css3中background
background属性:

background-image 添加背影图片
如果图片大于容器,那么默认就从容器左上角开始放置
如果图片小于容器,那么图片默认会平铺*/
/*background-image: url("../images/bg-img.jpg");*/
background-repeat 设置背景平铺
round:会将图片进行缩放之后再平铺
space:图片不会缩放平铺,只是会在图片之间产生相同的间距值*/
/*background-repeat: space;*/
background-position 设置位置
background-position: center;
/*设置背景偏移,参照background-origin原点,这个原点默认在容器的左上角*/
background-position: -20px 0;
background-attachment 设置在滚动容器的背景的行为:跟随滚动/固定
fixed:背景图片的位置固定不变
scroll:当滚动容器的时候,背景图片也会跟随滚动*/
/*local和scroll的区别:前提是滚动当前容器的内容
local:背景图片会跟随内容一起滚动
scroll:背景图片不会跟随内容一起滚动*/
background-attachment: scroll;
background-size 设置背景图片的大小
建议:在使用这个属性之前衔确定宽高比与容器的宽高比是否一致,否则会造成图片失真变形*/
/*background-size: 300px 500px;*/
/*background-size: 300px;*/
/*设置百分比,是参照父容器可放置内容区域的百分比*/
/*background-size: 50% 50%;*/
/*设置contain:按比例调整图片大小,使用图片宽高自适应整个元素的背景区域,使图片全部包含在容器内
1.图片大于容器:有可能造成容器的空白区域,将图片缩小
2.图片小于容器:有可能造成容器的空白区域,将图片放大*/
/*background-size: contain;*/
/*cover:与contain刚好相反,背景图片会按比例缩放自 适应整个背景区域,如果背景区域不足以包含所有背景图片,图片内容会溢出
1.图片大于容器:等比例缩小,会填满整个背景区域,有可能造成图片的某些区域不可见
2.图片小于容器:等比例放大,填满整个背景区域,图片有可能造成某个方向上内容的溢出*/
background-origin 相对于什么位置来定位
/*设置背景坐标的原点
border-box:从border的位置开始填充背景,会与border重叠
padding-box:从padding的位置开始填充背景,会与padding重叠
content-box:从内容的位置开始填充背景*/
background-origin: content-box;
- 作用:background-origin 属性规定 background-position 属性相对于什么位置来定位。默认值是left top左上角
- 语法:background-origin: padding-box|border-box|content-box;
- 属性值说明:
|
padding-box |
背景图像相对于内边距框来定位。 |
|
border-box |
背景图像相对于边框盒来定位。 |
|
content-box |
背景图像相对于内容框来定位。 |
background-clip 设置最终显示那些区域
/*设置内容的裁切:设置的是裁切,控制的是显示
border-box:其实是显示border及以内的内容
padding-box:其实是显示padding及以内的内容
content-box:其实是显示content及以内的内容*/
background-clip: content-box;
- background-clip 属性规定背景的绘制区:虽然是设置裁切,但是控制的是显示。说白了,就是设置最终显示那些区域
- 语法:background-clip: border-box|padding-box|content-box;
- 属性值说明:
|
值 |
描述 |
|
border-box |
背景被裁剪到边框盒。 |
|
padding-box |
背景被裁剪到内边距框。 |
|
content-box |
背景被裁剪到内容框。 |
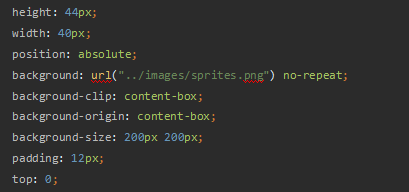
综合案例:精灵图的使用。
- 需求:为块设置精灵图背景,需要更大的展示区域,能够以更大的范围响应用户的需要,但是只需要显示指定的背景图片
- 效果:
代码: