打印使用CSS样式强制分页
在前一页的最后一个标签里面加一句
page-break-after: always;
完美
补充:打印预览时,颜色可以显示,背景色和图片不显示
解决:
需要在设置背景色的div下面加上以下代码就可以解决(给body加也可以)
-webkit-print-color-adjust:exact; -moz-print-color-adjust:exact; -ms-print-color-adjust:exact; print-color-adjust:exact;
这个好像对ie不管用
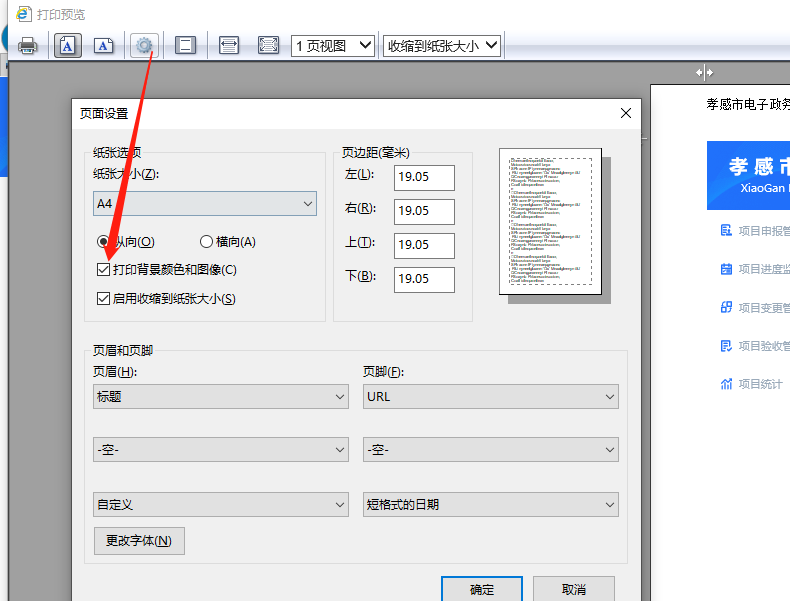
还可以设置浏览器或打印预览设置