vue使用layer主动关闭弹窗
关闭当前框的弹出层
layer.close(layer.index);
刷新父层
parent.location.reload(); // 父页面刷新
关闭iframe 弹出的全屏层
var index1 = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index1); //再执行关闭
最后一种
先安装导入(ts项目)

// 自定义组件 import layer from "vue-layer"; import "vue-layer/lib/vue-layer.css"; export default { install(Vue) { Vue.prototype.$layer = layer(Vue); }, };
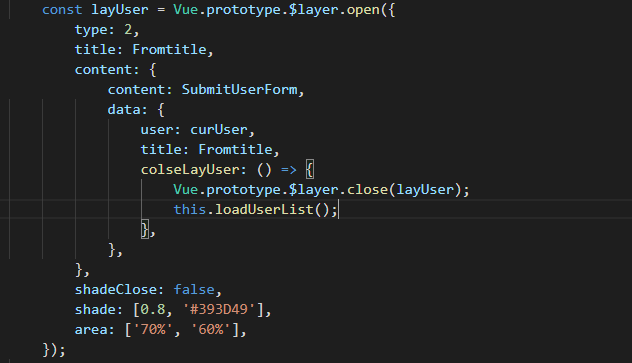
父组件使用:


const layUser = Vue.prototype.$layer.open({ type: 2, title: Fromtitle, content: { content: SubmitUserForm, data: { user: curUser, title: Fromtitle, colseLayUser: () => { Vue.prototype.$layer.close(layUser); this.loadUserList(); }, }, }, shadeClose: false, shade: [0.8, '#393D49'], area: ['70%', '60%'], });
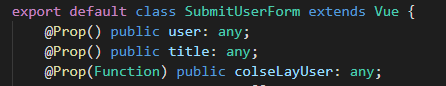
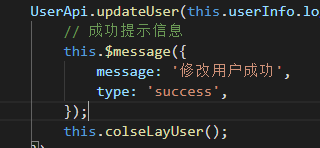
弹出的子组件
父组件传方法到子组件,通过子组件触发父组件的方法来执行
layer.close(indexview)



当然最后一种比较绝的方法,就是你自己理不清这些父子层级的时候,就直接给赋值,再关闭赋值的这个就可以了
var indexview=layer.opan...... layer.close(indexview)


