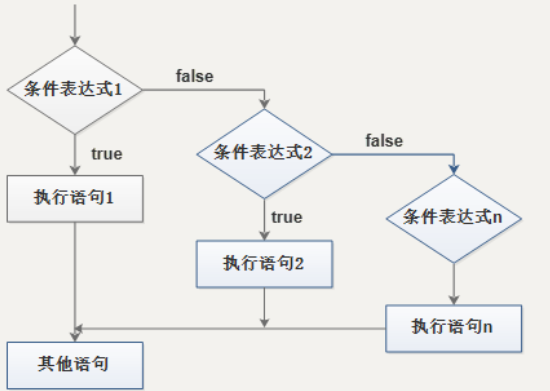
执行逻辑

-
4. 三元表达式
-
语法结构
表达式1 ? 表达式2 : 表达式3; -
执行思路
-
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
-
简单理解: 就类似于 if else (双分支) 的简写
-
5. switch分支流程控制
-
语法结构
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}-
switch :开关 转换 , case :小例子 选项
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
-
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
-
switch 表达式的值会与结构中的 case 的值做比较
-
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
-
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
-
-
switch 语句和 if else if 语句的区别
-
一般情况下,它们两个语句可以相互替换
-
switch...case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
-
switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
-
当分支比较少时,if… else语句的执行效率比 switch语句高。
-
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
-
-


